New Template: Pet Store
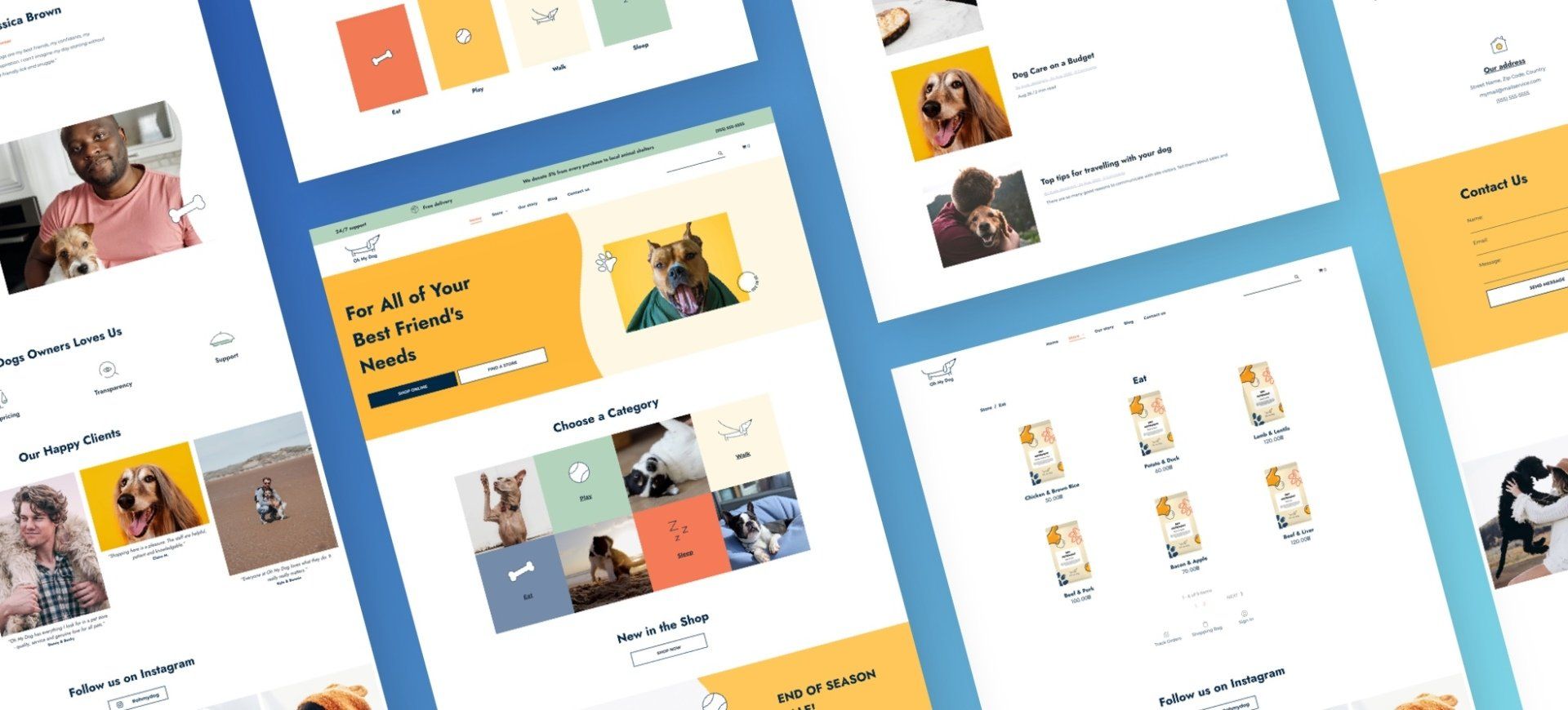
Pet ownership is increasing by leaps and bounds these days, as people spend more time in the company of furry companions. As you can imagine, this has caused a boom in pet-related retail. The new Pet Store Template caters to online pet stores, as well as any other online shopping site.
This template has bold colors and a great, lively vibe. It's got Photo Galleries on several pages, so you have lots of great opportunities to show off what your client is selling.
Eye-catching combination of still images and videos
Now that you can upload videos directly to the editor, there’s no reason not to integrate a few videos into your sites. This is especially true when you can integrate great-looking videos of customers or potential customers enjoying your products, or creating the right mood.
