Internal Collections: Guide
This guide walks you through the steps of building a website using Dynamic Pages connected to an Internal Collection.

First, a few words about Dynamic Pages
Dynamic Pages enable you to design a page once and use it to create multiple pages, each one displaying different content based on items in a dataset.
Dynamic Pages are great for building sites with multiple pages that have the same design; for example, sites with recipes, team member profiles, project portfolios and more.
In this guide, we’ll walk you through the steps of building a website with Dynamic Pages based on Internal Collections.
Why choose Internal Collections?
Internal Collections are datasets stored in your Duda website. They are the simplest way to build Dynamic Pages and especially handy if your customers manage their own websites. They can simply log into their account, update the collection, and the information automatically updates on the site.
It takes a few steps to start using Internal Collections, but once you get the hang of it, you’ll save time and be able to build and maintain fabulous, multi-page sites easier than you ever thought possible.
Here are the steps we’ll go through below:
- Map the collection structure
- Design the layout that will be used for all the pages
- Create an Internal Collection
- Add fields and choose content types
- Add rows and fill them with data
- Convert the designed page to a Dynamic Page and connect the collection
- Connect widgets on the page to fields in the collection
- Make the pages accessible to site visitors
- Add the pages to the site navigation
- Enable
access via a Photo Gallery or List widget
- Connect your page SEO to the collection data
Map the Collection Structure
Let’s start by looking at the data you’re going to display. In this example, we’ll create a site with multiple recipes, each of which is generated from a Dynamic Page.
So, let’s map the structure that we'll want want for each recipe page:
-
Recipe title - Description
- Images
- Ingredients list
- Preparation time
- Cooking time
- How many servings
- Level of difficulty
- Instructions
- Social sharing
Design the Layout That Will Be Used for the Dynamic Page
You can design the page now, to accommodate all of these elements, or design the page after you’ve compiled the content in the Internal Collection. Both methods work; it really depends on what works best for you.
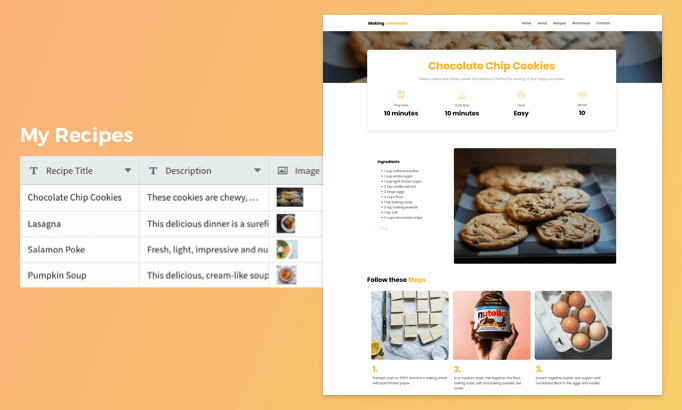
In this guide, we’ll design the page first. Here’s
how it looks.
Note: We won’t make every element on this page dynamic. For example:
- Recipe titles and images are dynamic because they change for every recipe.
- Titles such as Prep time and Cook time aren’t dynamic because they are identical in each recipe.
Elements on the page that aren’t dynamic aren’t included in the Internal Collection.
Create an Internal Collection
Now you'll build an Internal Collection based on the structure that you mapped out above. To do this, open the editor, click Content > Collections > New Collection and choose Internal Collection.
The default title of the first Internal Collection is always Collection-01.
Hover the title to change it to something meaningful; for example, My Recipes.
The collection opens with 3 columns.
Column 1: Represents the page that will be generated. This column is named Item (its name can't be changed) and the content you fill in this column will be the URL of the generated page. We suggest putting a meaningful, URL-friendly name here.
In this case, recipe titles with hyphens between the words: chocolate-cookies; banana-bread, etc.
If you don’t enter any data here, the pages will be automatically numbered sequentially.
Column 2: Represents a field in the collection.
Column 3:
Has a plus sign. Click it to add more columns. Every column that you add represents a field. In this example, the fields are Recipe Title, Description, Recipe Images, etc.
Add Fields & Choose Content Types
To build the Internal Collection, you'll now add fields, name them, and choose the content type for each field.
In this case:
The Recipe Title field will be represented with the Text content type.
The Description field will be represented with the Text content type too.
