New Paragraph
New Paragraph

We’ve added new quick edit suggestions right into the AI Content Assistant dialog box, to allow you to shorten, lengthen, and improve text better and faster.
To give an example, if your suggested text is longer than expected, you can easily ask the Assistant to cut it short right here at the click of a button, without needing to re-select the text and open Assistant's text menu all over again.
An added bonus: these actions are also available when generating SEO meta tags for individual fields (only title or description).
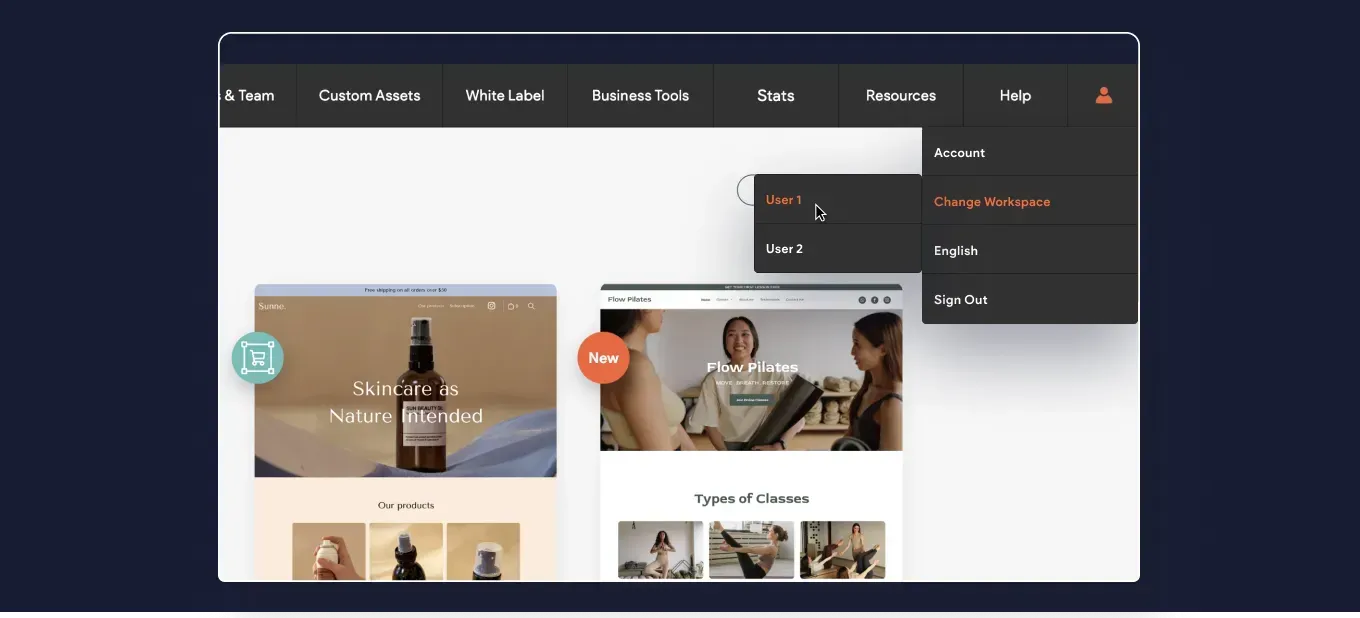
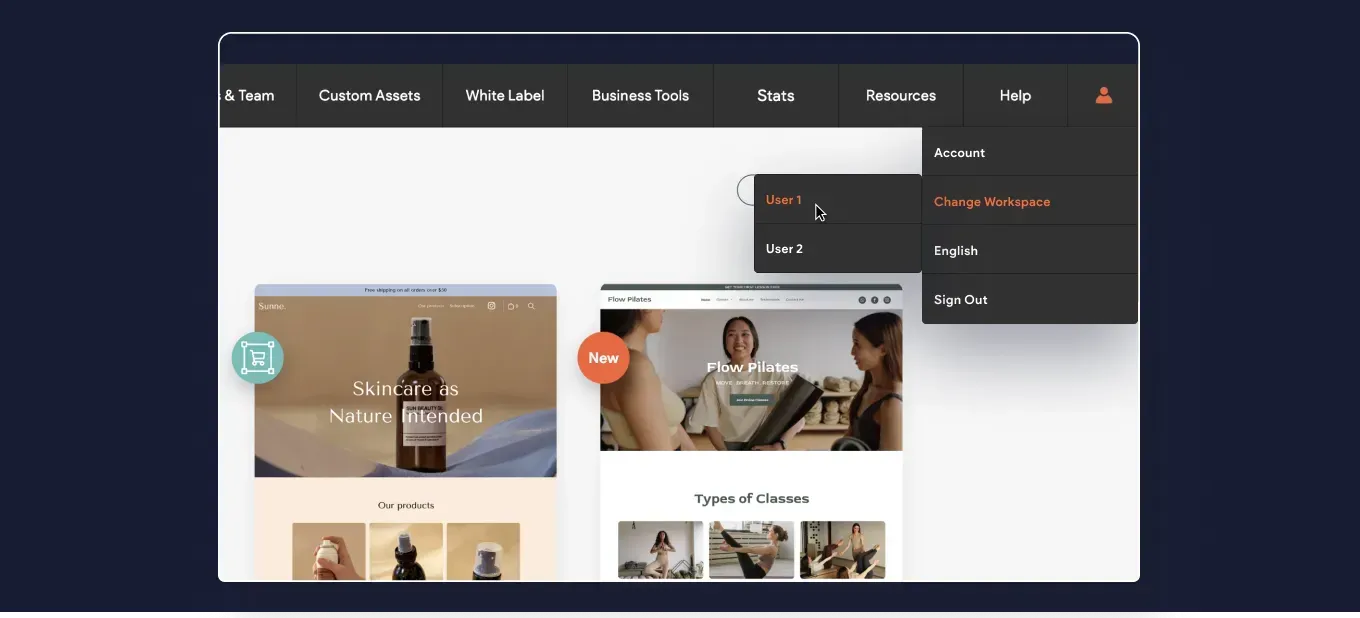
We’ve added the option to quickly log in to other workspaces you might need to when working on multiple accounts.
Your Duda profile menu now includes the option to Change Workspace. Opting for this option will show you the available accounts, and clicking each of these will put you through the login to the other account.