Tips & Tricks
How to Reproduce the First Section
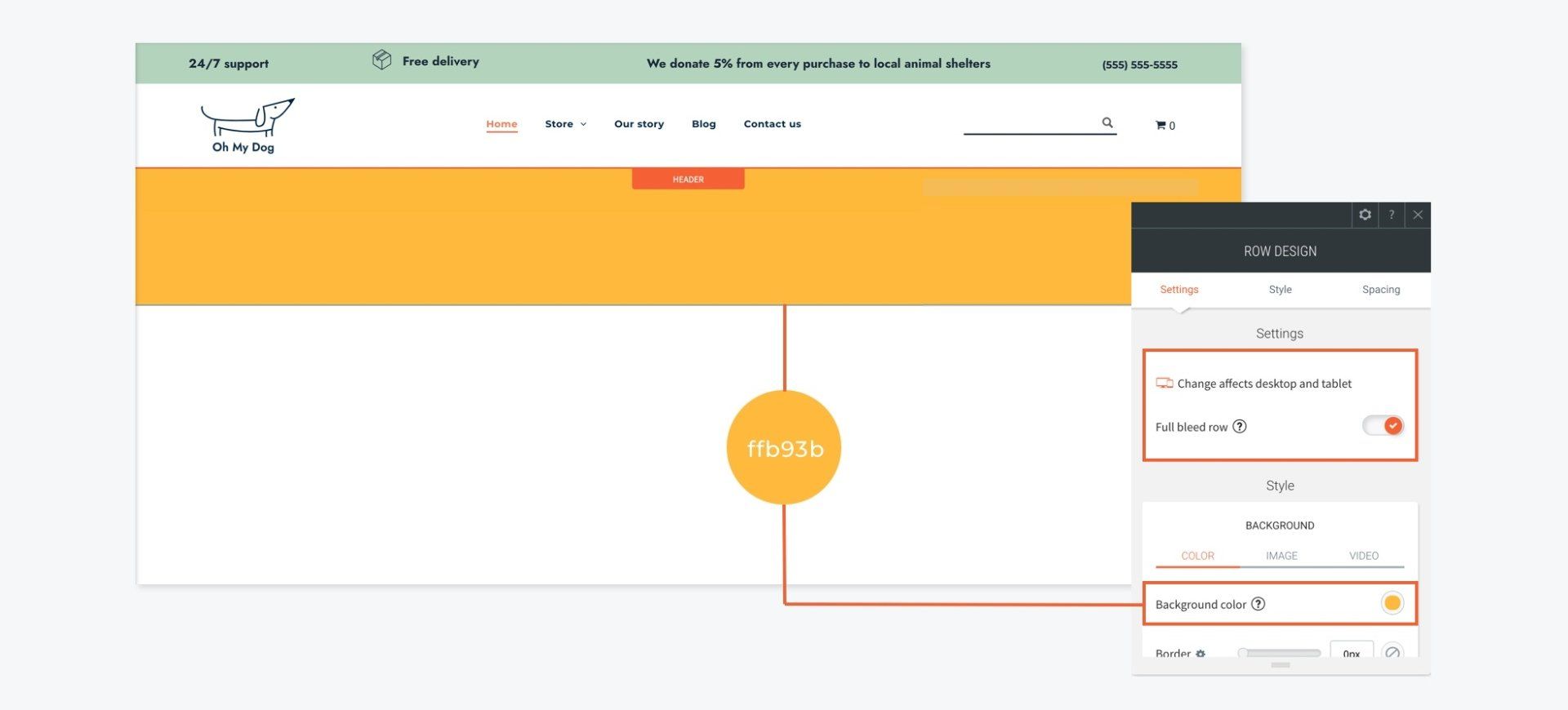
As always, you can save any part of this template as a Section and then use it again in other websites. If you want to recreate this section on your own, follow these steps:
Add a row below the header and add a column to it so it has 2 columns. Set the row to full bleed. Set the background color to #ffb93b.
In column 1:
- Set the top and bottom padding to 100px
- Add a title widget and an inner row with 3 columns.
- Reset the inner row spacing so it is 0px.
- Add a Button widget to the left and center columns; add a Spacer widget to the right column.
In column 2:
- Add a wavy shape to the background image in PNG or SVG format. (You can create it Photoshop, Illustrator or Sketch, or buy one online.) Set the position to left-center and the top padding to 150px.
- Add an inner row with 2 columns and set the left margin to 100px (so it doesn’t overlap the wavy border).
Now, we’ll design the inner row:
Adjust the width of the columns to create the right ratio; in this case, it’s about 4:1.
In column 1:
- Add a background image and set it to the center position.
- Add an image or icon widget and upload an SVG (in this example, a paw print). Set the size to 110px and align it top left.
- Set the left margin of the column to -60px so it overlaps the image.
In column 2:
- Add an image or icon widget and upload an SVG (in this example, a white circle). Set the size to 135px and align it bottom left.
Set the left margin of this column to -60px so the shape overlaps the image.
To get started with this template, go to your dashboard, start a new template, and choose the Pet Store Template.