A Brand New Native Store Template with Custom Fields
Christmas came early this year for native eComm sites: we’ve just released a brand new native store template for a shoes & bags brand that isn’t just gorgeous. It includes a built-in surprise capability: custom fields.


A great way to show more info on the product page
If you want to include more content in your product pages - in addition to the product description - now you can, with custom fields.
Custom fields give you a lot more flexibility in designing the best and highest selling product page possible. You can use them to add info like product materials, fitting info, care instructions, shipping details, and a lot more.
Want to add custom fields to only one or several products out of your entire store catalog?
No problem. Simply leave the custom field text boxes blank in those specific product listings, and your live store site won’t show them.
How to create and show custom fields on product pages
First, create one or more custom fields in your product catalog. This will create an empty text box for all products, that you can choose to add content to or not. Currently, only text is supported with more media options coming soon.- Next, add the relevant content to the custom fields you created. Keep in mind that products with blank custom fields won’t show this content.
- On the product pages where you want the custom fields to show, add a text widget, and then use the Connect To Data option to Connect Text to Product Catalog * {your custom field).
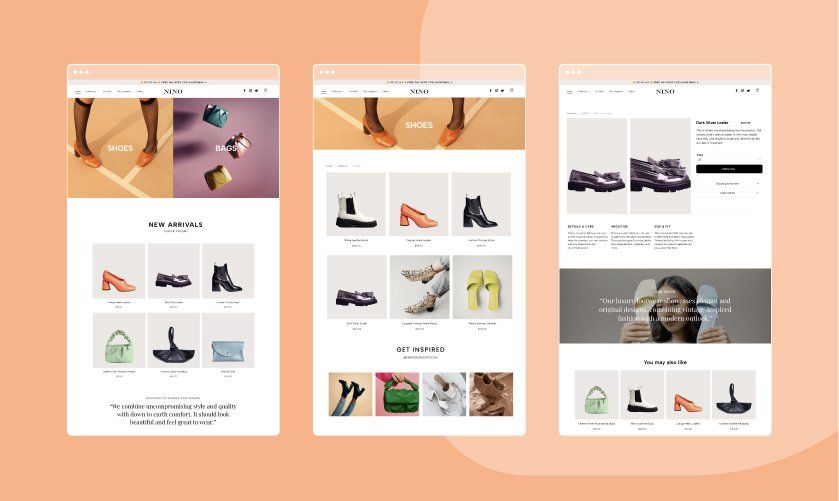
A beautiful template built with the native store
This elegant shoe store template is appealing in every way. Its homepage hero image is made up of a 2-category product gallery that lets beautiful footwear and bag products speak for themselves.
The shoe store template includes 5 main pages:
- Homepage
- Our Story
- Collection (Store page) with 2 subpages (Category pages)
- Shoes
- Bags
- The Lookbook
- Contact
The store pages are:
- Category
- Product page
The template includes 2 additional pages that aren’t part of the navigation - links to these are only available in the footer, thanks to the custom navigation widget option):
- Privacy Policy
- Terms & Conditions
When it comes to fashion and retail, high quality images are what really helps to set up an appealing store online. That’s why this template contains a large number of photo and product galleries throughout its pages, including the Lookbook. In addition, you can connect an Instagram account and showcase those photos there, too.
That’s it. You’re all set. Set up your store with custom fields today. Head over to the native store templates page and use the Shoe Store template.
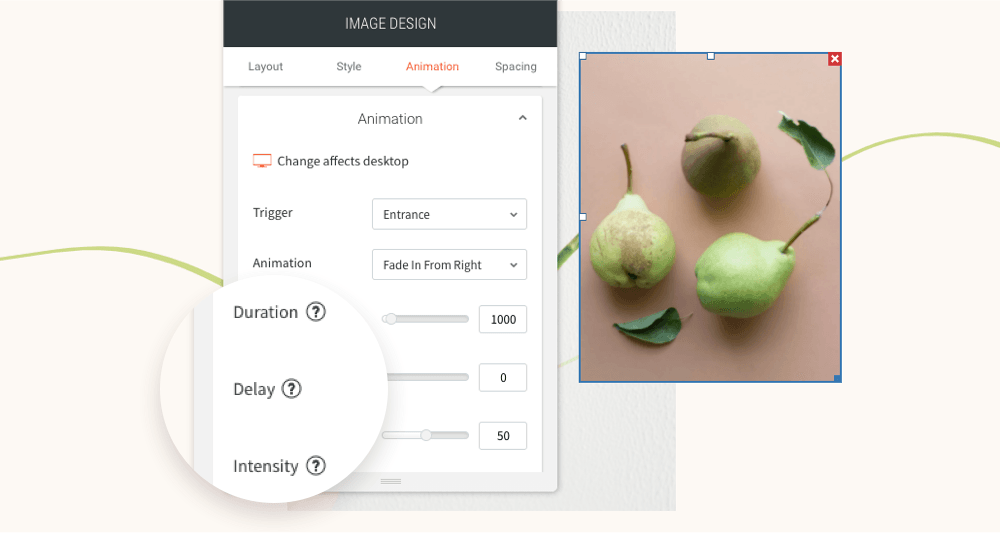
You’ve asked for more animations, and now you’ve got them! In addition to a new animation trigger, you now have powerful animation customizations so you can control how long the animation lasts, how intense it is and more. All of this gives you the flexibility to create fabulous animations on your sites.
Attract attention with fabulous animations
Animations are a terrific tool for engaging site visitors and drawing their attention exactly where you want it to go. Animate buttons you want visitors to click on, services you want them to notice, or images you want them to see.
Accessible directly from the widget design editor, you can now choose from two animation triggers:
Entrance
and
Scroll. Entrance animations are triggered when the site loads; Scroll animations are triggered when the animated area enters the viewport (when visitors see that part of the screen).
As for customizations, you can set:
- How long an animation lasts
- Where it begins and ends
- The intensity of the animation
- When the animation starts
These controls give you limitless opportunities for animating your sites, so you can create the effects that are just right for the tone and style of your site.
Note:
Animations must be set separately on desktop, mobile and tablet.
Animation Best Practices
- Use animations wisely. Make sure the animation you choose fits your site vision and character.
- Set the animation according to the content. If you use a scroll animation on text, for example, make sure you have enough viewport time for users to read the text that's being animated.
- Everything in moderation, including animations. Animations can help you deliver a message, but try not to be too aggressive with them. Make sure your animations feel natural & smooth, without causing discomfort or significant delays for users.
- Be consistent. Don't use too many different kinds of animations in one site.
Ready to get started? Give this sleek animation a try
To get a feel for your new animation controls, here's an example (immediately below) for animating columns that come into the viewport one after the other.
- Click column 1 to open the design editor and click Animation.
- Set the trigger to Scroll and the animation type to Fade in.
- Set the viewport top to 20% and the viewport bottom to 20%.
- Click column 2 to open the design editor and click Animation.
- Set the trigger to Scroll and the animation type to Fade in.
- Set the viewport top to 20% and the viewport bottom to 40%.
- You can create more columns and repeat these steps (adding 20% to the viewport bottom to delay it).
Have more ideas for great animations?
Fill in the form below to tell us about more types of animations you'd like to have.
Contact Us
Thanks for your suggestion!
Please try again later.