Revolutionize Your Sites with Progressive Web Apps (PWAs) - Experimental Feature
Give your site visitors an incredible app-like experience on mobile by enabling Progressive Web Apps (PWAs) on your sites. This exciting new technology, spearheaded by Google , is now available for all Duda sites via Experimental Features.
PWA is one of the most anticipated website trends for 2018, and Duda is the first website builder to release PWA capabilities for all sites.
What are Progressive Web Apps?
Progressive Web Apps (PWAs) provide site visitors with a smooth, app-like experience, loading instantly when a user re-enters the site, even if the device is offline, enable sites to launch via an icon on a user’s mobile device. PWAs update automatically when a site’s content is refreshed, and are only served via HTTPS, so they are always secure. They are another exciting step towards improving user engagement on mobile.
How users experience sites enabled with PWA
When a user accesses a site enabled with PWA from their mobile device, an ADD TO HOMESCREEN button will be displayed below the site. After the user clicks the button, a site icon will be added to their homescreen. The next time the user wants to visit this site, they simply click the icon to re-enter the site quickly, even if their device is offline.
Benefits of PWAs
-
Gives users faster , easier access to sites by enabling access to the site via a user’s mobile homepage, for a native app-like experience.
-
Sites load instantly when users re-enter, providing a reliable mobile experience .
-
Enables users to re-enter a site, even if they are offline .
-
Creates a more engaging mobile experience, since mobile websites behave like natural apps.
Enabling PWA for your sites
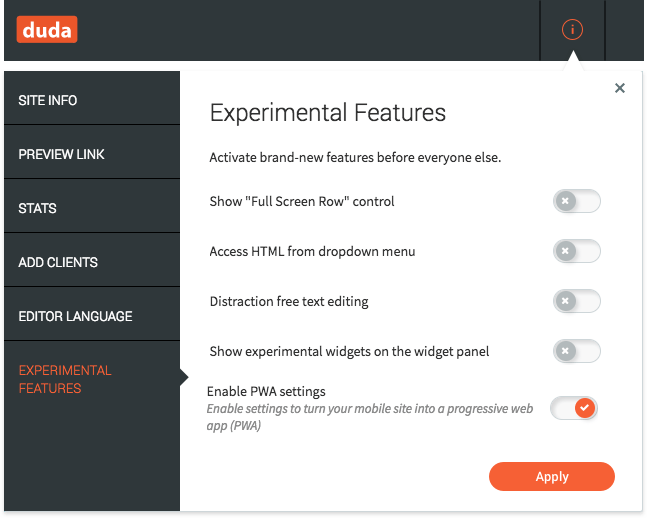
To enable PWA on your sites, click the (i) in the editor, go to Experimental Features, and turn on Enable PWA settings . This enables you to activate PWA for any HTTPS site.
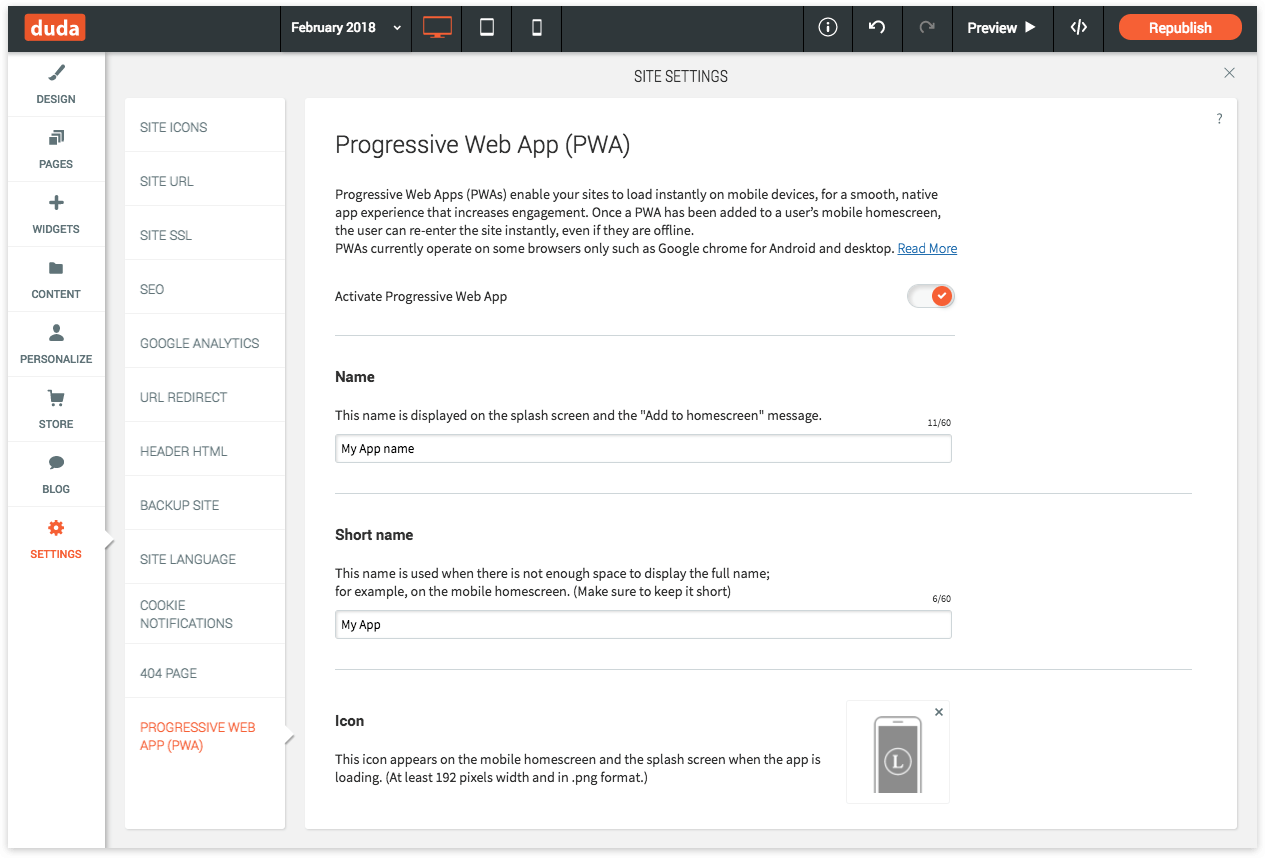
To activate PWA for a specific site, go to the Settings of that site and click the Progressive Web App (PWA) tab. Activate the PWA and then define the site’s PWA name, short name, icon and splash screen color.
PWAs are supported on Chrome for Android; caching and offline is supported on Chrome for Desktop and Firefox.
The new beta version of iOS 11.3 will support caching to some extent, but not “Add to homescreen” yet.