New Template - Accountant
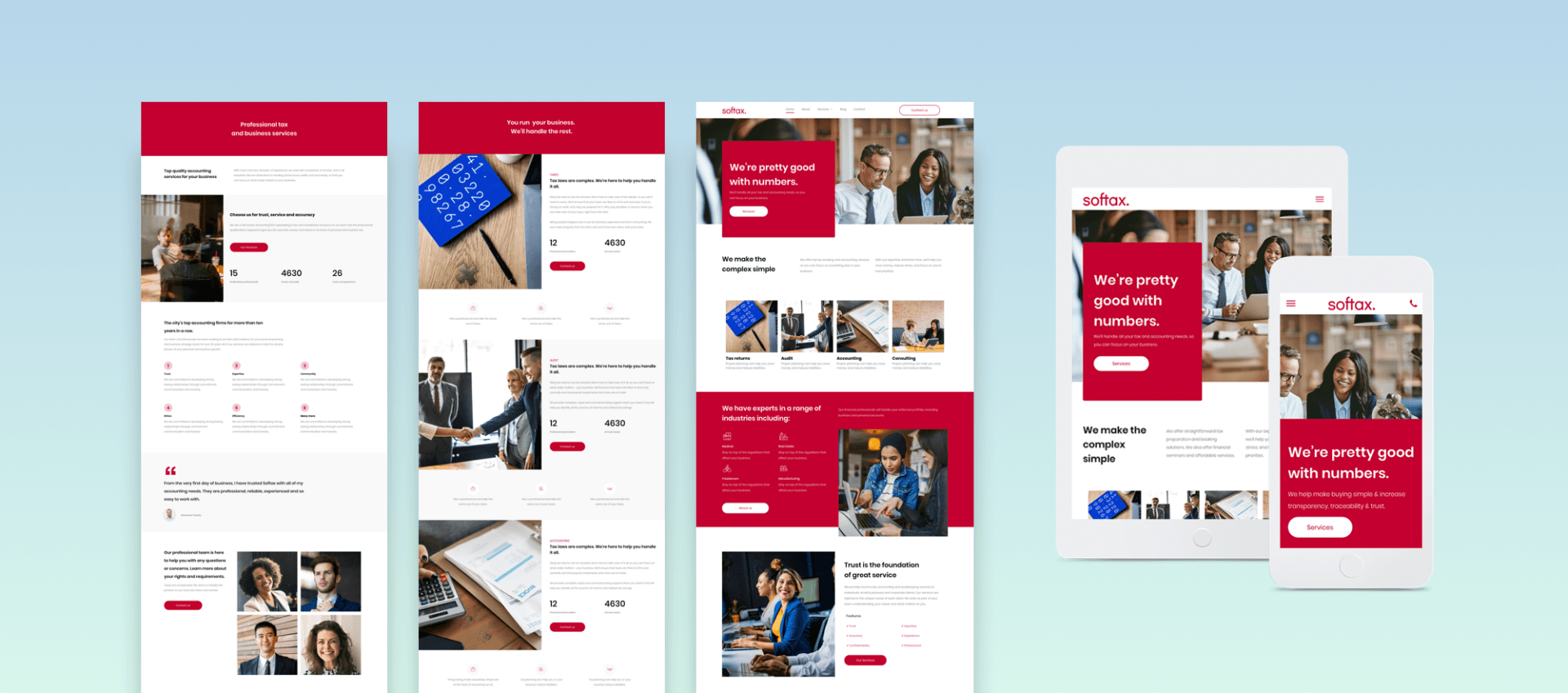
Introducing the new Accountant template, a rich and comprehensive template that’s ideal for all of your professional clients, everything from accountants and marketing agencies to law firms and engineering companies. The template has a bold red theme, just right for helping to make it stand out, and plenty of room for text describing services, team members and more.
Bold style, easy to adjust
This template has a bold burgundy color theme, but you can easily replace the burgundy with another color that connects with your clients’ branding. We’ve used the same color for the buttons and backgrounds; to do this same in your adaptation, change the global button color and set the individual section background colors to match. Royal yellow. Rich green. Powerful blue. Whatever works for your client.
Text on a solid background color
Note that the header text in this template isn’t directly on the image. It’s on a solid color background that’s on top of the background image. This technique makes the text pop so it’s easier to read. Make sure the background image you choose works with the layout, so no faces are covered by the message.
