Release Notes: March 13th, 2016
Release highlights
- Multi-language websites :
The fastest and easiest way to add additional languages to your site.
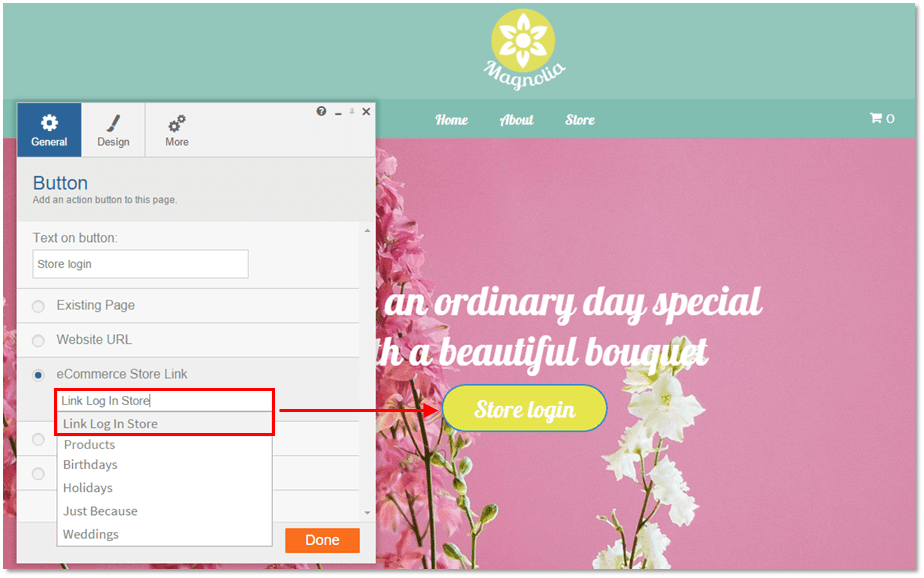
- Store logins :
Allowing site visitors to login to our eCommerce stores.
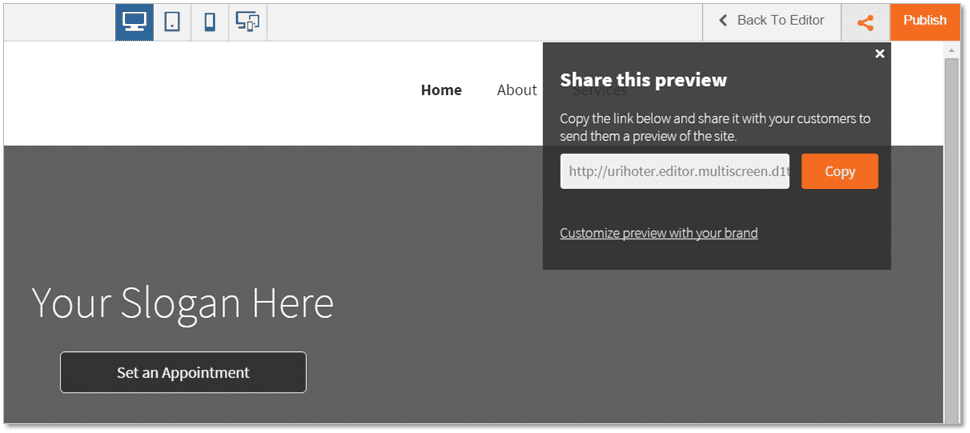
- Sharing DudaOne preview page with customers from within the editor.
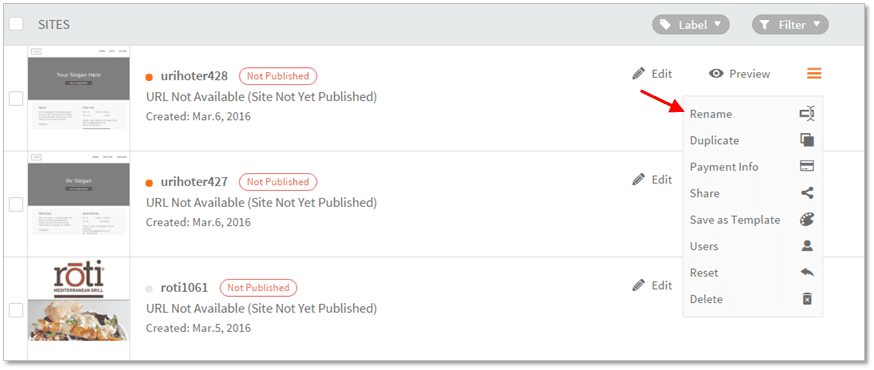
- An option to rename sites before they are published in the dashboard.
