`
Blog Post
Roni Landau • Jun 29, 2020
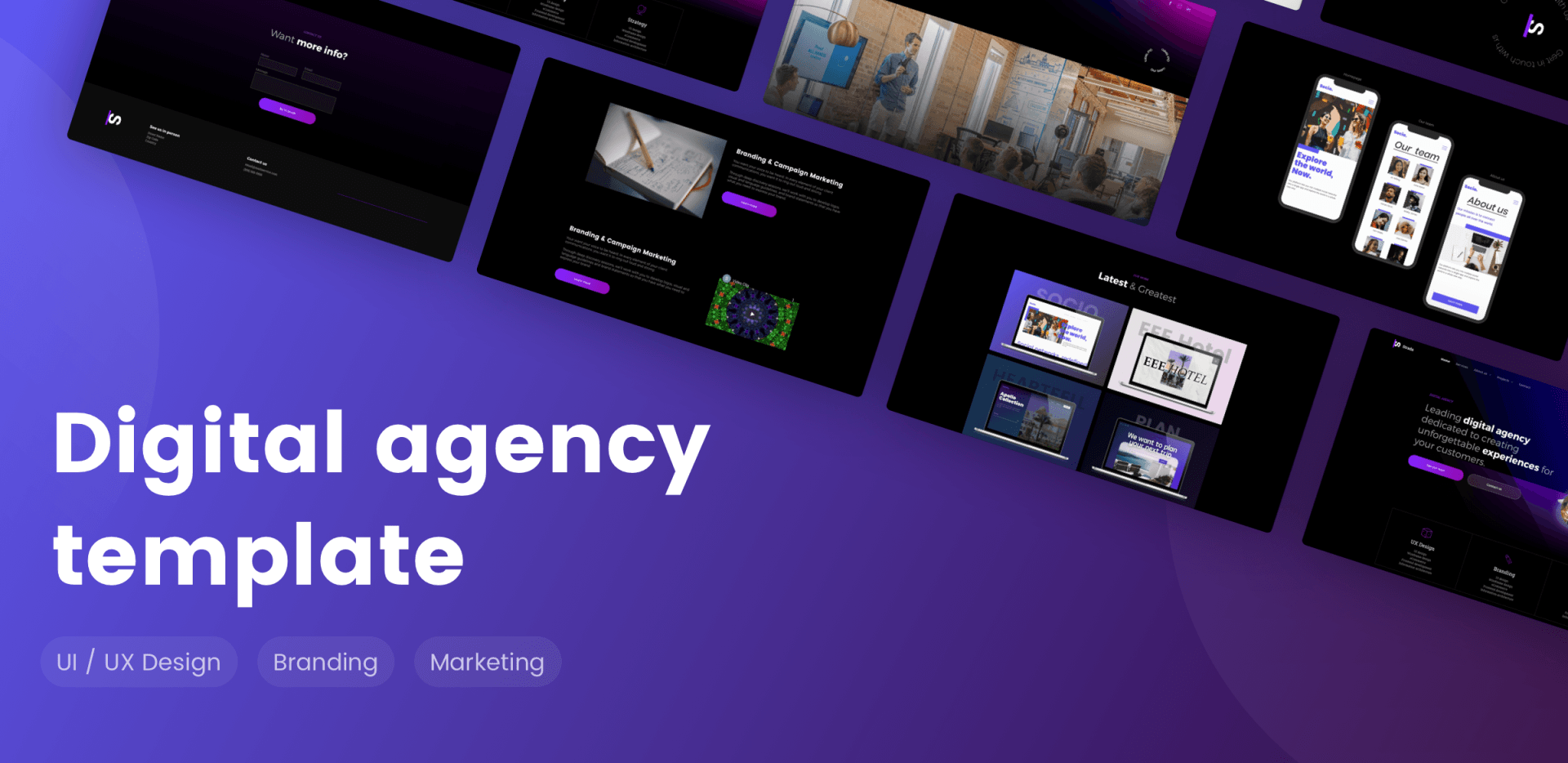
Digital Agency Template
Moving icons? Cool animations? A design that stands out from the rest?
The new Digital Agency template has all this and more. Bold, distinct and sure to inspire, it’s a fantastic template for building sites for your most dynamic clients.
Digital Agency Template - What You’ll Find in This Design
This template is designed for digital agencies, marketing companies and freelancers who work in this arena: from UX designers to photographers, branding experts and marketing consultants.
It’s got a thoroughly modern vibe, with a distinct dark background and a solid focus on the images, providing a great platform for showcasing your clients' works. It's also got a cool transition between sections; for details on how to recreate this in your own sites, scroll down to the Template Tip.
Inspirational Elements You’ll Find in this Template
Ready-to-Go Project Page
This page features animated sections that are perfect for showcasing your customers’ projects. Duplicate the page and use the same layout to let the unique features of each project really shine.
This page features animated sections that are perfect for showcasing your customers’ projects. Duplicate the page and use the same layout to let the unique features of each project really shine.
Dark Background for Maximum Effect
The dark background in this site doesn’t just make it stand out from other sites. It also allows for the projects to pop, so they are fully experienced and expressed.
The dark background in this site doesn’t just make it stand out from other sites. It also allows for the projects to pop, so they are fully experienced and expressed.
