Introducing Duda’s Native eCommerce
If you build online stores for your clients, this one’s for you. Duda is launching the first public beta of its native eCommerce - a store that’s built right into the platform’s core. This means that each new store you build using the native eComm solution comes pre-packed with the robust, industry leading advantages the Duda platform has to offer. This beta is still quite new and the native store will keep getting more features over time.
Design flexibility unlike any other platform
Adding the native store to your site means you get all the design capabilities and features you can find in the platform’s editor. That way you get complete freedom to make the store’s main page, product or any other page look exactly how you and your clients want it. See these 2 product page design examples - feel free to click the images to see these live:
Top performance and an SEO-friendly build
Duda’s platform helps you build sites that come with SEO best practices applied, and strong Core Web Vitals by default. This should give you and your clients peace of mind, knowing the store site will be performance and search engine ready from day 1. In addition, the native store includes per-page SEO settings to help you reach even more potential customers on the web, and up your clients' sales chances.
“This is great and fantastic”
“I think it’s genius what you’ve done [with the native store]”
-Early beta users, USA
High converting stores with delightful user experience
The native store offers a cart and checkout experience that's been finely optimized for conversion.
Speedy store setup with ready-made templates
Duda offers predesigned native store templates for you to choose from, so you can get a store set up quickly and let your clients get busy selling.
A shopping experience store visitors will love
The native store templates are designed with the online shopper in mind, so the sites you build using them will delight site visitors (and increase the chances of purchases because of it).
Add the native store and get the 1st year for free!
Use the native store for your next eComm site and get the entire first year for free. When publishing the site, choose to upgrade to an annual premium plan, then apply the coupon code EComm100 at checkout.
Offer valid through December 31, 2022. Quantity is limited.
What happens after the 1st year?
The store will cost $7.25/month (with an annual subscription) or $8.00/month (with a monthly subscription).
Get started with the native store now — try one of the predesigned native store templates or add a store to an existing site using the eCommerce menu item on the editor’s left panel.
This is just the beginning
The native store is currently in public beta. This means it’s still a work in progress and Duda is constantly adding new features to it. Here are some store features that are coming soon, among many others:
- Product import
- Product variants
- Inventory management
- Automatic tax & shipping calculator
Anything else you’re missing and want us to add soon? Cast your vote on the native store idea board and let us know!
Still want to use the third party eCommerce?
No problem. You can always choose to use the third party store in the Duda platform. When creating a new site, select the third party store option when prompted to choose between the native and third party stores.
Please note that Duda's native eCommerce is currently available to a limited group of paying users, and will open to everyone soon.
You’ve asked for more animations, and now you’ve got them! In addition to a new animation trigger, you now have powerful animation customizations so you can control how long the animation lasts, how intense it is and more. All of this gives you the flexibility to create fabulous animations on your sites.
Attract attention with fabulous animations
Animations are a terrific tool for engaging site visitors and drawing their attention exactly where you want it to go. Animate buttons you want visitors to click on, services you want them to notice, or images you want them to see.
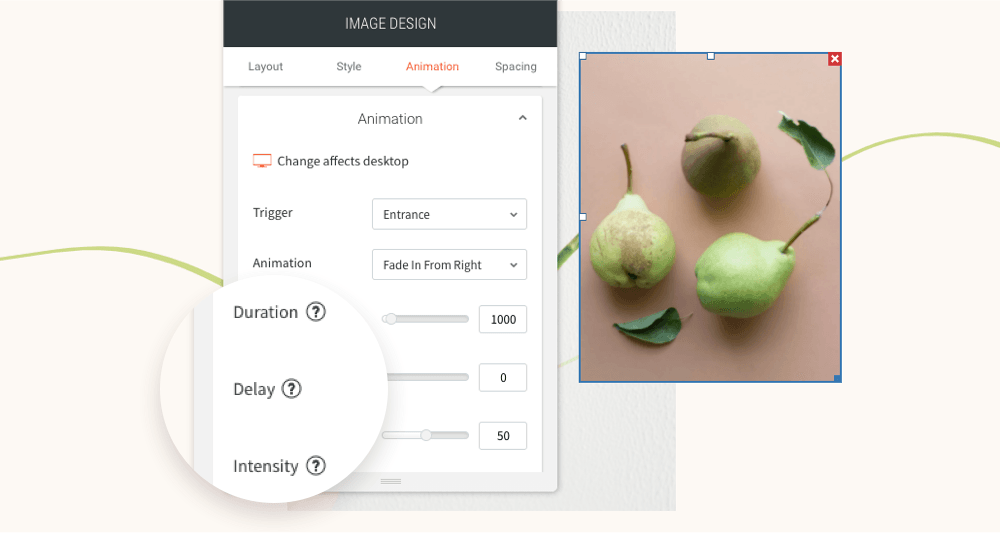
Accessible directly from the widget design editor, you can now choose from two animation triggers:
Entrance
and
Scroll. Entrance animations are triggered when the site loads; Scroll animations are triggered when the animated area enters the viewport (when visitors see that part of the screen).
As for customizations, you can set:
- How long an animation lasts
- Where it begins and ends
- The intensity of the animation
- When the animation starts
These controls give you limitless opportunities for animating your sites, so you can create the effects that are just right for the tone and style of your site.
Note:
Animations must be set separately on desktop, mobile and tablet.
Animation Best Practices
- Use animations wisely. Make sure the animation you choose fits your site vision and character.
- Set the animation according to the content. If you use a scroll animation on text, for example, make sure you have enough viewport time for users to read the text that's being animated.
- Everything in moderation, including animations. Animations can help you deliver a message, but try not to be too aggressive with them. Make sure your animations feel natural & smooth, without causing discomfort or significant delays for users.
- Be consistent. Don't use too many different kinds of animations in one site.
Ready to get started? Give this sleek animation a try
To get a feel for your new animation controls, here's an example (immediately below) for animating columns that come into the viewport one after the other.
- Click column 1 to open the design editor and click Animation.
- Set the trigger to Scroll and the animation type to Fade in.
- Set the viewport top to 20% and the viewport bottom to 20%.
- Click column 2 to open the design editor and click Animation.
- Set the trigger to Scroll and the animation type to Fade in.
- Set the viewport top to 20% and the viewport bottom to 40%.
- You can create more columns and repeat these steps (adding 20% to the viewport bottom to delay it).
Have more ideas for great animations?
Fill in the form below to tell us about more types of animations you'd like to have.
Contact Us
Thanks for your suggestion!
Please try again later.