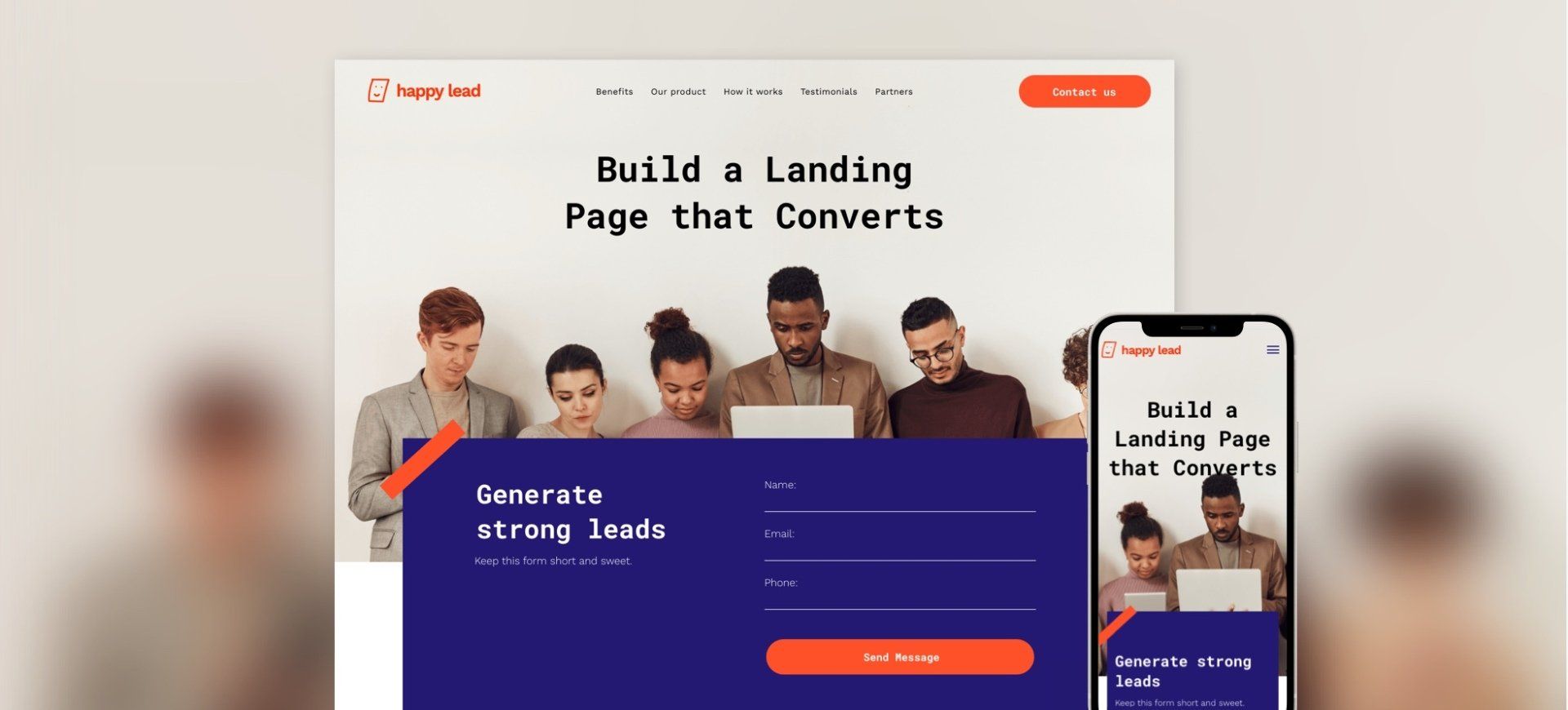
New Template: Lead Generation
This bold template has one goal and one goal only: to enable your clients to capture leads that they can convert into customers. It is focused on attracting visitors' attention and giving them the information they need to understand your client’s product or service so that they want to subscribe, sign up, learn more, etc.
Tips for building an outstanding, action-oriented lead generation landing page
Building a one-page, goal-oriented site requires a different mindset than building a multi page website. The goal of this type of site is conversion, and every element on the page must be focused on it. This differs from a large, multipage website, which may have several different goals, including telling a company’s story, selling multiple items and services, creating long-term relationships via a blog, and more.
The specific conversion goal will vary from client to client, and landing page to landing page. Whatever the goal, everything about the site needs to be focused on achieving it.
As you fill this template with your content, keep these tips in mind.
Keep the texts short. They should be readable at a glance.- Ensure the visitor can answer the question: “What’s in it for me?”
- Use a consistent Call to Action for each button. (You may have multiple buttons, but they should all have the same message).
- Keep the lead capture form lean. Don’t ask for details that don’t matter.
- Choose relevant, riveting images.
For more tips on designing landing pages that convert, read
this.
How to reproduce the Hero section on your own
As always, you can save any part of this template as a Section and then use it over again on other websites, but if you want to recreate the top section on your own, follow the steps. Scroll down to see the video.
Add a row below the header. Set the top padding to 120px, the bottom padding to 400px, and the right and left padding to 40px.- Add a background image. Set the position to cover and bottom center.
- Add a text widget, add your text, and set the font to Roboto Mono. Set the style to Heading 1.
- Set the top margin to 40px and the bottom one to 100px.
Add another row below the first one
- Set the top and bottom padding to 0px, and the right and left padding to 40px.
- Add a column to the row, so it has two columns. Set the background color for both columns to #231973.
In column 1
- Set the top padding to 50px, the left padding to 40px and the right padding to 20px.
- Add an icon widget and upload an SVG file.
- Set the width and height to 150px. Align it left. Set the top and left padding to -90px.
- Add a text widget below the icon widget. Set the style to Heading 2.
- Set the font to Roboto Mono, set the style, and add your text.
- Set the top margin to -50px.
- Add another text widget, set the font to Work sans, and add your text. Align center.
In column 2
- Add a contact form widget and hide the form title.
- Choose the third layout and customize the fields and design.
- Set the width to 500px. Align center.
- Go back to the column and set the top padding to 30px and the right padding to 40px.
- Copy and paste the icon widget from Column 1 below the contact form.
- Set the top and bottom margin to -60px and the left margin to 480 px.
Go back to the row settings and set the top margin to -210px.
Adjusting for Mobile
Move to the mobile view and adjust as follows.
In row 1:
- Set the top padding to 120px and the bottom padding to 300px.
- Set the background image to bottom center.
In row 2:
- Set the right and left padding to 20px.
- Resize the top icon widget width and height to 80px.
- Set the left margin to -40px and the top margin to -20px.
- Resize the bottom icon widget width and height to 80px. Align it right.
- Set the bottom margin to -20px and the left margin to 250px.
- Go back to the row settings and set the top margin to -150px.