Countdown Widget - Ready, Set, Convert!
Increase engagement, build interest and excitement, and create a sense of urgency with the cool new Countdown widget, that enables you to add a real-time countdown to your site. Use it to encourage visitors to take action by letting them know:
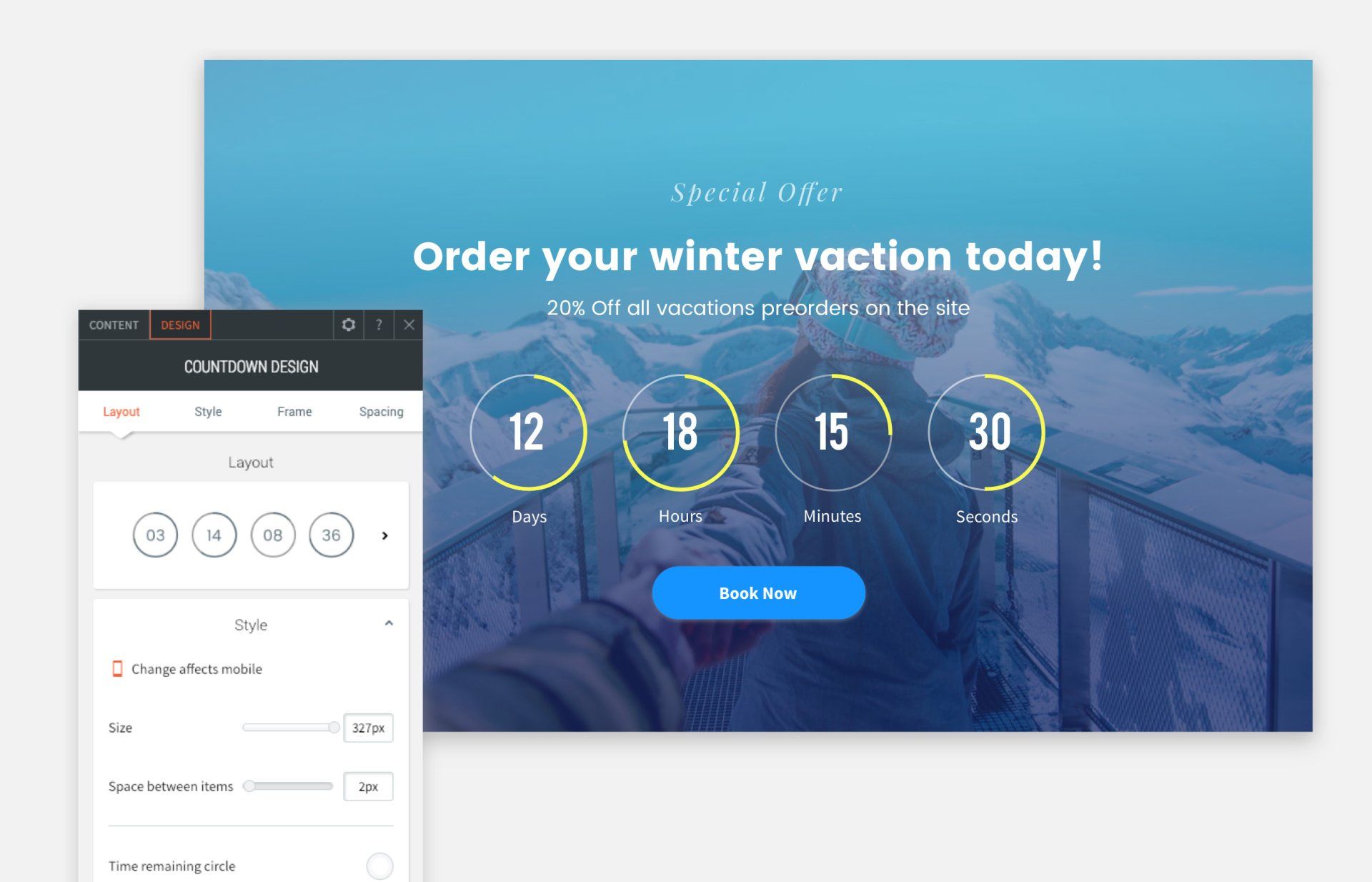
- When a sale or promotion is going to end
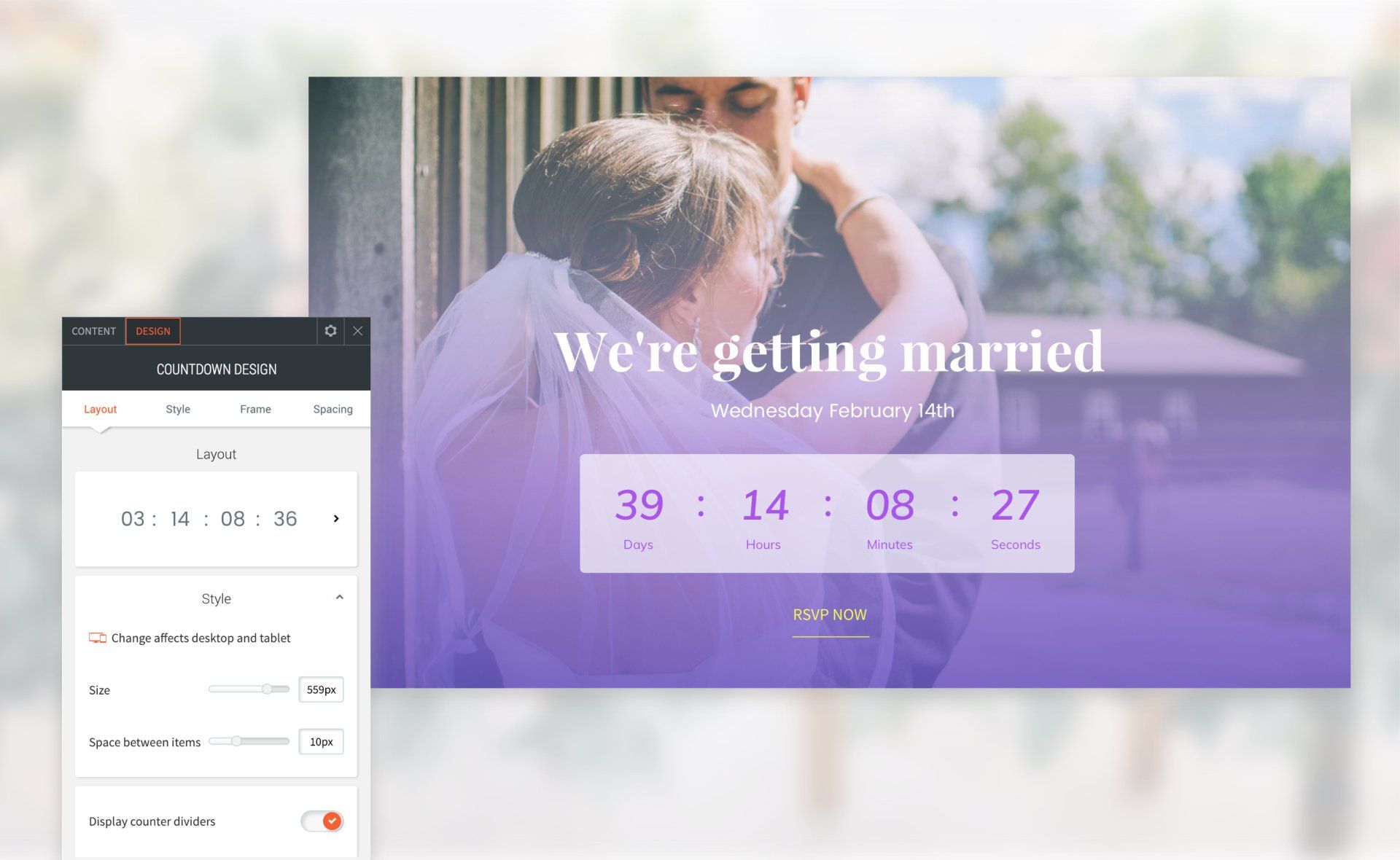
