Open the Sections panel of any site and you’ll find 10 new Sections for you to add to your sites, in the following categories: About, Team, Text, Text and Image, Contact Form, Footer
These sections, which feature new design layouts, are a super way to refresh your sites, or build entirely new ones from scratch.






Scroll down to see all of the new Sections. At the bottom, you’ll find step-by-step instructions for recreating one of the
Text & Image sections on your own.
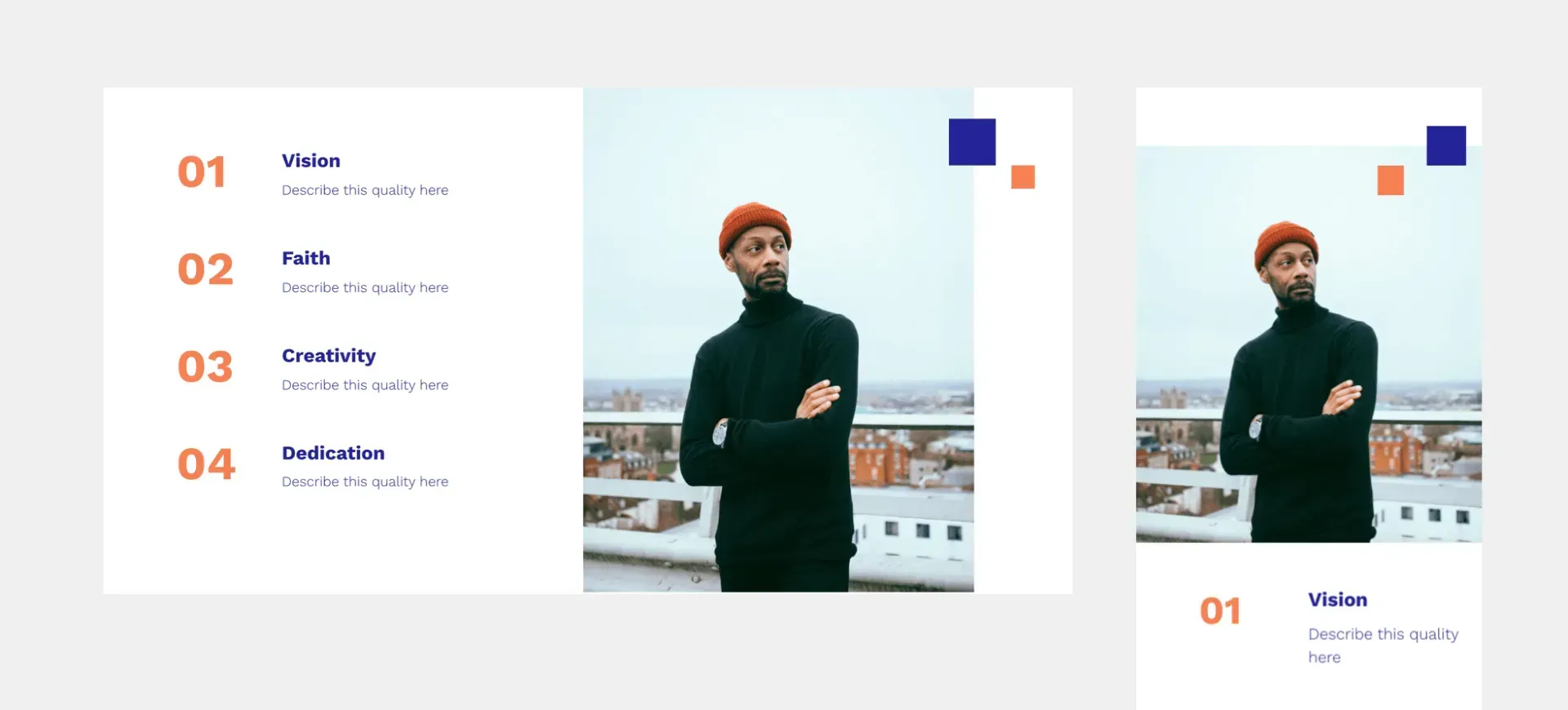
To recreate this Text & Image section on your own, and make sure it looks great on mobile, follow the steps below.