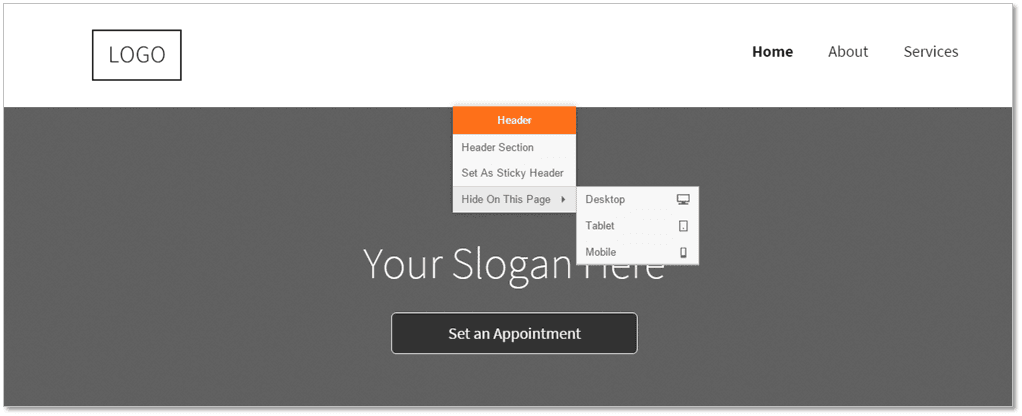
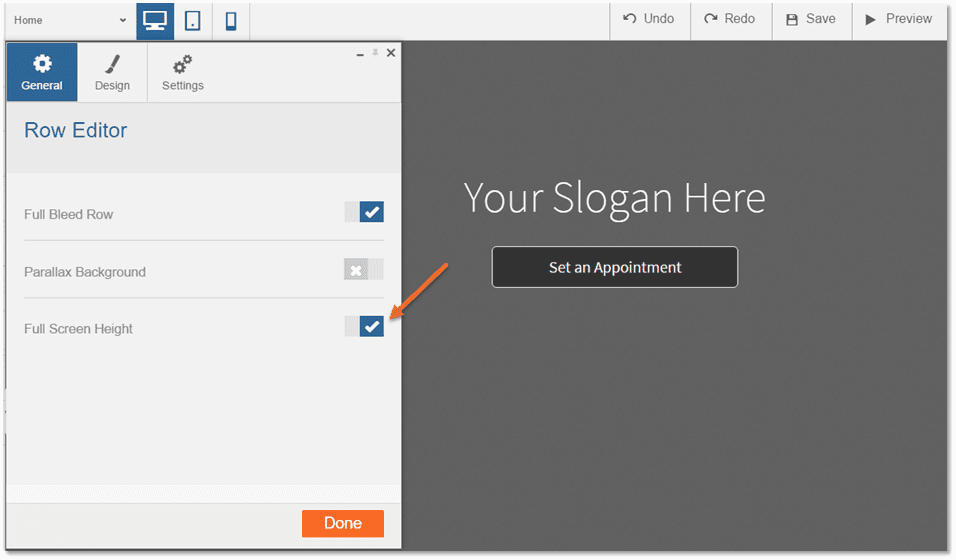
- Experimental features :
“Hide Header On this Page” and “Full Screen Height”.
- Removing the Business plan from our offering.
Multi-language websites
This new feature allows sites owners to easily build multi lingual websites. Please note that the Multi-language websites feature provides the tools to manage the content of the sites in multiple-languages and has no relation to the language (locale) of the user in the editor.
How it works:
- We recommend adding new languages once the site pages are already designed.
- Site owner adds new language(s) to the site from the manage pages and popup section on the left-bar.
- We basically duplicate all pages of the site including the header and the footer for each new language.
- The content of each page is automatically translated using Google translate (optional).
- Site owner can then make any changes he would like to the translated pages.