- How much longer until an event starts
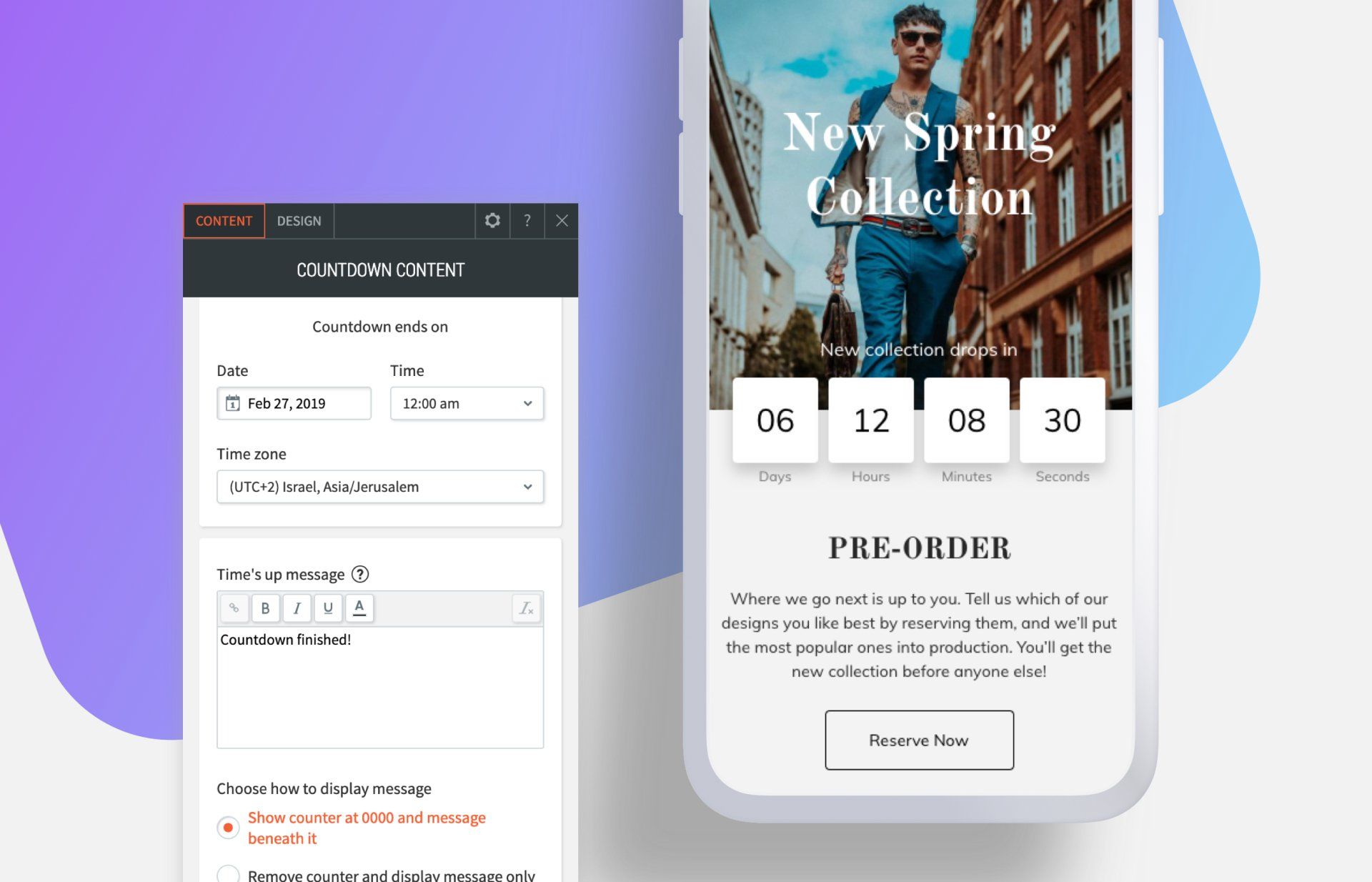
- When a new product is going to launch
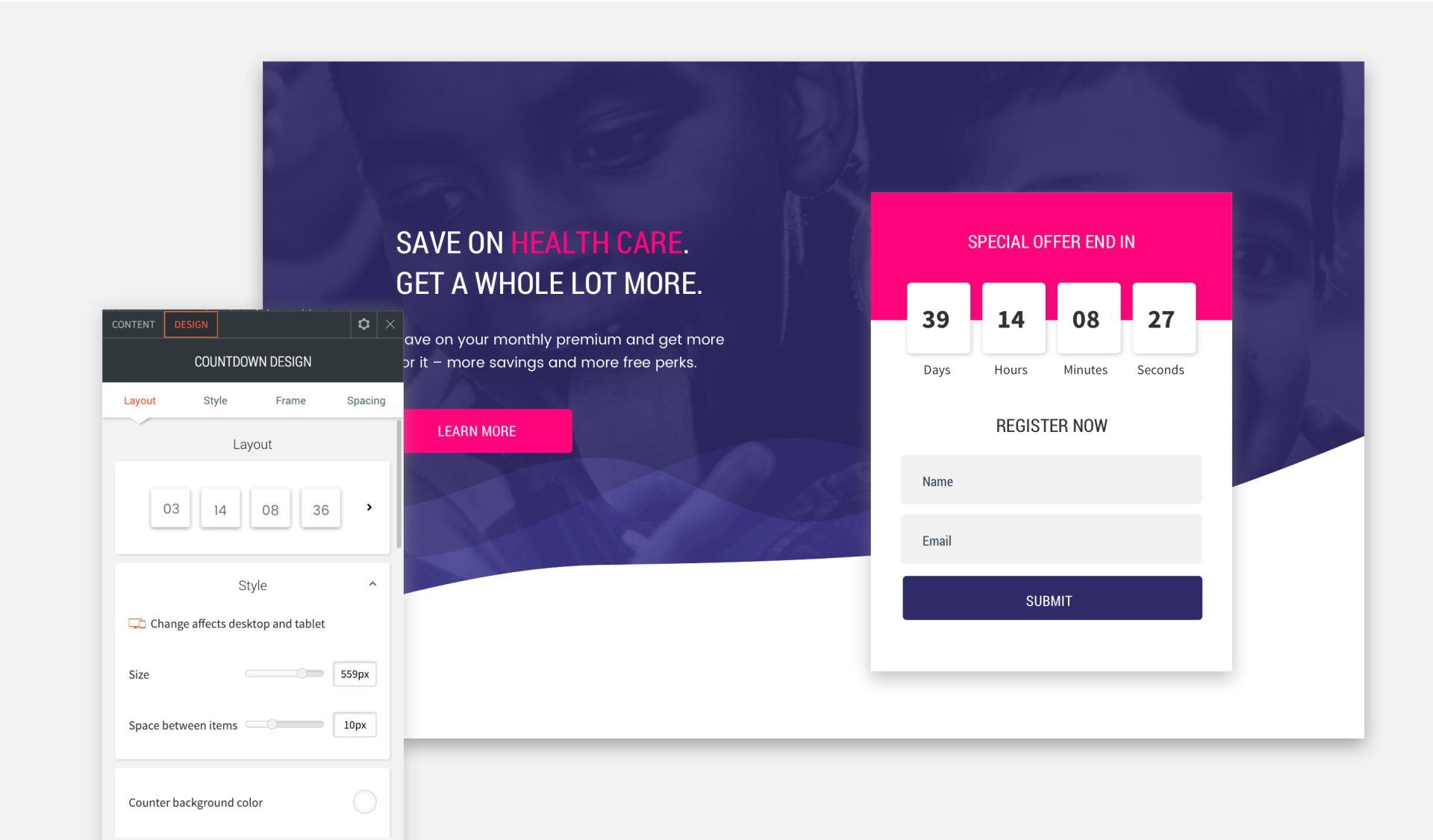
Add the Countdown widget anywhere on your website (for example, on the main image, in a popup or banner). Choose from several layouts, decide how to display time that has passed, and set the message that displays when the countdown is over.
