Shape Widget - Now Connected
The Shape Widget now has Connected Data, giving you more flexibility when designing Dynamic Pages, and saving you time when building regular pages. Widget elements that can be connected to image, title, description and link data.
Using Shape Widgets in your Dynamic Pages
Expand your design possibilities by adding Shape widgets to your Dynamic pages and connecting them to content in your collections.
An example for inspiration
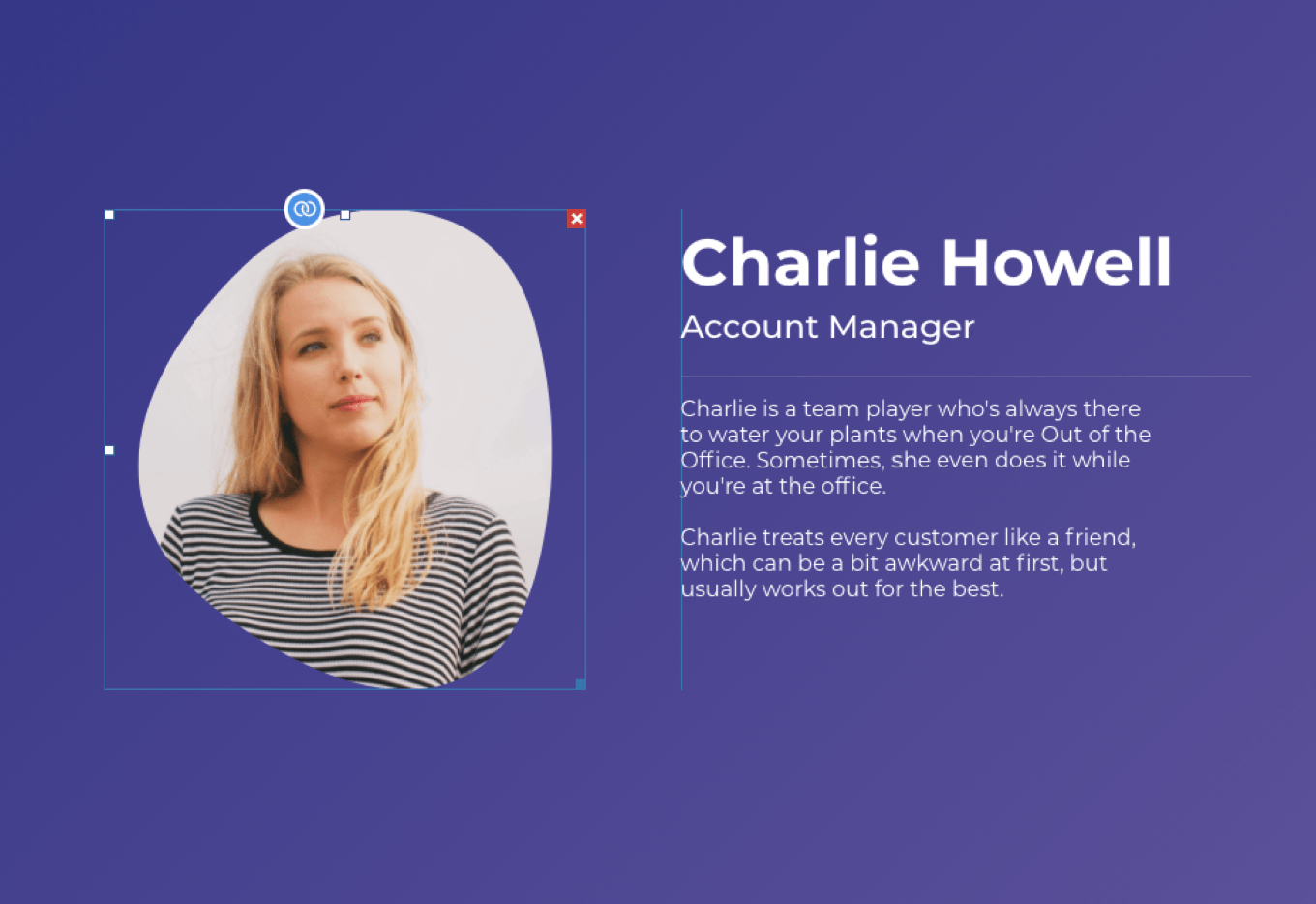
If you've created a Dynamic Page for your team members, you can now use the Shape widget to create an eye-catching shape for each team member’s image. Here's how:
- Add the Shape widget to the dynamic page and set the design.
- In the collection, make sure you have the following fields for each team member:
- Image
- Name
- Position
- Connect the fields in the corresponding elements in the widget.
Connect to the Content Library
You can also use this new capability to connect the Shape widget to data in the Content Library such as Business Image or Address, thereby ensuring that the information displayed in the widget is always consistent site-wide.
Want to learn more on using Connected Data & Dynamic Pages? Check out
this fantastic course from Duda University.