- A language switcher widget is added automatically to the site header, site owner can add it from the widget panel to any other area of the site.
- Important: making changes to the site after a new language was added requires the user to apply the changes manually in every other language (no auto sync).
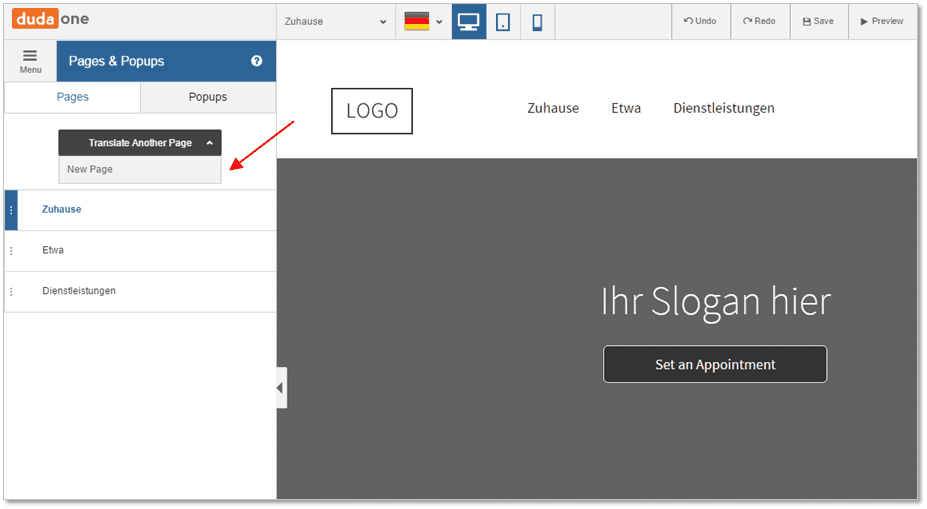
- When adding new pages to the site (restricted ONLY to the default language), we allow translating them easily to other languages.
- Blog posts, e-commerce and inSite are not supported with Multi-languages.
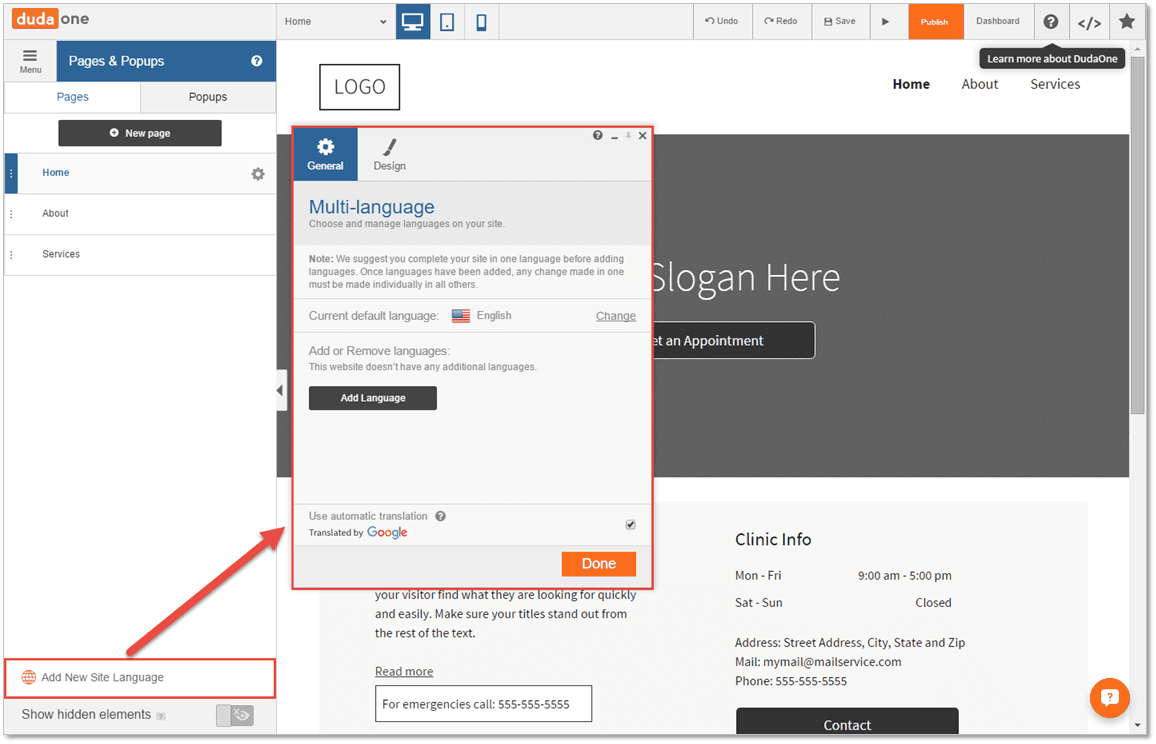
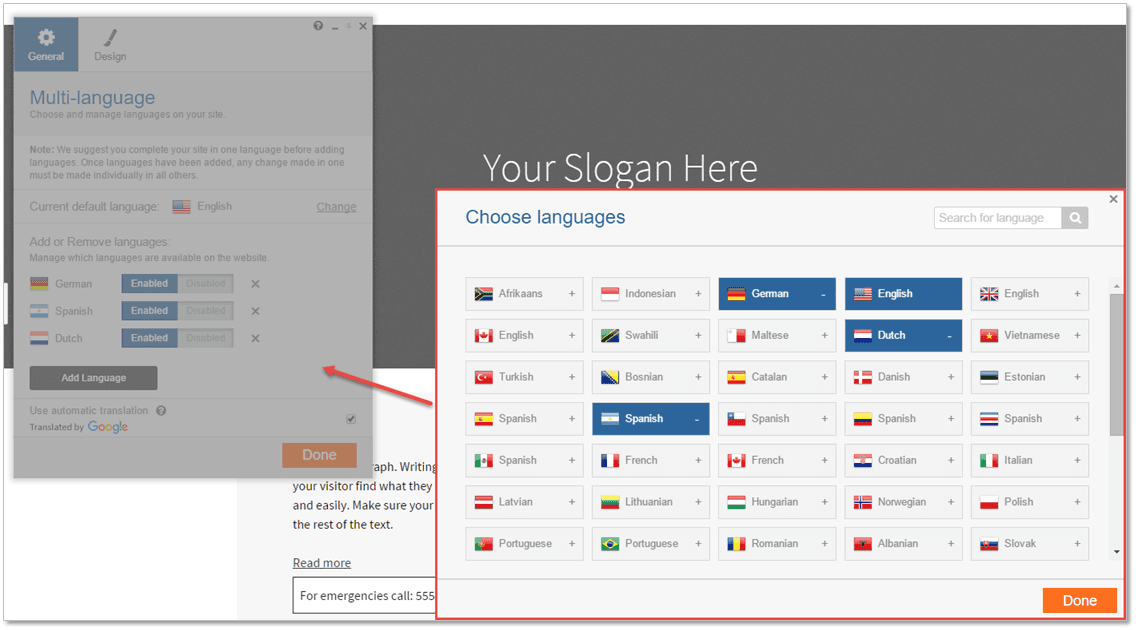
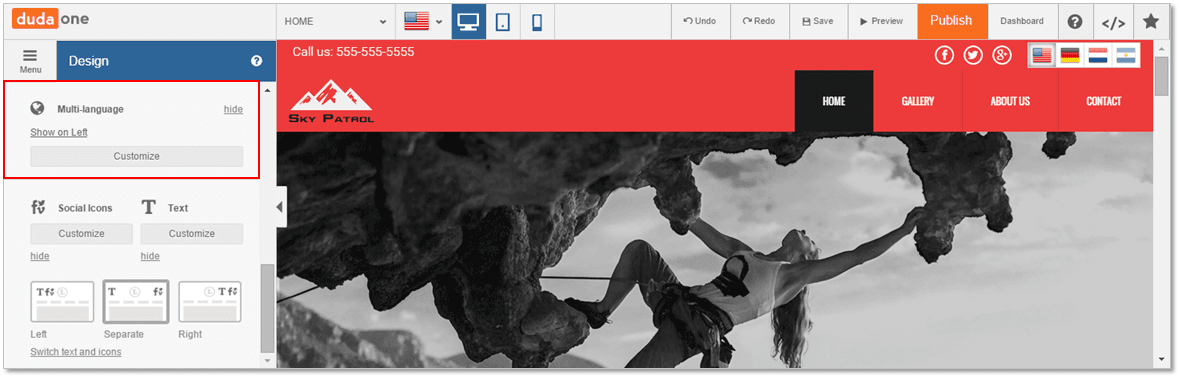
Adding languages : The Multi-languages feature is available under “Pages & Popups” section (at the bottom). Once clicking on the button, a panel is opened allowing the user to select