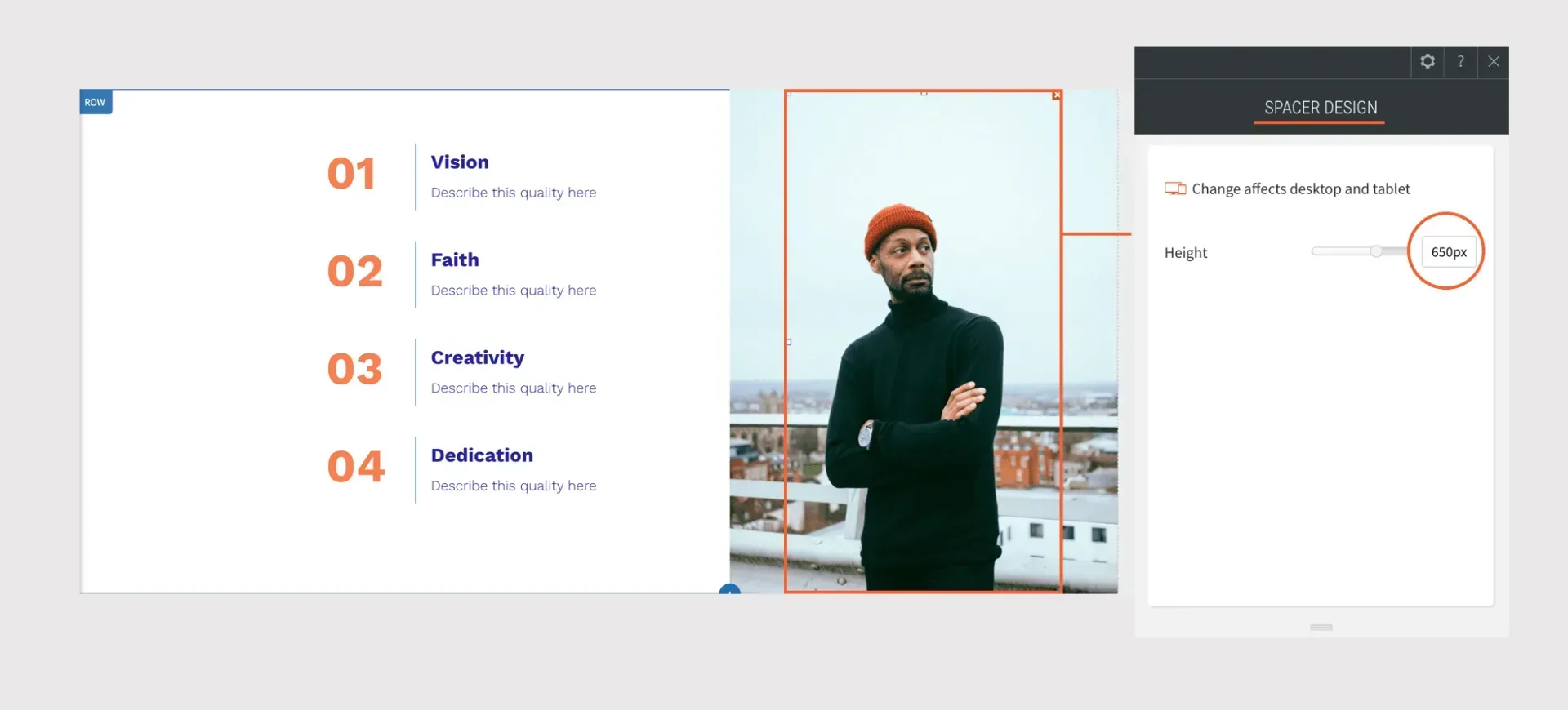
Add a spacer widget and set it to 650px.
