New Template: Charity Organization
The next time a client asks you to build a website for a charity organization, an NGO or any other non-profit association, this new template is the perfect one to choose for the job.

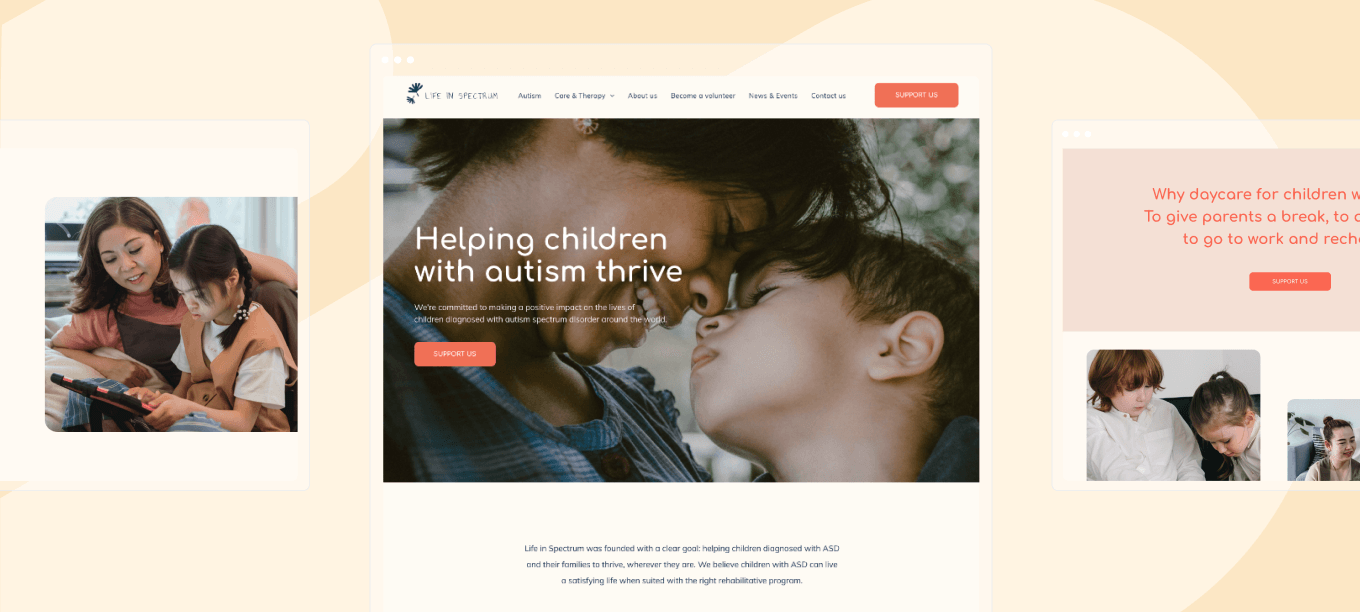
Using this friendly and upbeat website template, you can raise funds and awareness for your charity or nonprofit organization. There's lots of space for text to let you describe your projects and goals in detail. Don't forget to add photos to give your projects a human and approachable feeling. Using this template will also help you to recruit volunteers and raise donations.
The colors used in this template create a feeling of warmth throughout and increase empathy for the reader.

In this template you’ve got everything you need to launch a professional website quickly:
- Homepage - to give the most important information
- Autism page - to describe the problem the organization is facing
- Become a volunteer page - to recruit volunteers
- About page - to describe the organization
- Care & therapy pages - for showcasing all projects and programs
- News & events page - to get updates and learn about upcoming events
- Contact page - to get in touch
A couple of great things to notice about this template:
It's got an FAQ section
The accordion widget is a great way to answer potential questions in advance, and allowing site visitors to find what they are looking for quickly.
It has a Blog
Blogs are a great way for keeping site content active and up-to-date. For any service-type website, they can also give site visitors a chance for visitors to engage with the business and get a real sense of what they are all about.
How to reproduce the “Care & Therapy” images section
- Add a row. Set the top padding to 120px, the bottom to 100px, and the right and left padding to 20px.
- Add a column to the row, so it has two columns.
In column 1
- Add a background image and set the position to Cover and left middle.
- Set rounded corners to 25px.
- Add spacer widget.
In column 2
- Add an image widget and add choose the image.
- Set image width to 520px.
- Set rounded corners to 5%.
- Set the top margin to 170px and left to 20px.
- Align image widget left.
Adjusting for Mobile
Move to the mobile view and adjust as follows.
In row
- Set the top padding and bottom padding to 50px and left and right to 15px.
In column 1
- Set spacer widget height to 270px
In column 2
- Reset column padding on right and left.
- Set the image top padding to 15px.