which languages should be added. Duda supports today 62 countries / 48 languages out of the box. Note that it is the site owner’s responsibility to provide the translation (Duda does provide tools which should accelerate this process - see “Automatic translation”), the list of supported countries and languages is used mainly in the language picker element
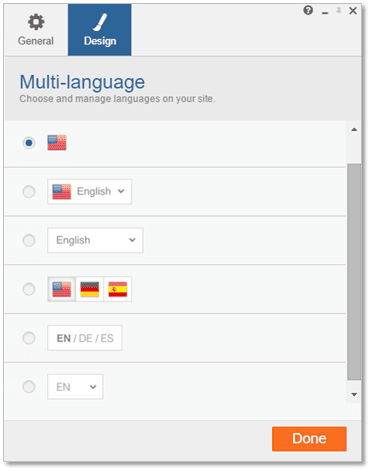
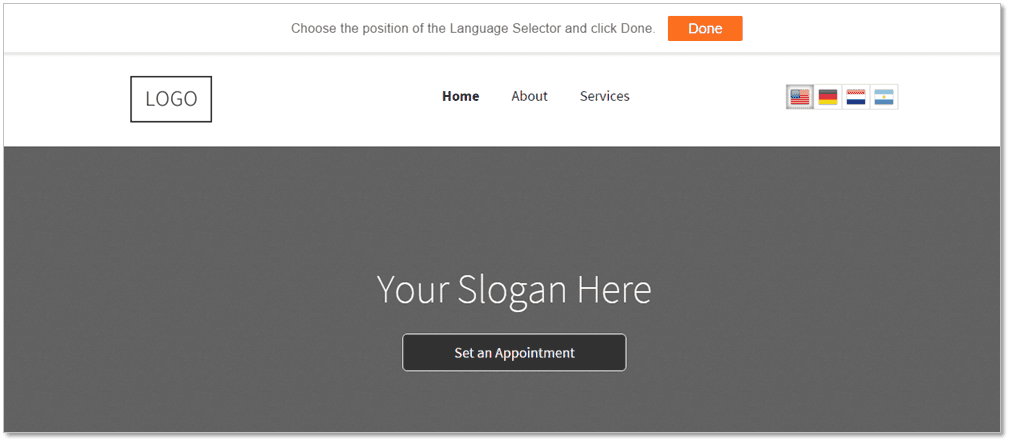
Layout of language picker : 6 layouts are supported for desktop and tablet views and are including a drop-down list vs. side-by-side list, and the usage of flags vs. country names / languages / languages abbreviations. The layout of the language picker can be modified later on by the user - see the “multi-languages style & design” section. Note that for mobile devices only a single layout is supported (drop-down