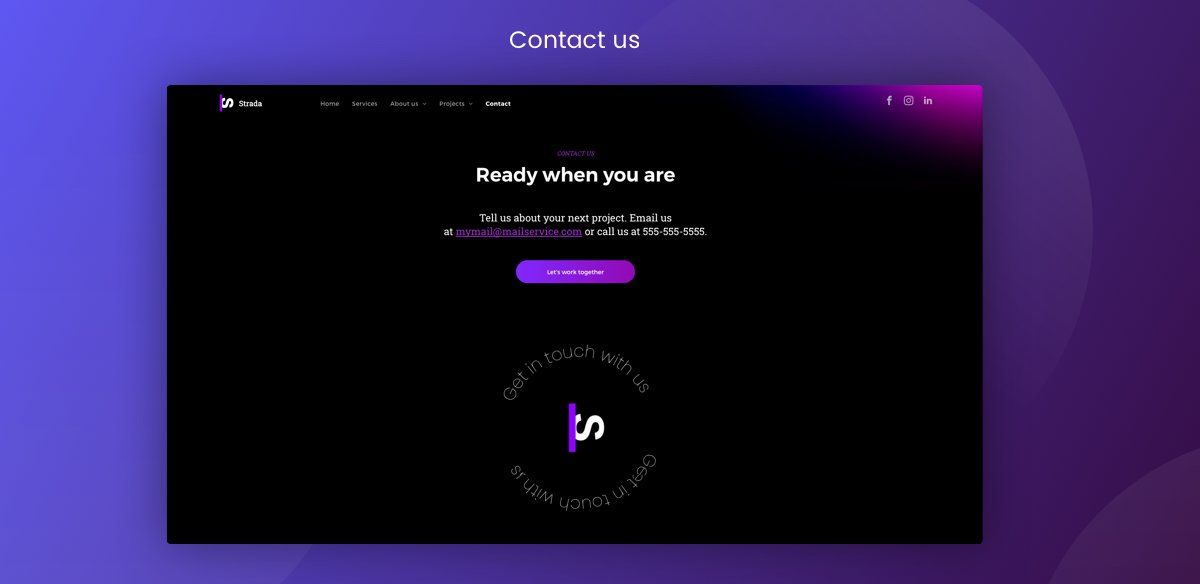
Rotating Logo using the Lottie Animation Widget
To copy this cool logo design in your own sites, take advantage of the Lottie Animation widget. Simply add the widget to your site and upload the animation from Lottie. It's a great way to create a cool, attention-grabbing effect on your sites.
To copy this cool logo design in your own sites, take advantage of the Lottie Animation widget. Simply add the widget to your site and upload the animation from Lottie. It's a great way to create a cool, attention-grabbing effect on your sites.
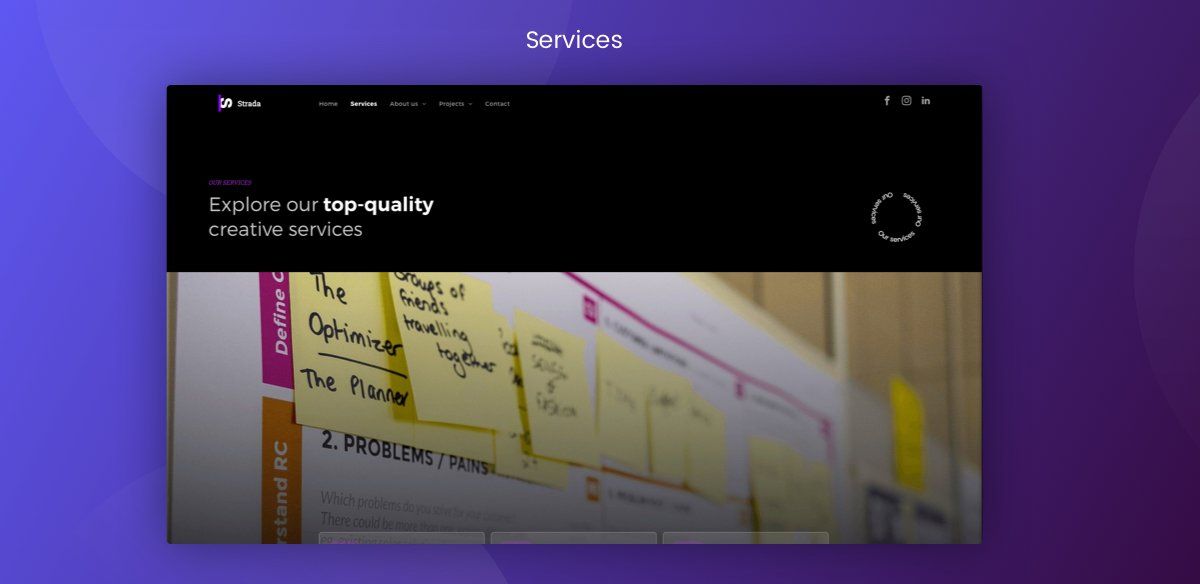
A Look at the Some of the Pages

Slide title
Write your caption hereButton
Slide title
Write your caption hereButton
Slide title
Write your caption hereButton
Slide title
Write your caption hereButton
Slide title
Write your caption hereButton
Template Tip: Create this Cool Section Border in Your Own Sites
Want to recreate the neat border transition in this template? Simply follow these instructions:
1. Build the shape of your choice in Sketch (or any other design software that you use) and export it as an SVG.
2. Add two rows to your site. In the top row, set the spacing so there is no padding or margins and set to full bleed.
4. Set the color to a purple and white gradient.
5. Add four widgets to this row, from top to bottom, as follows: Text, Image Gallery, Button and Image.
6. Upload the image you built to the Image widget.
7. In the bottom row, set the color to match the color of the shape in the Image widget.
.
LATEST POSTS
Proudly built on the Duda Responsive Website Builder