Accessibility Automation App AudioEye is Now Just $9.99/Month
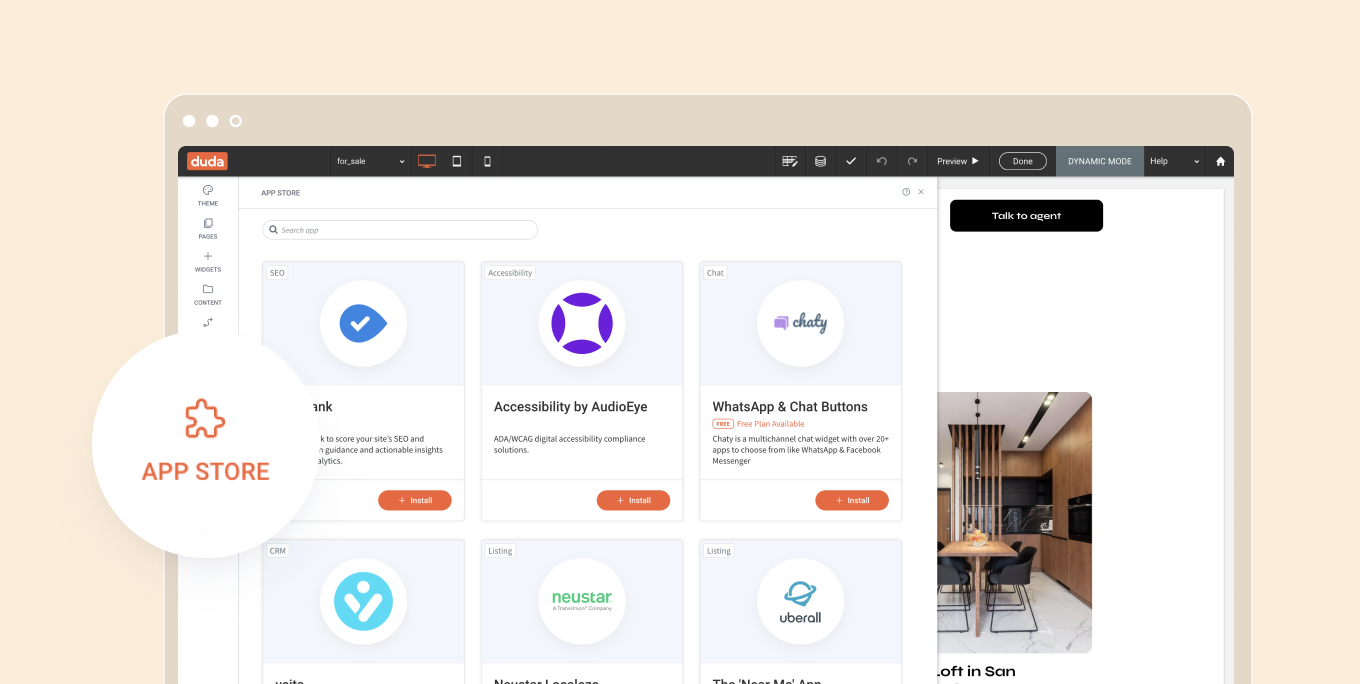
The industry-leading website accessibility compliance app AudioEye (available in the Duda App Store) is now 70% cheaper! Some of the largest and most influential businesses and organizations in the world trust AudioEye for their digital accessibility compliance in accordance with the Americans Disability Act (ADA) and Web Content Accessibility Guidelines (WCAG) 2.1.

Why web accessibility is important
An accessible website broadens your consumer market, improves your SEO and reduces your risk of a costly lawsuit. Accessibility best practices help to ensure you create legally compliant, fully accessible websites for everyone, regardless of their individual abilities. Therefore, offering your clients accessibility-compliant websites is no longer a recommendation, but a standard requirement.
What Duda has been doing to increase site accessibility
We’re constantly working to increase our sites’ Lighthouse Accessibility Score, and to make them easily accessible by every user and site visitor. That’s why we’ve made numerous behind-the-scenes improvements in the platform, with more updates in the pipeline. Adding AudioEye on top of Duda’s accessibility built-in infrastructural modifications can help you put clients more at ease, knowing their site’s accessibility will be more than taken care of.
How AudioEye can help
AudioEye helps to automate your site’s accessibility compliance with always-on testing, remediation and monitoring to ensure that sites comply with the ADA and WCAG.