list of languages).Once approved, a special design mode is opened which allows the user to place the language picker in the Header (or in the body of the site). In this mode, any changes to the language picker (design, style, location) will affect ALL pages in all languages. Once approved, those changes would affect only the current language.
Multi-languages style & design :
In runtime sites, languages are selected by using the language picker. This is a standard DudaOne element, and has all the standard design properties similar to other DudaOne elements / widgets. The following style & design properties can be edited by the user within the the editing panel of the language picker:
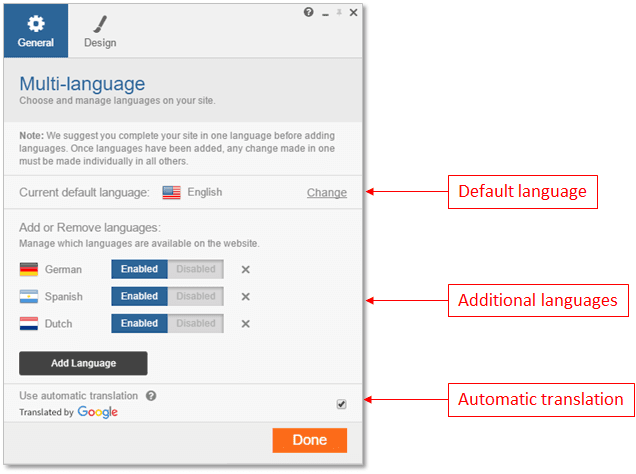
Activating / Hiding languages (General tab) :
Each language (except of the default one) can be activated or hidden or deleted.
