New Template: Private School
This gorgeous new Flex template is a great place to start the next time you want to build a website for schools, colleges, camps, summer camps and more.

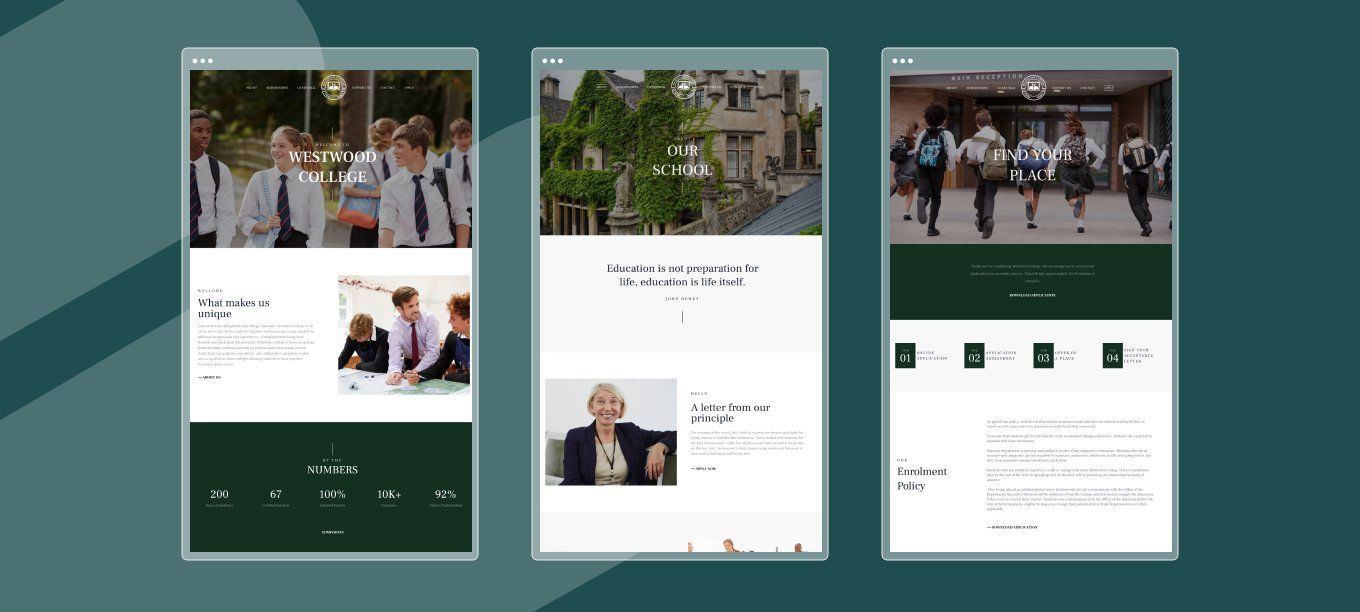
The Private School template features 7 pages, each with a different design, designed to convey minimal content information and plenty of images.
This template is wisely using Flexboxes to display all necessary informations.
The header/navigation is overlapping the hero image (Overlap first Row) to increase the impact on the hero image
The template contains:
- An Admission page: with the steps and FAQ’s
- An Apply Page with a button to Download the Application
- Learnings page to display the School programs
How to Reproduce the Hero image section?
- Add a Flex section
- Set the grid Layout to 1 column and 1 Row
- Set the grid height to 90vh
- Scroll down to the right panel to the grid background, add a background image and apply a 40% black opacity color
- Scroll up to position and set the top padding to 200px and bottom to 150px
Get out of the Flex mode by clicking on done
Go the the header design tab and turn on the overlap first row
Make sure to :
- Select the header layout that fit your design (in this case logo is in the center)
- Set the header background color to transparent
- Set the navigation items to white ( so they are visible when overlaps the image)
Once you see the header correctly overlapping the first row image, go back to your grid in Flex mode
Click on the grid + and add a Vertical Flexbox:
- Align it center vertically and horizontally
- Add a text widget and type the vertical bar symbol ”|”: Select a thin font family (Raleway lighter), set the font size to 60px, and align it center
- Add a second text widget and write your tagline, turn on ALL CAPS, set the letter spacing to wide, and align it center
- Duplicate the text widget, change the content, set it to H1 and turn on ALL CAPS, and align it center
- Duplicate your first Text widget to add the bottom vertical bar
Make sure elements within the flexbox are aligned:
Space around vertically and center horizontally
Go over the other breakpoints to make sure it looks good.