From today you'll be able to add AudioEye to a site right as you publish it. This is the ideal step for making sure your clients can benefit from automated web accessibility compliance, starting from day 1 of their live site.
The price reduction affects AudioEye’s both Standard and Premium plans. The Standard plan is now $9.99/month (instead of $35) and the Premium plan is now $99.99/month (originally $199.99).

To learn more about AudioEye, and to tap into some knowledge that can help you talk about web accessibility with your clients, consult this handy resource.
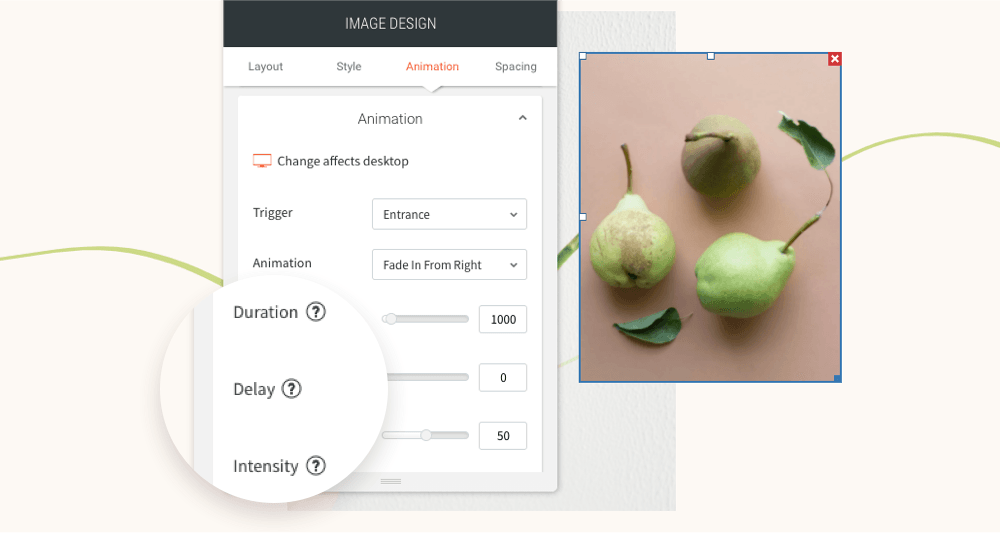
You’ve asked for more animations, and now you’ve got them! In addition to a new animation trigger, you now have powerful animation customizations so you can control how long the animation lasts, how intense it is and more. All of this gives you the flexibility to create fabulous animations on your sites.
Attract attention with fabulous animations
Animations are a terrific tool for engaging site visitors and drawing their attention exactly where you want it to go. Animate buttons you want visitors to click on, services you want them to notice, or images you want them to see.
Accessible directly from the widget design editor, you can now choose from two animation triggers:
Entrance
and
Scroll. Entrance animations are triggered when the site loads; Scroll animations are triggered when the animated area enters the viewport (when visitors see that part of the screen).
As for customizations, you can set:
- How long an animation lasts
- Where it begins and ends
- The intensity of the animation
- When the animation starts
These controls give you limitless opportunities for animating your sites, so you can create the effects that are just right for the tone and style of your site.
Note:
Animations must be set separately on desktop, mobile and tablet.
Animation Best Practices
- Use animations wisely. Make sure the animation you choose fits your site vision and character.
- Set the animation according to the content. If you use a scroll animation on text, for example, make sure you have enough viewport time for users to read the text that's being animated.
- Everything in moderation, including animations. Animations can help you deliver a message, but try not to be too aggressive with them. Make sure your animations feel natural & smooth, without causing discomfort or significant delays for users.
- Be consistent. Don't use too many different kinds of animations in one site.
Ready to get started? Give this sleek animation a try
To get a feel for your new animation controls, here's an example (immediately below) for animating columns that come into the viewport one after the other.
- Click column 1 to open the design editor and click Animation.
- Set the trigger to Scroll and the animation type to Fade in.
- Set the viewport top to 20% and the viewport bottom to 20%.
- Click column 2 to open the design editor and click Animation.
- Set the trigger to Scroll and the animation type to Fade in.
- Set the viewport top to 20% and the viewport bottom to 40%.
- You can create more columns and repeat these steps (adding 20% to the viewport bottom to delay it).
Have more ideas for great animations?
Fill in the form below to tell us about more types of animations you'd like to have.
Contact Us
Thanks for your suggestion!
Please try again later.