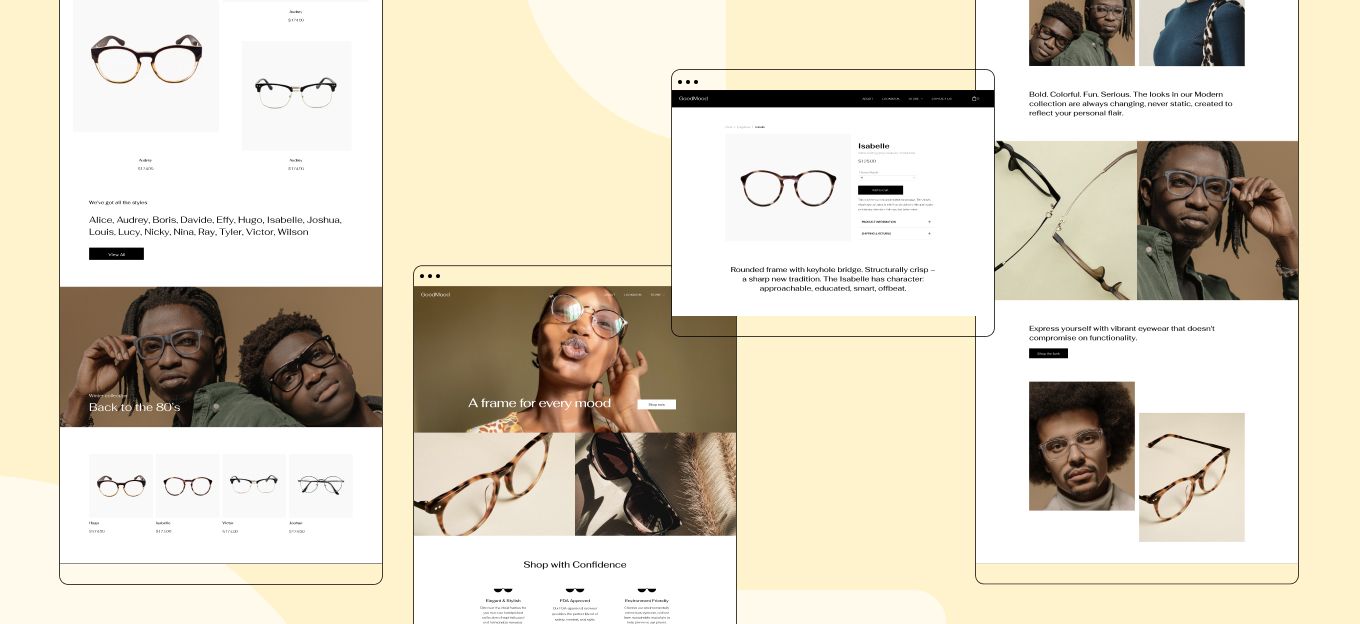
New Native Store Template: Optic Store
We’ve added another beautiful template to the native eCommerce category - Optic Store. As the name suggests, it’s designed with the theme of an eyewear brand, but you can easily adjust it to any other eComm niche. This template’s design offers a sleek and modern design that’s perfect for businesses looking to create an attractive online presence.
As with all native store templates, you can fully customize it to reflect your client’s brand by adding their logo, images, content and of course, products.
What’s included in the Optic Store template?
- Homepage
- About us
- Contact
- A lookbook
- Store page
- 2 category pages containing 4 sample products each (including gift cards!)
- A fully customizable product page with product options

Why this template is a great choice for your next eComm client
As you visit the homepage, you’ll be struck by an impressive full-screen view of the main hero image, with navigation and checkout links conveniently placed at the top.
The template’s lookbook page is designed to visually attract store visitors, and make the store products even more appealing. Lookbooks are also great at helping visitors get a sense of the brand's identity and values while encouraging cross-selling.
Optic Store’s easy-to-use navigation, product displays and shopping cart integration combined make it a great solution for businesses of all sizes and retail niches, from cosmetics and fashion to skincare and home design.
