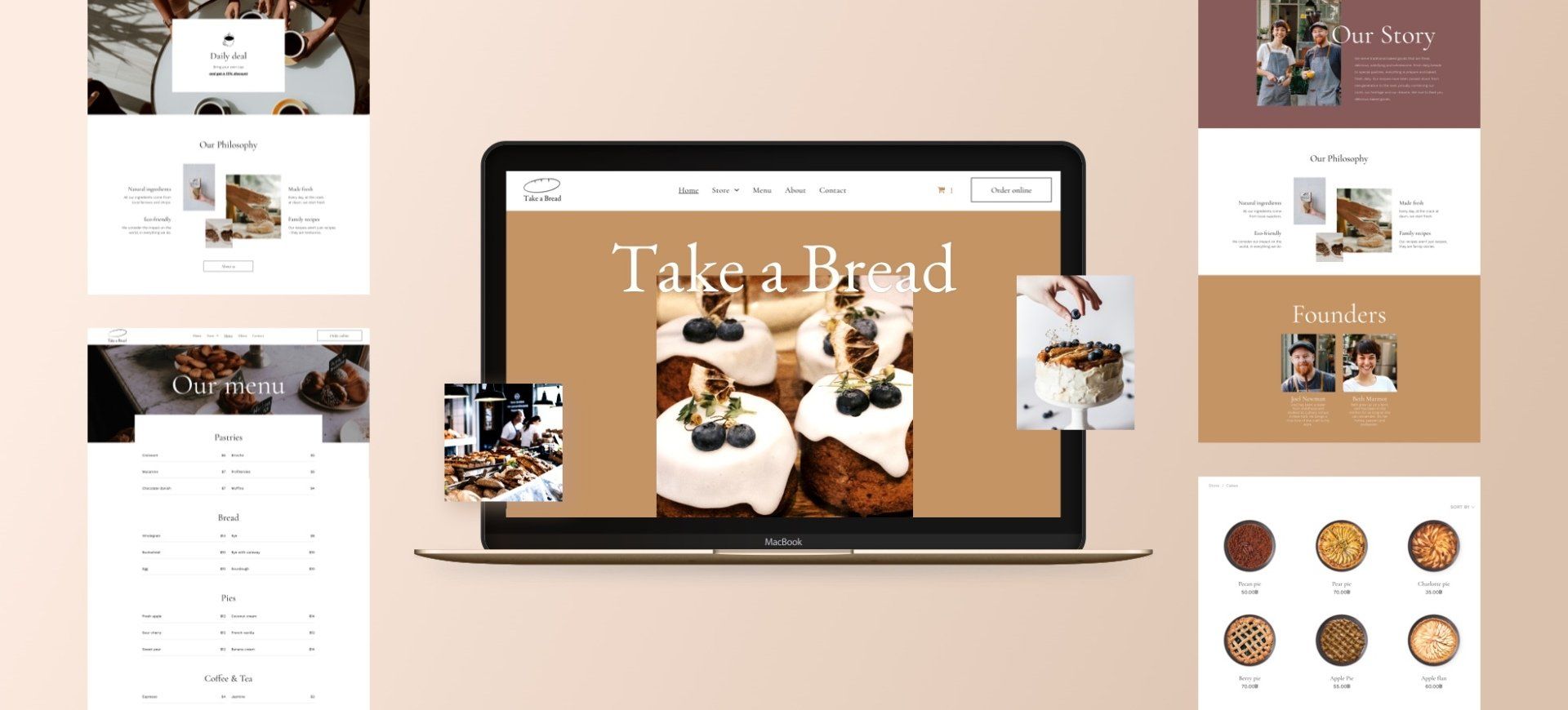
New Template: Bakery Shop
If this new template has your stomach rumbling, then we’re delighted, because that’s exactly what it’s supposed to do. Filled with delicious images of freshly baked goods, it’s ideal for any small business that wants to sell online and increase sales.
We’ve used food-inspired images, but you can replace them with lush flowers, soothing cups of tea, fluffy towels, and any other items that reflects your customers’ small business offerings.
A few great things to notice in this template
This template is based on warm colors, to create a sense comfort throughout. It also includes the following:
- Store with 4 categories: pastries, bread, pies, tea & coffee
- Menu page (this can contain products that cannot be ordered online)
- Contact page with job opportunities and store location
How to reproduce the first section on your own
As always, you can save any part of this template as a Section and then use it over again on other websites, but if you want to recreate this section on your own, follow the steps. See the video below.
Add a row below the header. Set it to full bleed. Set the background color to #c49464.- Set the top padding to 170px and the right and left padding to 0px.
- Add two columns to the row, so it has three columns. Adjust so the middle column is the widest.
In column 1
- Set the right padding to 25px.
- Add an image widget. Set the width to 200px and the top margin to 290px.
In column 2
- Add a background image and set the position to full and center. Set the bottom margin to -100px.
- Add a text widget. Set the style to Heading 1 and align the text center. Set the color to white and the text size to 160px.
- Set the text widget top margin to -110px.
- Add shadow to the text. Set the shadow color to #c49464 and the opacity to 40%.
- Add a spacer widget.
In column 3
- Set the left padding to 25px.
- Add an image widget. Set the width to 170px and the top padding to 60px. Align it right.
Mobile version
Hide the top image on mobile.- In the row, set the top padding to 120px and bottom to 0px.
- In the column, set the background image position to full and center.
- Set the Heading 1 font size to 65px and align middle. Set the text widget top margin to -170px.
- Set spacer height to 250px.
- Go back to the column editor, set the top padding to 120px and the bottom margin to -50px.
- Hide the bottom image on mobile.