The Recipe Image field will be represented with the Image content type.
And so on.
Every row in the collection represents a page. The more rows you have, the more pages (in this case, the more recipes) you’ll generate.
Add Rows & Fill Them With Data
After you’ve set up the fields and their content types, you can start entering data.
To add a new row, click Add Row in the top right corner. This opens a window with all the fields for that row, so it’s easy to add the text, images, etc. for that specific page. You can stylize the text if you like, adding bullets, colors and any other rich text element that you want.
Add Images & Text to the Image Collection
In this example, the Recipe Steps field is represented with the Image Collection content type. This is because Image Collections can include titles, descriptions and images - exactly what we need for recipe steps. Rearrange the order of the images so they are in the right order for the recipes.
Convert to Dynamic Page & Connect Collection
Once the Internal Collection is ready, you can connect it to the page we designed earlier.
Here’s how
- Open the Pages panel and click the cog icon beside the relevant page.
- Select Convert to Dynamic Page.
- In the popup that opens, select the relevant collection, and click done.
Connect Widgets on the Page to Fields in the Collection
Once the page is connected to the collection, you’ll enter Dynamic Mode. While you're in this mode, connect the page widgets to data in the collection.
To connect widgets on the page to fields in the collection, right-click the widget and click
Connect to data.
In the popup that appears, you'll see fields in the collection that could match the widget. For example, if you’ve right-clicked on a text widget, you'll see fields with text content types.
For the steps in the recipe, we’ve connected the Photo Gallery widget, because it enables multiple images and texts to be connected. Particularly handy is the widget's Auto adjust column option. This makes sure the gallery has the perfect layout, regardless of the number of steps in the recipe.
View Generated Pages
Want to take a look at the pages you've generated with your Internal Collection?
Open the Dynamic Page and click the dropdown on the left side of the top toolbar. From here, you can navigate to the various page items generated from the collection to make sure each one looks just right.
Make the Pages Accessible to Site Visitors
Now that you’ve got gorgeous recipes on your site, you need to enable site visitors to access them.
You can do this in two different ways - by adding the dynamic pages to your site navigation and by creating a Photo Gallery or List widget in which each photo or row links to a dynamic page. Adding the dynamic pages to the site navigation is recommended for sites that don’t have more than 20 dynamic pages, but this is entirely up to you.
Both methods can co-exist in perfect harmony on a single site.
Add the Pages to the Site Navigation
- Make sure there is a page or folder in the site navigation that will be the parent link for the dynamic pages you want to display.
- In the Pages panel, click the settings icon beside the dynamic page you want to display in the navigation.
- In the context menu that appears, click Hide/Show on navigation > Show on all.
- In the popup that appears, select the parent link for these pages and then choose the field you want to display.
- To change any of this information at any time, click Hide/Show on navigation > Set nav info.
Enable Access via a Photo Gallery or List Widget
This method provides a better user experience when displaying more than 20 dynamic pages, as site visitors can simply scroll through the images.
- Add a Photo Gallery or List widget to any page on your site. For this example, we suggest adding one to a site page called Recipes.
- Go to the Recipe page and add a Photo Gallery widget.
- Right-click on the widget, click Connect to Data, and connect it to the Internal Collection.
- Connect the widget's image, title, description and link to relevant fields in the Internal Collection. Make sure the Link field is connected to the Dynamic Page - in this case, the page named Single Recipe. Some of these fields may be auto-selected, if there is only one field that matches the content type in the collection.
Connect your page SEO to the collection data
Now that your Dynamic Page is connected, you can connect the page to SEO properties. In the Pages panel, click the cog icon of the Dynamic Page and select SEO. From here, you can connect the SEO title and description, as well as the social network image, to fields in your collection. This gives you different SEO properties for each of your page items; in this case, for each recipe.
Voila! That’s all there is to it
These are the steps to creating a delicious site with Dynamic Pages based on Internal Collections.
Want to add a new recipe? Just add a new row in the collection and fill the fields with content.
Want to add a new element to each recipe? Just add a new column in the collection and fill it with content for each recipe.
Want your client to manage their own content? Make sure they have the Content Library permission.
Internal Collections are one of four ways that you can store data for building Dynamic Pages. We’ll be publishing guides for the other ways soon, so stay tuned.
To learn more about Internal Collection, see videos and examples here.