Check out the Optic and many other native store templates on the Templates page.
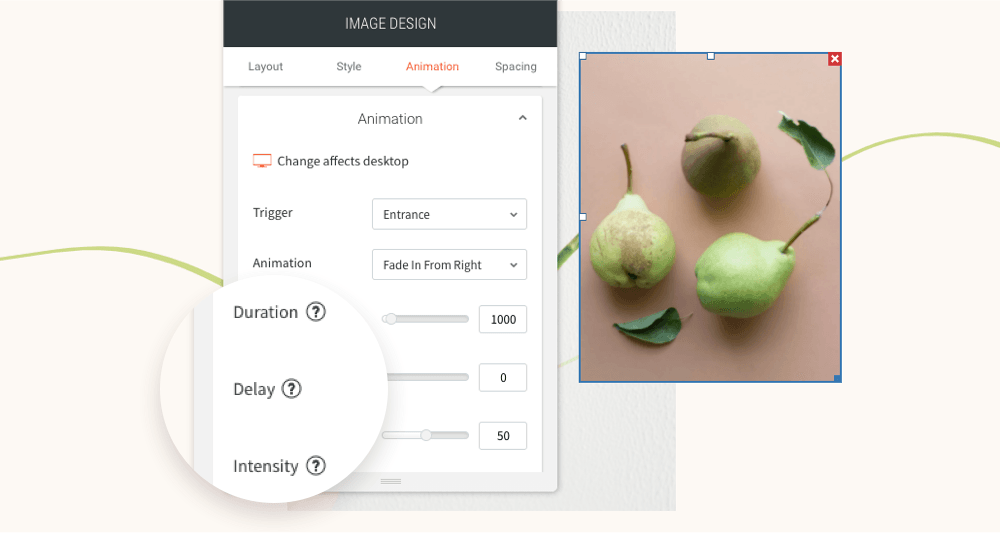
You’ve asked for more animations, and now you’ve got them! In addition to a new animation trigger, you now have powerful animation customizations so you can control how long the animation lasts, how intense it is and more. All of this gives you the flexibility to create fabulous animations on your sites.
Attract attention with fabulous animations
Animations are a terrific tool for engaging site visitors and drawing their attention exactly where you want it to go. Animate buttons you want visitors to click on, services you want them to notice, or images you want them to see.
Accessible directly from the widget design editor, you can now choose from two animation triggers:
Entrance
and
Scroll. Entrance animations are triggered when the site loads; Scroll animations are triggered when the animated area enters the viewport (when visitors see that part of the screen).
As for customizations, you can set:
- How long an animation lasts
- Where it begins and ends
- The intensity of the animation
- When the animation starts
These controls give you limitless opportunities for animating your sites, so you can create the effects that are just right for the tone and style of your site.
Note:
Animations must be set separately on desktop, mobile and tablet.
Animation Best Practices
- Use animations wisely. Make sure the animation you choose fits your site vision and character.
- Set the animation according to the content. If you use a scroll animation on text, for example, make sure you have enough viewport time for users to read the text that's being animated.
- Everything in moderation, including animations. Animations can help you deliver a message, but try not to be too aggressive with them. Make sure your animations feel natural & smooth, without causing discomfort or significant delays for users.
- Be consistent. Don't use too many different kinds of animations in one site.
Ready to get started? Give this sleek animation a try
To get a feel for your new animation controls, here's an example (immediately below) for animating columns that come into the viewport one after the other.
- Click column 1 to open the design editor and click Animation.
- Set the trigger to Scroll and the animation type to Fade in.
- Set the viewport top to 20% and the viewport bottom to 20%.
- Click column 2 to open the design editor and click Animation.
- Set the trigger to Scroll and the animation type to Fade in.
- Set the viewport top to 20% and the viewport bottom to 40%.
- You can create more columns and repeat these steps (adding 20% to the viewport bottom to delay it).
Have more ideas for great animations?
Fill in the form below to tell us about more types of animations you'd like to have.
Contact Us
Thanks for your suggestion!
Please try again later.