In column 3, add 2 shape widgets:
Adjust the width of the columns to create the right ratio between them - in this case, the ratio is about 4:2:1.
To make sure this section looks great on mobile, go to the mobile view and make the following adjustments:
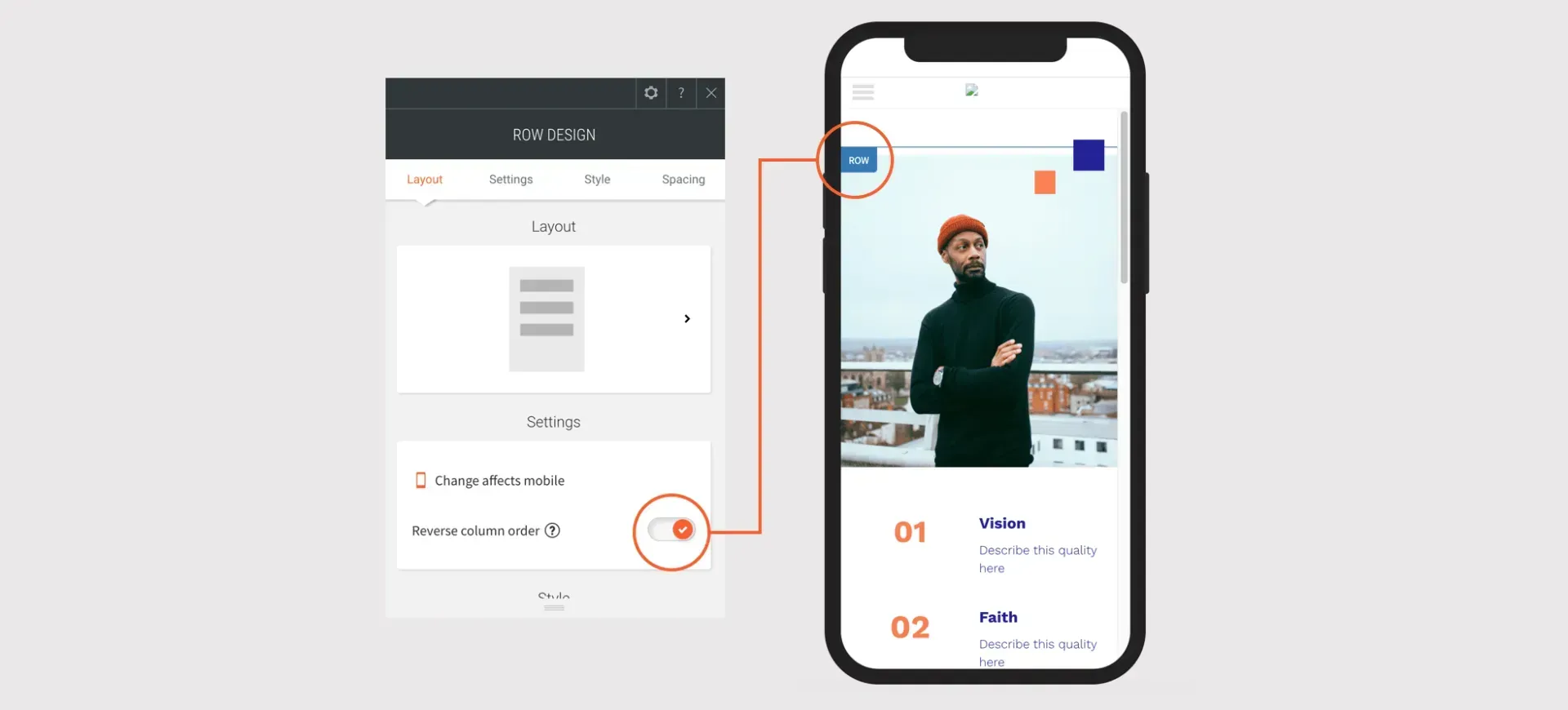
Open the Row Design Editor and toggle the Reverse column order to on, so the rightmost column, the one with the shapes, appears on the top.
