New Capability! Customize & Control Shadows
Make website elements come to life with the new shadow controls that enable you to customize the shadow on key elements including buttons, images, rows, popups and more.
With this enhanced design capability, you can give objects a trendy, minimalist touch. You’ll help elements pop off the screen , enhance the overall page design, and add a realistic 3D appearance to your websites.
Your Shadow Controls
You can control shadows in the following way:
-
Color: Choose just the right shadow color.
-
Opacity: Shadows aren’t solid splashes of color, so use the opacity setting (located in the color picker) to get your shadow effect just right.
-
Type: Choose whether the shadow appears on the inner or outer border of the object.
-
Position: Choose whether the shadow appears at the top, bottom, right or left side of the element, or set the shadow to surround the entire element.
Shadow Tips & Best Practices
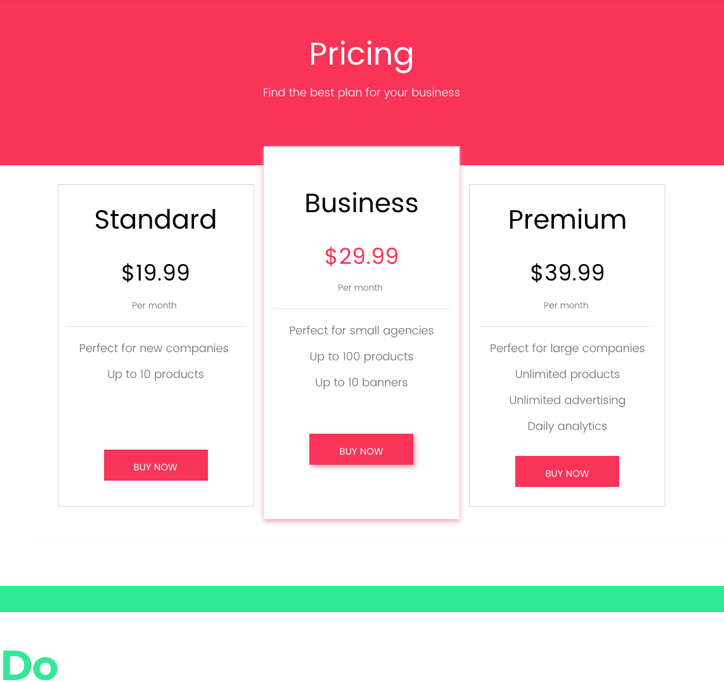
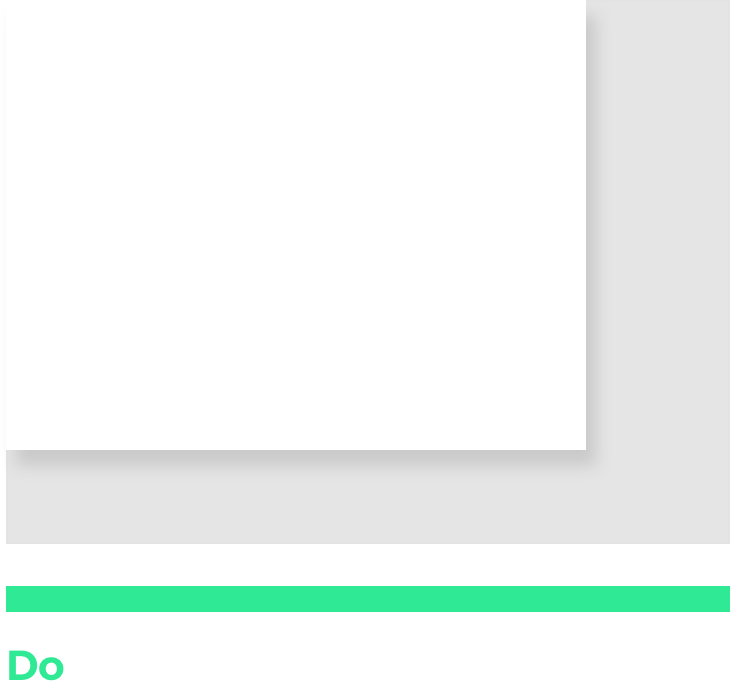
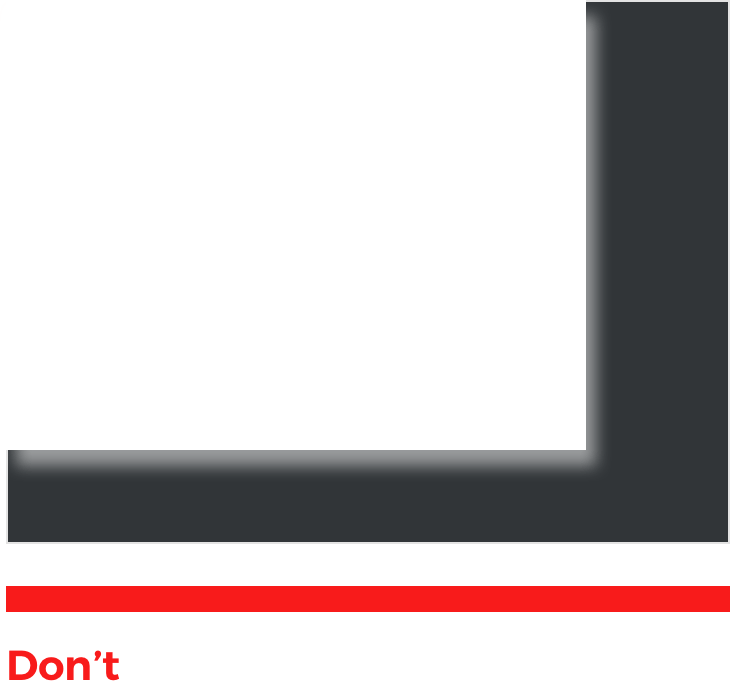
Shadow Dos and Don'ts
To explore your new shadow capabilities turn the Shadow toggle to on.