Flex now Supports eCommerce
Flex now supports your online stores, which means it’s easier for you to build great-looking, responsive sites for your clients. Add store widgets to Flex sections for fantastic, flexible eCommerce designs, and manage your store while in Flex mode, too.
DudaFlex is the next-generation editing capability that enables you to build gorgeous, pixel-perfect sites, quickly and easily. To add DudaFlex to your site, simply click to add a new section and then choose a DudaFlex section.
Build Beautiful Onlines Stores in Flex
Now that Flex supports online stores, you have endless eCommerce design possibilities and flexibilities.
- Add store widgets to Flex sections.
- Manage your store from Flex mode.
What does this mean for your eCommerce designs?
You now have all of the outstanding design capabilities of Flex at your fingertips as you design your stores. Here’s just a sampling of what you can do:
Design store pages in Flex: Category, Product and Checkout pages.
Add store widgets to Flex Sections: add a search bar, icon checkout or product galleries to Flex grids and Sections.
Add store widgets to Flexboxes, for a better alignment.
Add store widgets to Containers, to create more complex, stunning designs
Some examples of how Flex can take your store designs to the next level
For inspiration and ideas about how to build great-looking online stores, see this.
Haven't taken the Duda U DudaFlex course, yet?
Now’s the time! It’s free, on-demand, and sure to improve your DudaFlex skills in no time!
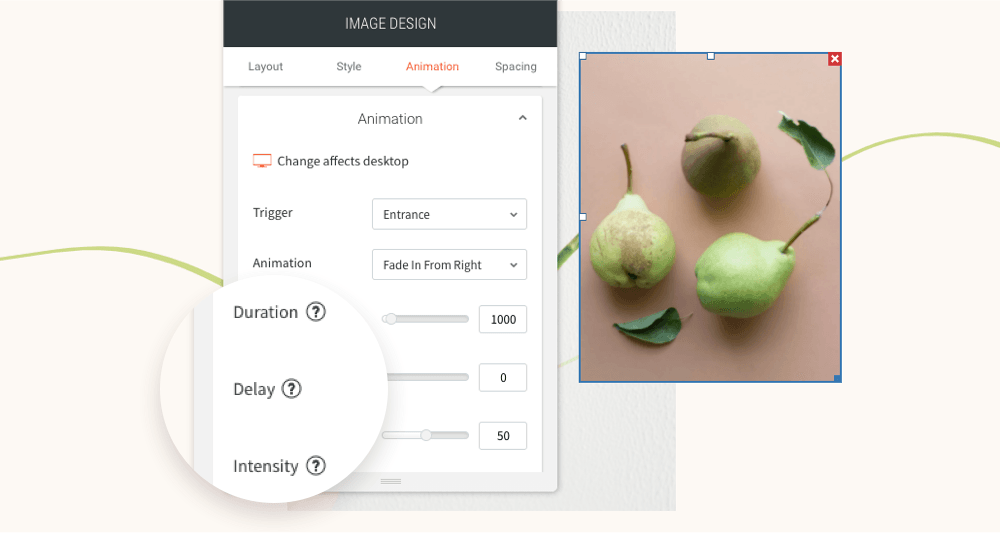
You’ve asked for more animations, and now you’ve got them! In addition to a new animation trigger, you now have powerful animation customizations so you can control how long the animation lasts, how intense it is and more. All of this gives you the flexibility to create fabulous animations on your sites.
Attract attention with fabulous animations
Animations are a terrific tool for engaging site visitors and drawing their attention exactly where you want it to go. Animate buttons you want visitors to click on, services you want them to notice, or images you want them to see.
Accessible directly from the widget design editor, you can now choose from two animation triggers:
Entrance
and
Scroll. Entrance animations are triggered when the site loads; Scroll animations are triggered when the animated area enters the viewport (when visitors see that part of the screen).
As for customizations, you can set:
- How long an animation lasts
- Where it begins and ends
- The intensity of the animation
- When the animation starts
These controls give you limitless opportunities for animating your sites, so you can create the effects that are just right for the tone and style of your site.
Note:
Animations must be set separately on desktop, mobile and tablet.
Animation Best Practices
- Use animations wisely. Make sure the animation you choose fits your site vision and character.
- Set the animation according to the content. If you use a scroll animation on text, for example, make sure you have enough viewport time for users to read the text that's being animated.
- Everything in moderation, including animations. Animations can help you deliver a message, but try not to be too aggressive with them. Make sure your animations feel natural & smooth, without causing discomfort or significant delays for users.
- Be consistent. Don't use too many different kinds of animations in one site.
Ready to get started? Give this sleek animation a try
To get a feel for your new animation controls, here's an example (immediately below) for animating columns that come into the viewport one after the other.
- Click column 1 to open the design editor and click Animation.
- Set the trigger to Scroll and the animation type to Fade in.
- Set the viewport top to 20% and the viewport bottom to 20%.
- Click column 2 to open the design editor and click Animation.
- Set the trigger to Scroll and the animation type to Fade in.
- Set the viewport top to 20% and the viewport bottom to 40%.
- You can create more columns and repeat these steps (adding 20% to the viewport bottom to delay it).
Have more ideas for great animations?
Fill in the form below to tell us about more types of animations you'd like to have.
Contact Us
Thanks for your suggestion!
Please try again later.