Some eye-catching (and handy) countdown examples
Place the widget in the hero image of a landing page. Use a contrasting background as the frame color to highlight the counter.
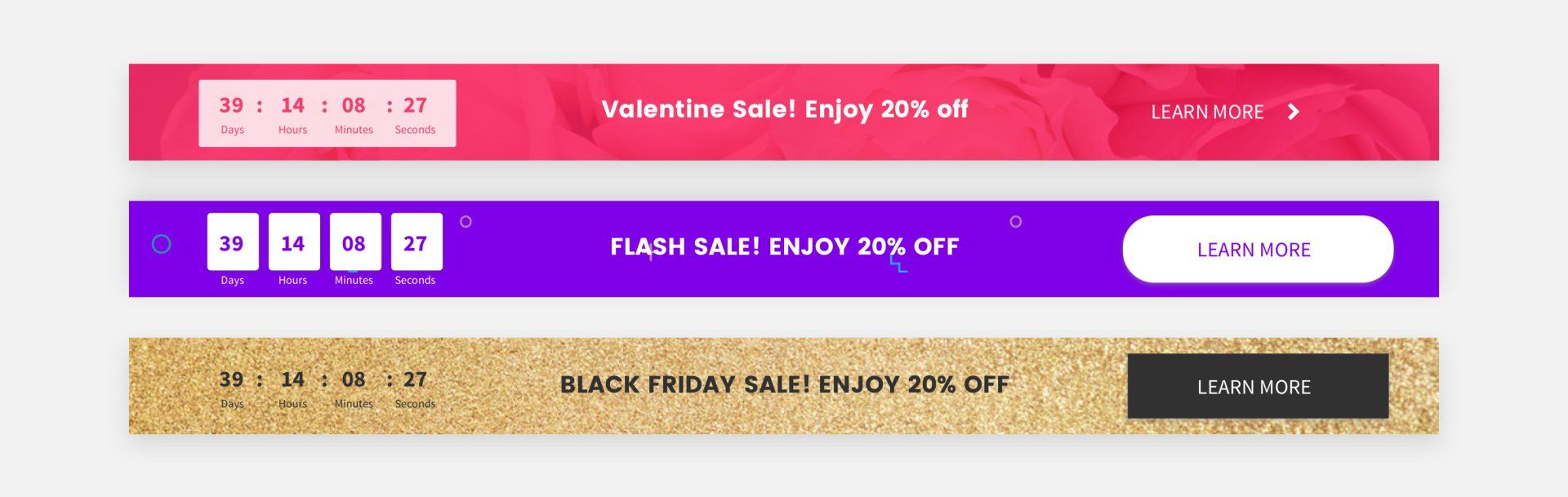
Display the countdown on every page in a site by placing it in the header.
Collect more leads by building a sense of urgency on your contact forms. Add a counter and a call for action.
Add a counter to a popup to show that a specific sale won’t last forever.
Counting down is as easy as 1-2-3
The Countdown widget takes just a few moments to set up, and is a great way to add time-sensitive excitement to your site. So the next time your client is planning a sale, new release or special event, keep it in mind.