New Template - Corporate Event
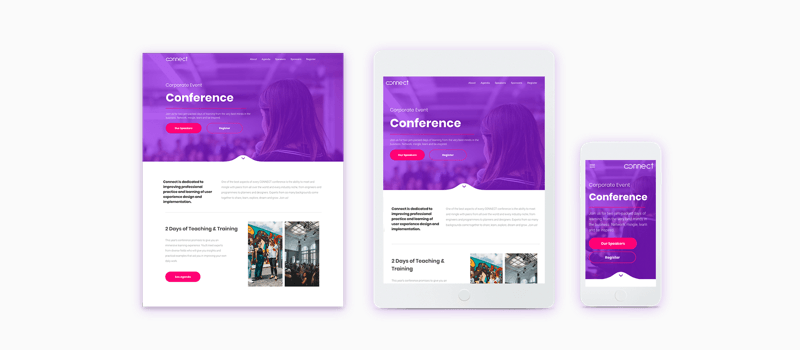
The new Conference template is a bright, modern one-pager that’s perfect for creating a site for your client’s next conference, workshop, special event or festival.
The template has a bold hero image for capturing the atmosphere of the event you’re promoting. This image features side-by-side buttons (built using Rows Inside Rows ) that are ideal for presenting two important Calls to Action in the same valuable space. There’s an agenda built using the Accordion Widget and a section with room for images and short bios built using the Image Gallery. There’s also a registration form built with the Contact Form widget.
The design is clean and modern, with plenty of white space, bold and bright colors, and space for a few really good images. There's also a couple of really nice borders built using the cool design trick described below.
Recreate these stylized borders in your own sites
Notice the cool rounded arrow shapes at the bottom of the hero image and top of the footer? These shapes were created using the Image widget and a bit of graphic designing.
For the top white rounded shape:
- Build a white rounded arrow shape in Photoshop (or some other graphic editing platform) and export it as SVG.
- Add an Image widget at the bottom of the row with the Hero image and upload the white shape.
- Link the image to an anchor on the page (in this case, it scrolls slightly downwards on the page, although you could link the image anywhere you want on the site).
- Make sure the row immediately below this image is white as well.
For the bottom purple rounded shape:
- Build an identical rounded arrow shape in purple and export as SVG.
- Add a row to the footer, immediately above the row with the footer information.
- Add an Image widget to this row and upload the purple shape.
- Make sure the footer is transparent and set the color of the row under the shape to be the same purple as the shape.
- To allow this shape to cover the bottom of a map, open the footer design editor, click Spacing and set the top margin to -40px.