A New Flex Learn Panel to Help you Design with Flex in Minutes
Flex mode now includes a Learn panel in the editor, to offer quick Flex how-tos as you design your website.
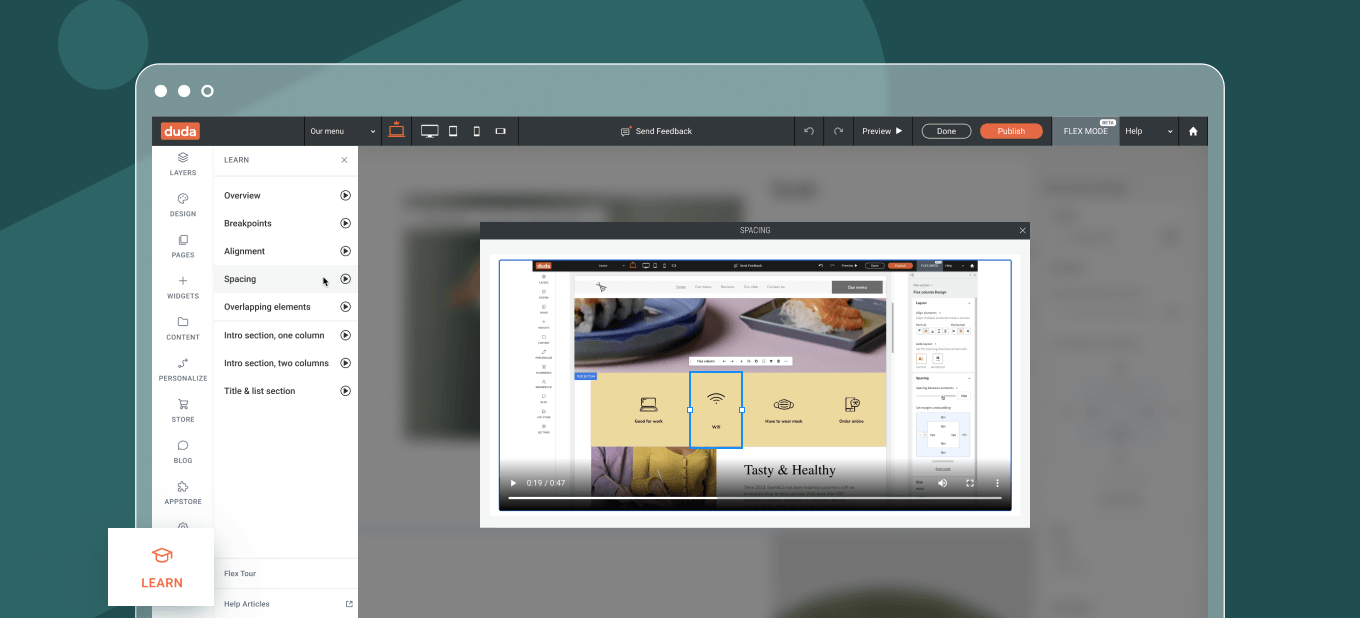
Now available in the editor’s left panel, the new Learn area gives you just the right dose of info and video tutorials to get you onboard Flex quickly, so you can design better and faster with the web’s most powerful site building technology.

A single place for getting onboard Flex right in the editor
Get to know Flex basics like breakpoints, alignment, and spacing, and watch short video tutorials to learn Flex design best practices. You can also go through a quick tour to get to know Flex editor better.
Just add a Flex section or edit an existing one in your site, and the Learn item on the left panel will appear.
Go ahead and give the new Learn panel a try. If you’re new to Flex this will be a valuable resource that will help you get started with Flex in minutes.


