More Contact Form Design Options You Asked For
We’re happy to deliver on several spacing settings you’ve asked for in the Contact Form widget, to give you even more design freedom when customizing the form's appearance.
Better control over spacing between form elements
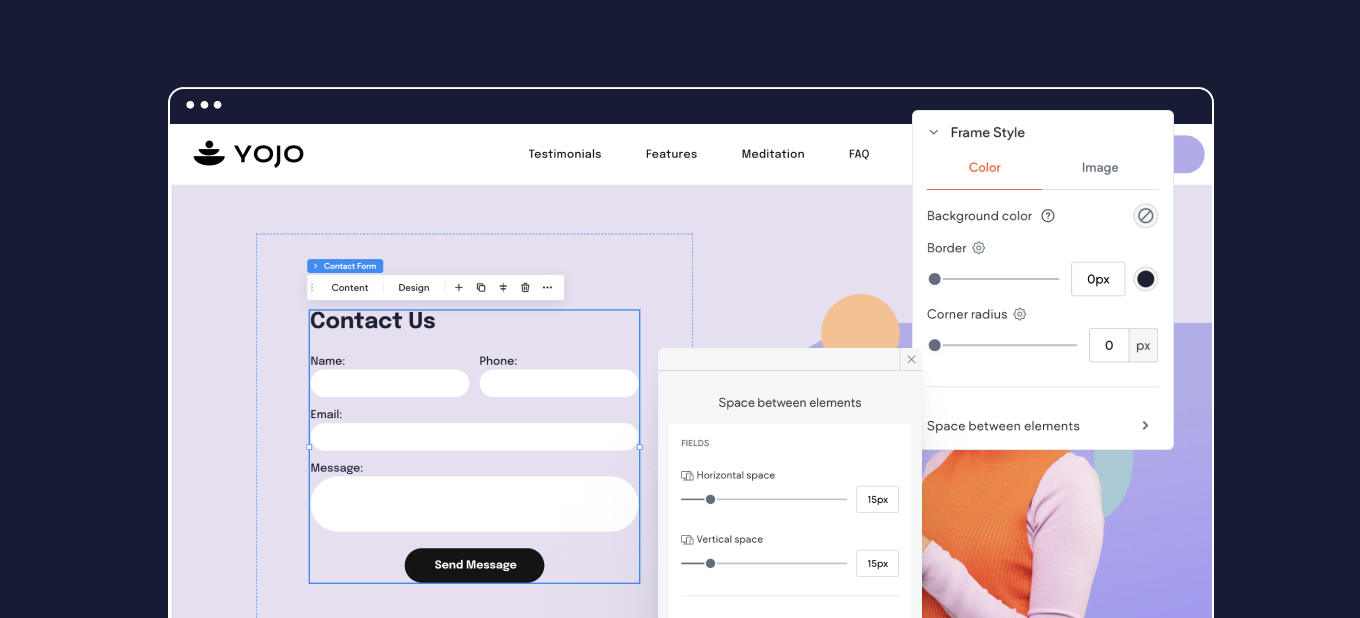
You can now set the spacing between the form elements as shown below.
Spacing between fields - both vertical and horizontal:

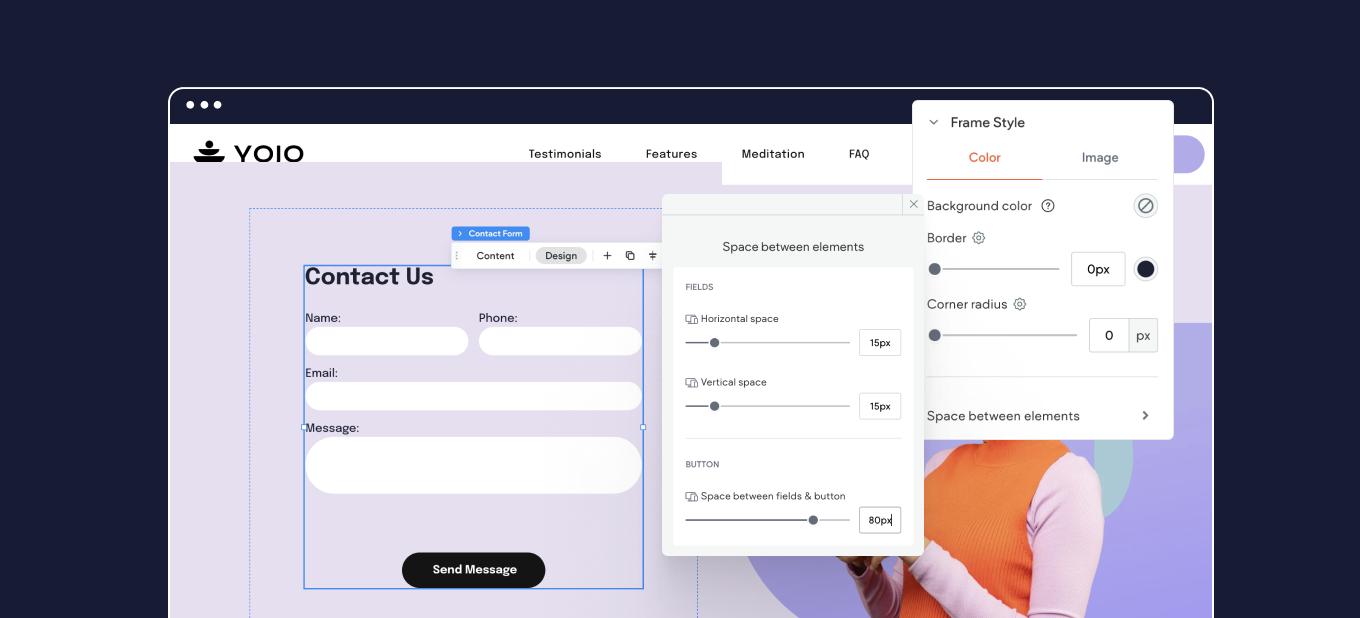
Spacing between the fields and the submit button:

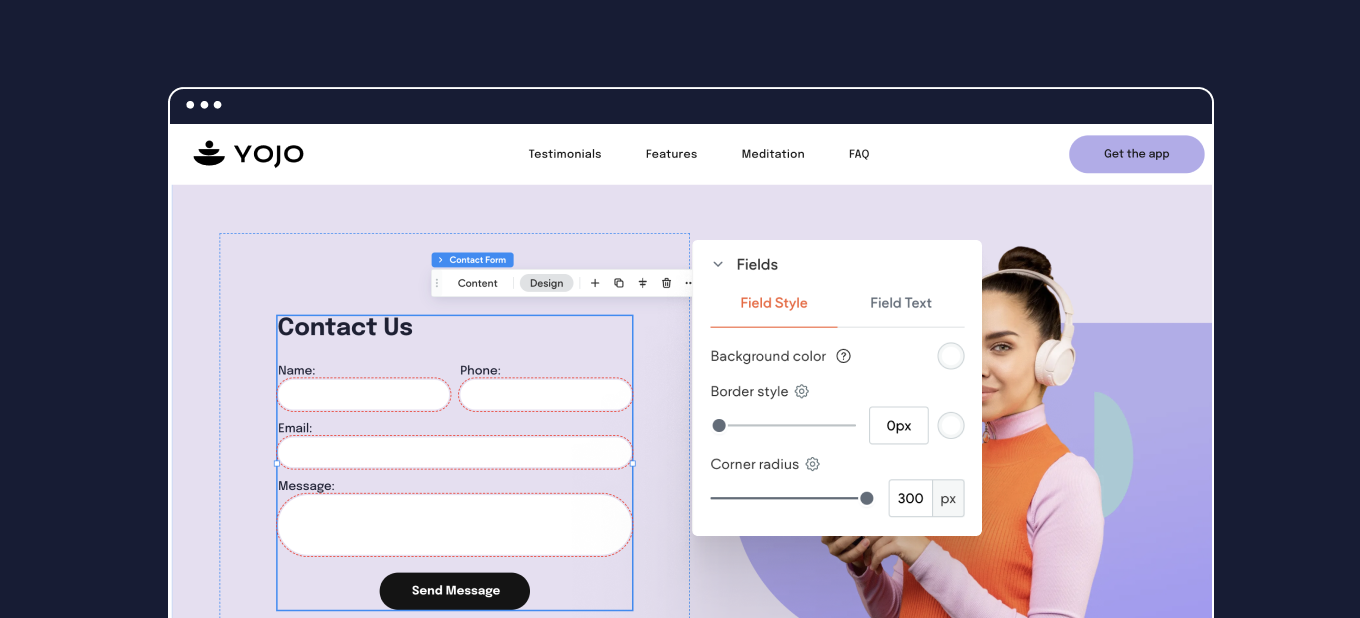
And set the corner radius of form fields (rounded corners):

With these design improvements, you won’t need CSS code to make the Contact Form widget look the way you need it to.
Hello from the product team 👋🏼
We're currently working on a tool designed to supercharge site creation for agencies! But first, we need your insights to do it.
Join us for a quick and casual interview, and get a sneak peek at what we're building. Your feedback will be our blueprint for this exciting tool!
What do you say?
📅 Limited spots available – sign up now to have your say.