Header improvement - More control for trendier headers
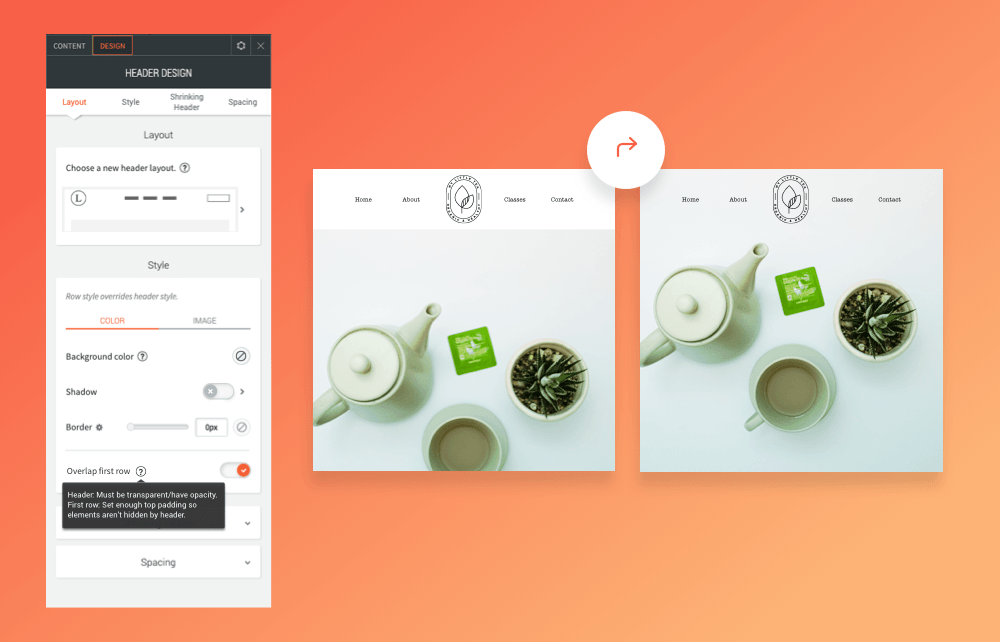
The new overlap first row controller in the Header widget makes it easier to display header items above hero images. This gives your hero images more visibility and makes it easier to design great-looking, trendy sites.
This new flexibility enables you to make more of the hero image visible by letting the header overlap the first row. It’s great for sites with tall headers that have big logos or several rows. It enables more of your hero image to be visible, so it saves space and requires less scrolling.
How overlapping the header makes design easier
In the past, to enable a great hero image with an overlapping header, you had to go to Design > Site background > Background per page and add an image that covered the entire page (including the header) and then make your header transparent. That wasn’t ideal because you couldn’t position the image as you wanted, and you couldn’t have a video.
With this new controller, you don’t need a workaround anymore. Just add a great image to your first row, and turn on the overlap first row toggle on the header. As you do this, keep two things in mind:
-
For the header: Set the background color to transparent, or a color with opacity
-
For the first row: Use top padding that is equal to or similar to the height of the header