Standard style & design options (More tab) :
The user can change the text color, background color, and border color and size. In addition, there are the standard design options of padding and margins, and custom HTML / CSS code.
Fixed-header layout (Fixed-header section in the left-panel) :
The language picker was added as an addition element in the fix-header (in addition to logo, CTA, and social icons). Changing the layout of the fixed-header will affect also the language picker. It controls alignment and enabling / disabling the header’s elements.
Context menu (in-line editing) :
The following design options are available - Edit, Copy / Paste, Hide-on-device, Delete, Alignment.
Managing multi-language pages and popups :
When adding multiple-languages, a new copy is created for every page and popup per language. The pages / popups list in the “Pages & Popups” section is updated whenever the user changes the current language. There are a few differences between the pages / popups in the default language and the ones in the other languages:
- Users cannot add a page/ popup to another language without having it first in the default language. It means that the only flow which supports adding pages to another language is translation of an existing page in the default language.
- Deleting a page / popup from the default language will delete the page from all the other languages, while deleting the page from another language will affect only this language.
- In case a page / popup is added to the default language after the site was translated, the user can add it to each of the other languages by using the “Translate Another Page” flow.
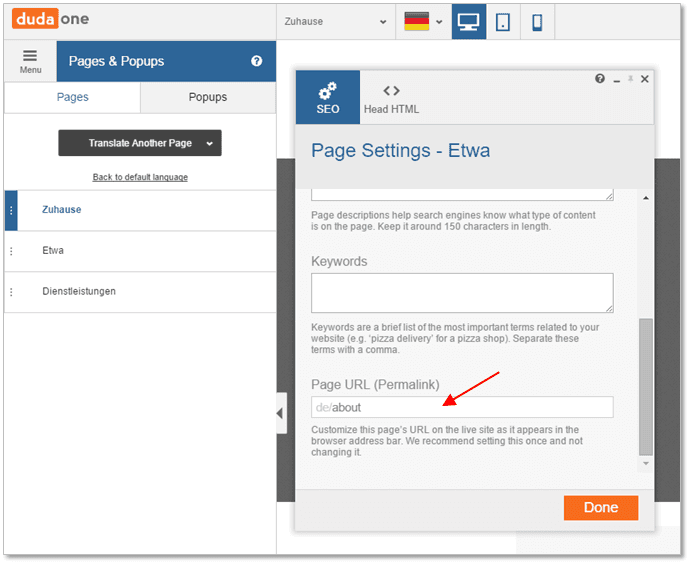
- SEO : When translating a pape, the SEO settings are copied from the default language. Those settings can then be overridden in the context of each language.
Editing internal links in multi-languages :
When adding languages, the pages’ URLs of each language (except of the default one) include a language prefix. For example, in case the default About page URL is [site_name]/About, the equivalent URL in French would be [site_name]/FR/About. This prefix cannot be controlled by the users. Whenever a page is linked within the editor, a permalink is used used in the context of the specific language. It means that:
- In case a site includes internal page links and then translated, those links would be automatically modified per language.
- Users cannot link pages in cross-languages.
Availability :
Multi-language is available as a Premium feature for plans Business+ and up.
Limitations :
- Once a page was translated, either way by adding multi-languages for the first time or by translating a single page, editing the design and content of a page does not affect the same page in any of the other languages.
- Editing the header and footer is done in the context of a single language.
- The following elements do not support multi-language : eCommerce stores, Blogs, inSite.
Design flexibility / Editor enhancements
Experimental features : Two new experimental features are added - “Hide Header On this Page” and “Full Screen Height”. The first feature allows users to hide the header on a specific page. Hiding the header can be controlled per device. The second feature is part of the row’s edit panel and can be used to stretch the row height on the entire screen.
Design improvements
-
(eCommerce) Enabling store-logins : Store-login allows site visitors to signup to stores and login in their next visit. In addition, site owners can manage those visitors and provide special promotions.