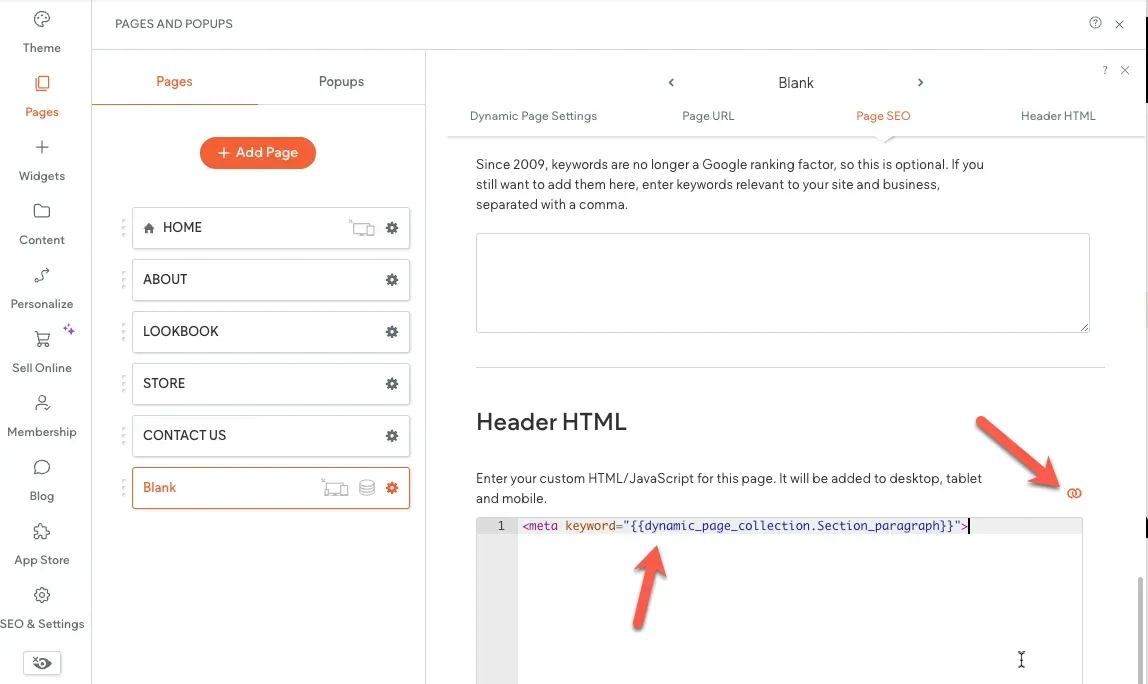
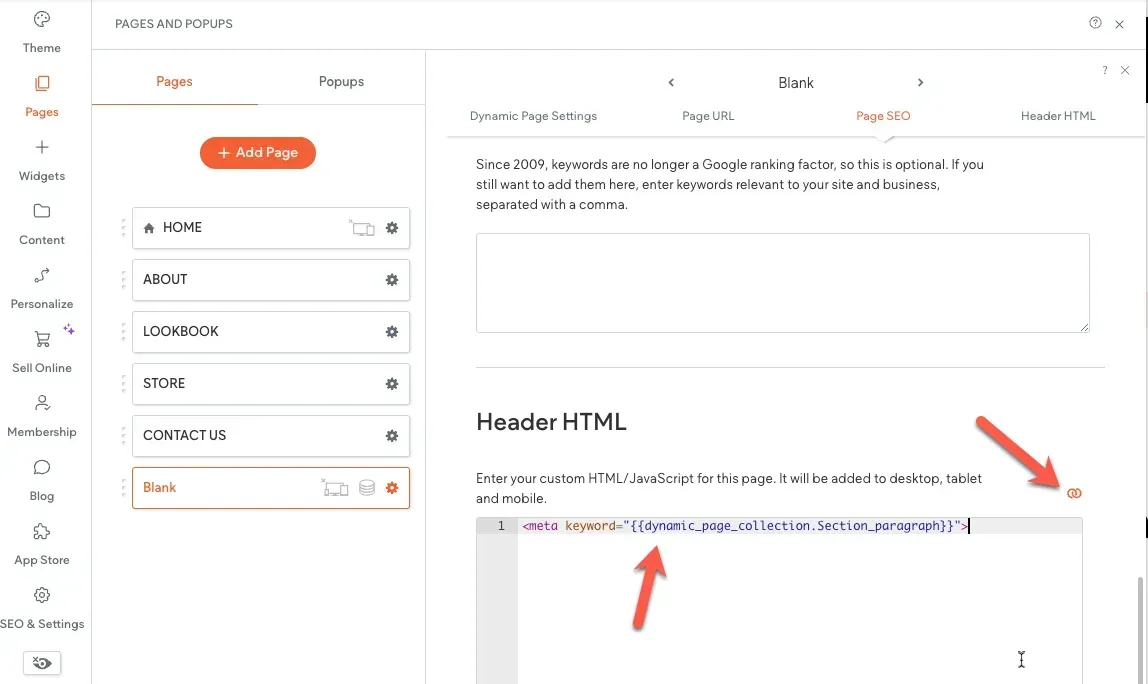
We've added the ability to add inline binding to a page's head HTML. Until now you could connect a Dynamic Page's meta title and meta description to the site’s internal collection, to dynamically show metadata for each page item.
So what’s new? You can now add other metadata, and insert custom code to the Dynamic Page's head HTML. Another option that’s now possible is to connect Content Library fields to the <head> section of regular (non-Dynamic) site pages.