Set the left and right padding to this column to 30px and the bottom margin to -40px (so the shapes overlap the image).
Adjust the size of the shapes:
Shape 1: Set the size to 40px and align it right.
Shape 2: Set the size to 30px and the left margin to 250px
In column 2, set the background image to cover and the spacer height to 360px.
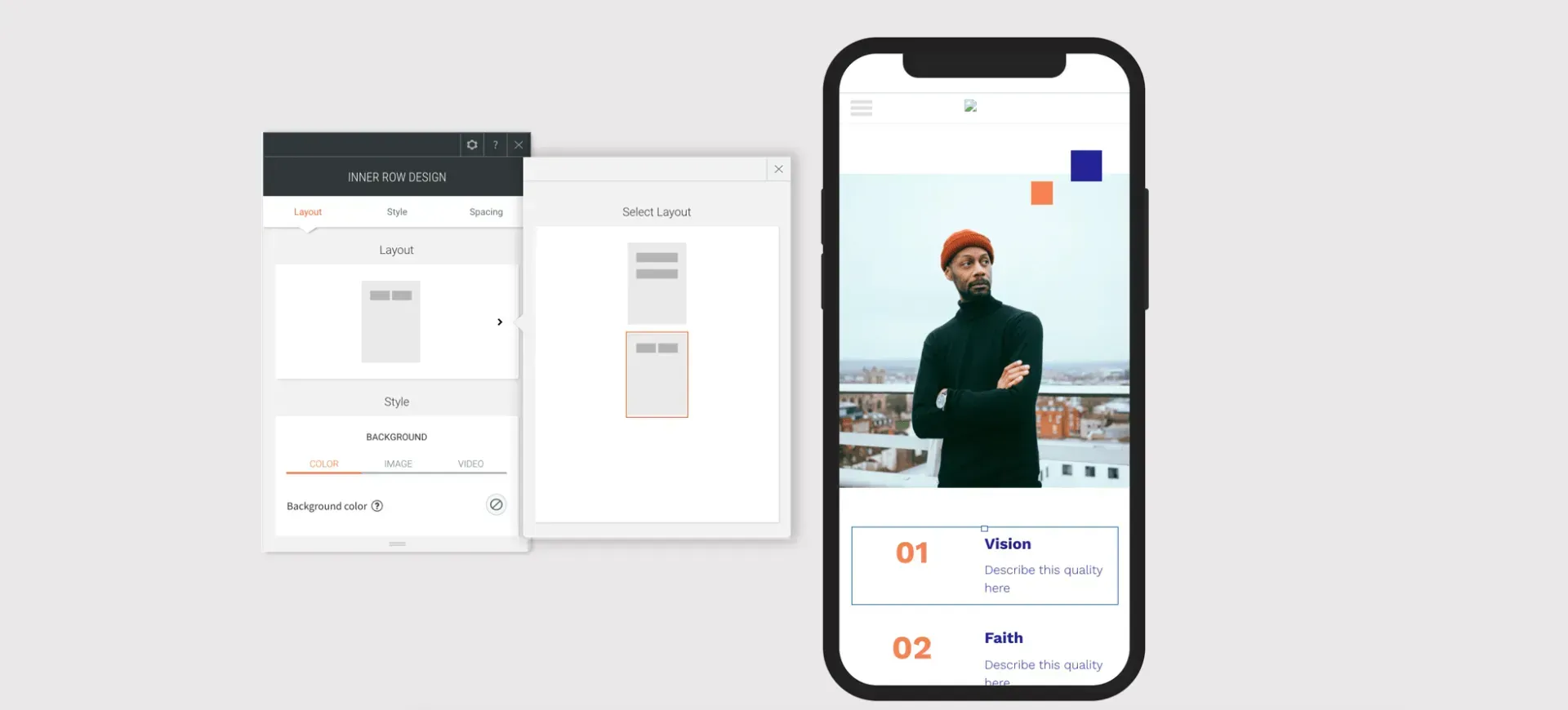
In column 3, open each inner row and choose the second layout, so the columns in the inner rows appear side by side.