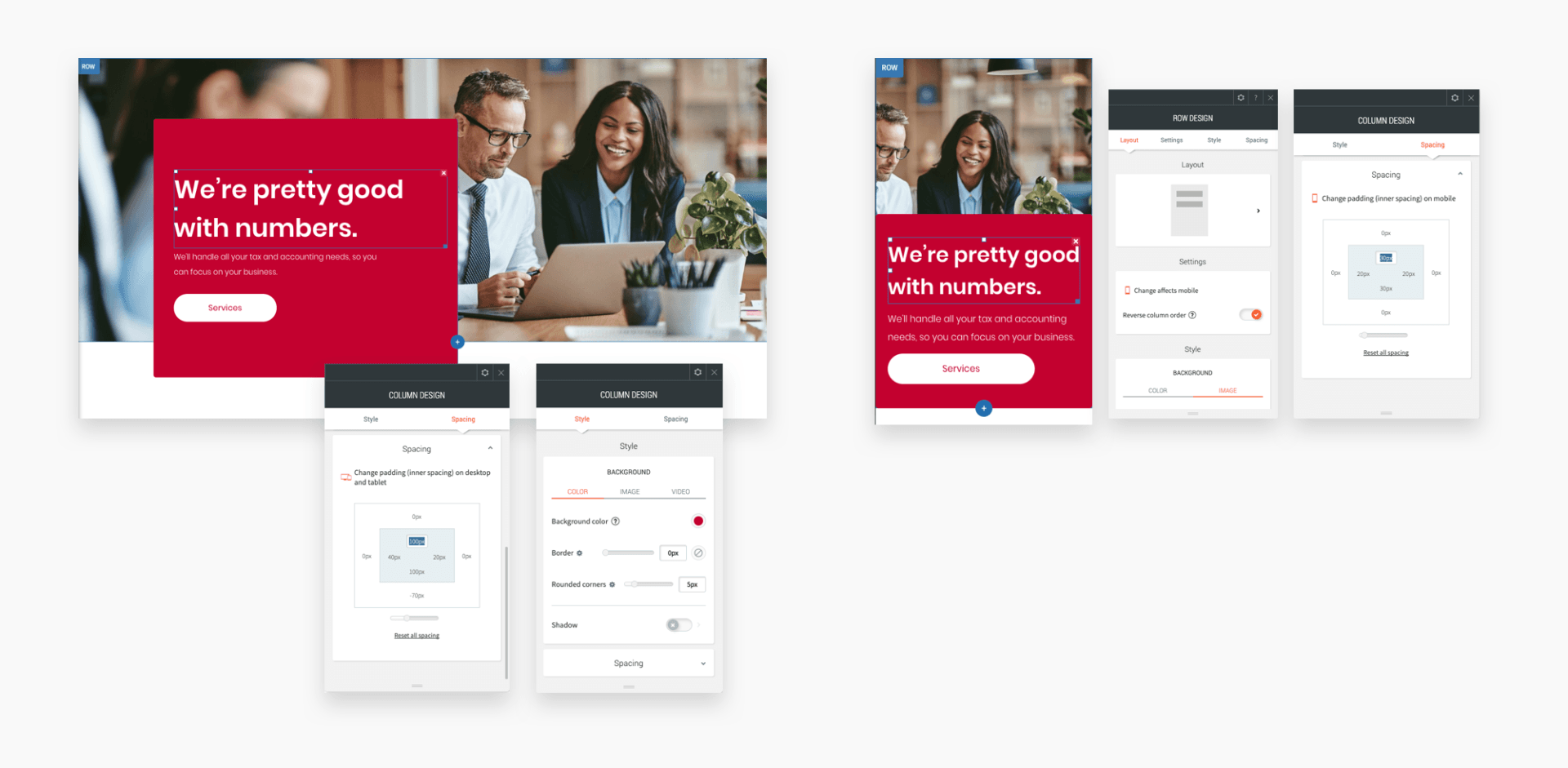
Reproducing the hero section - desktop & mobile versions
As always you can save any part of this template as a Section and then use it over again in other websites, but if you want to recreate this section elsewhere on your own, you can simply follow these steps.
Desktop version
1. First, add a row. Add a background image; set the top padding to 120px and the left and right padding to 40px.
2. Add 2 columns to the row. In the left column, set the background color to red. Round the corners to 5px. Set the top and bottom padding to 100px; set the right and left padding to 40px. Set the bottom margin to -70px (so it overlaps with the row below.)
3. Add a title, paragraph and button widget to this column. In the right column, add a spacer widget and leave it empty.
Mobile version
Go to the mobile view and follow these instructions:
1. Right-click on the row and toggle on Reverse Column so the empty (right column) is on top of the red column. Set the row spacing to 0 and set top padding to 50px.
2. In the top column, set the spacing to 0px and set the spacer widget to200 px. In the bottom column: Set the top and bottom spacing to 30px and the left and right spacing to 20px.