That's it for this month's Wrap Up. We hope you find these useful. Got an idea or a feature request? Stop by our Idea Board and post it.

We’ve added new quick edit suggestions right into the AI Content Assistant dialog box, to allow you to shorten, lengthen, and improve text better and faster.
To give an example, if your suggested text is longer than expected, you can easily ask the Assistant to cut it short right here at the click of a button, without needing to re-select the text and open Assistant's text menu all over again.
An added bonus: these actions are also available when generating SEO meta tags for individual fields (only title or description).
We’ve added the option to quickly log in to other workspaces you might need to when working on multiple accounts.
Your Duda profile menu now includes the option to Change Workspace. Opting for this option will show you the available accounts, and clicking each of these will put you through the login to the other account.

We've added the ability to add inline binding to a page's head HTML. Until now you could connect a Dynamic Page's meta title and meta description to the site’s internal collection, to dynamically show metadata for each page item.
So what’s new? You can now add other metadata, and insert custom code to the Dynamic Page's head HTML. Another option that’s now possible is to connect Content Library fields to the <head> section of regular (non-Dynamic) site pages.

That's it for this month's Wrap Up. We hope you find these useful. Got an idea or a feature request? Stop by our Idea Board and post it.
New Paragraph

SEO Opportunities prioritizes recommendations based on potential traffic, using your unique ranking position and click-through rates. After integrating with Google Search Console, the app will provide you with a prioritized list of opportunities like title optimizations and internal link suggestions.
SEO Opportunities has a lot of features that make it worth checking out if you are interested in optimizing your site's SEO. For example, the app highlights boilerplate content that might have slipped through the review process. After moving through things like broken links or missing content, the app will also recommend title improvements and internal link suggestions. I n addition, the app's editor toolbar gives you at-a-glance SEO information about the page you are editing, without having to open another window.
SEO Opportunities will analyze 5 pages for free, and its paid plans start at $5/month.
Note: Starting March 2023, Global Design is called Site Theme.
Yes, that’s right. Sites created from templates that have global colors require 80% less color picks to match a client’s branding.
If you’re looking to cut design time considerably and make your workflow more efficient for the long term, this one's for you.
If you’ve already designed a Duda site without global colors, we highly recommend trying out the global colors’ automatic generator. It creates a set of global colors for your site based on its most frequently used colors, and automatically connects these colors to your site widgets accordingly. Having this color preset down will pave the way for ultra-easy and fast color customizations when using the same template as a base for future site gigs.
Every time you base a new site on a template with global colors, all that’s left for you to do is update the global colors list with your client’s brand colors (in the Editor’s left panel) - with just a few simple clicks.
Let's follow an example that shows how it all comes together.
New Paragraph
Wave Agency built a Bakery template for a bakery site 6 months ago. The design was mostly manual, and the agency’s team connected colors to widgets, one by one. So if the bakery client wanted to change colors, or if that template was to be used as a base for future sites, the agency’s team would need to manually replace all the colors in the site to match the next client’s brand, going page by page, and yes, widget by widget again.
Wave Agency decided to try out Duda’s global colors feature. The team generated a global colors palette for the Bakery template using the ‘Do it For Me’ option. The end result is a set of global colors set up and connected to the different widgets in the template.
A week later, a chocolatier reaches out to Wave Agency and asks them to build her a website. The design team decides to use the Bakery template for this.
All that’s needed to transform the template to match the chocolatier’s colors is to update the global colors of the template.
As you can see, using global colors cuts design time considerably and lets your agency scale up.
You should know that most of Duda’s popular templates are already updated with global colors to make it super easy for you to build more sites even faster, and for a larger number of clients.
•