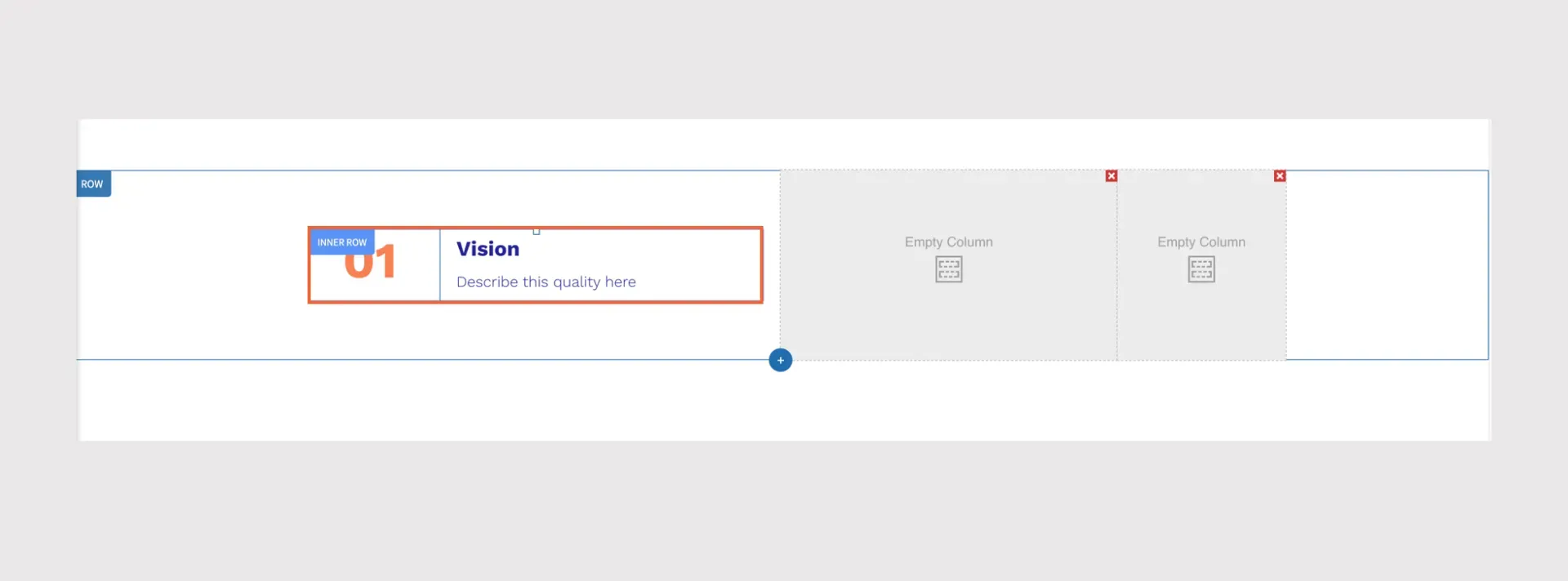
Add a row. Set the background color to white and the left padding to 40px.
Add 2 columns to the row, for a total of 3 columns.
In column 1, set the top and bottom padding to 70px, and the right padding to 20px.
Copy and paste this inner row to create as many of them as you want. In this Section, we pasted it three times.
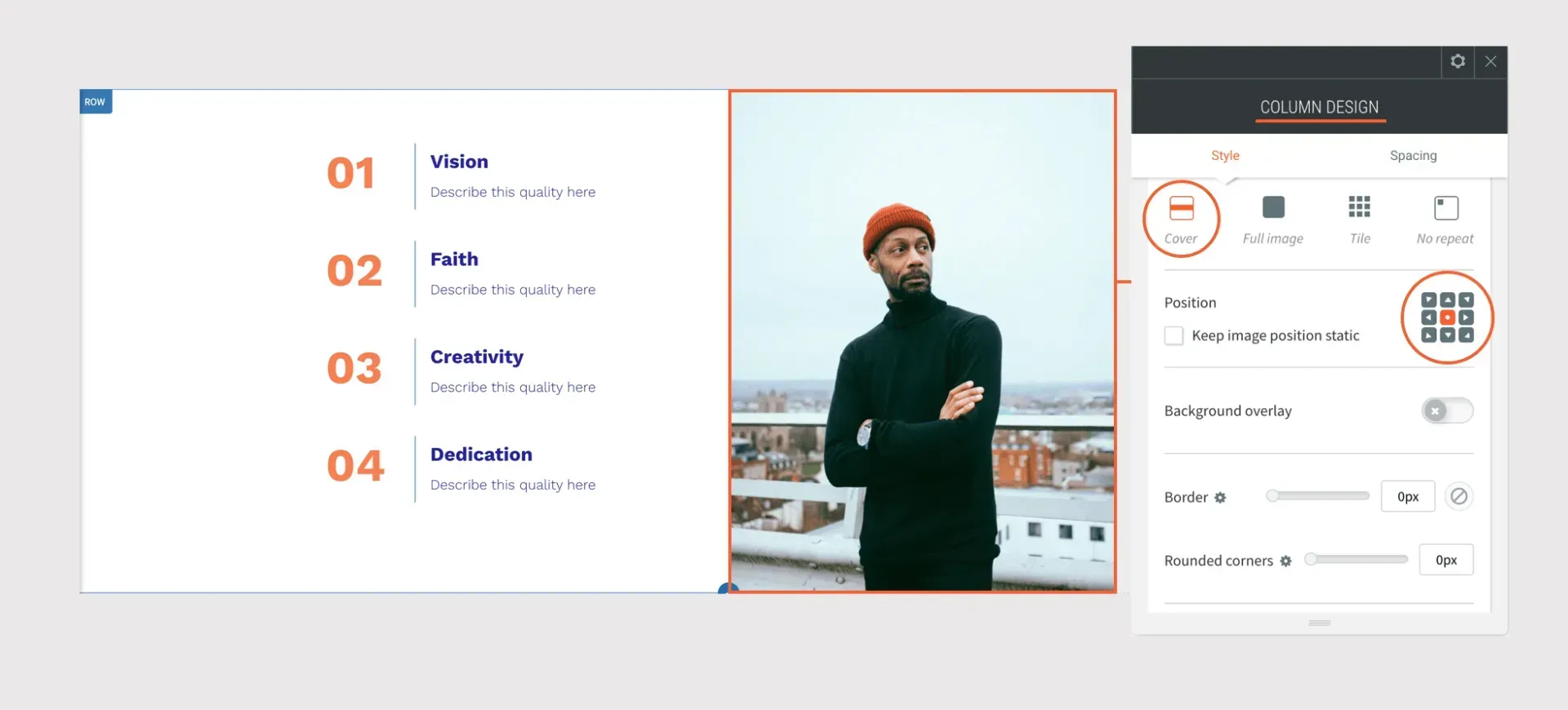
In column 2, add a background image and set the position to cover, center.
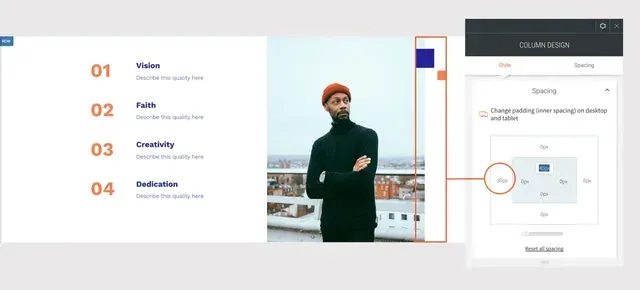
Set spacing to 0px.
•