-
There is no signup / login link as part of the store-front. Instead, we allow the users to link other elements (text, button) to the store login page.
- In the StoreFront control panel, customers are referenced in three places: Under ‘My sales’ - Customers and Customers Groups (allowing site owners to view the list of their customers and increase engagement). Site owners can also leverage Promotions and Discounts providing their customers more value.
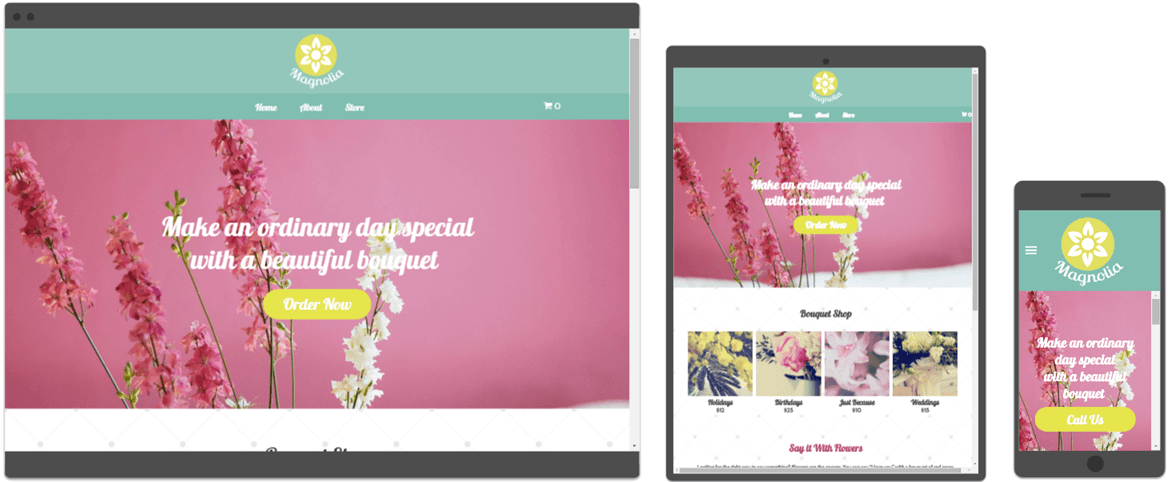
New themes : We have released four new themes during the last two weeks: Magnolia, Toy store, Veterinary Clinic, Blank Store.
General enhancements / API enhancements
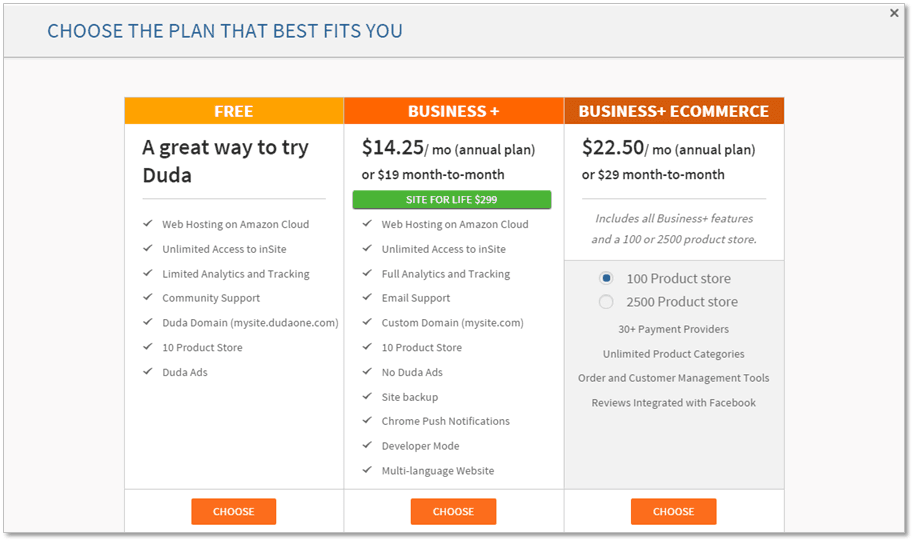
Removing Business plan : Business plan is removed from all the plans page. Note that any existing subscriptions with the Business plan will stay as they are till further decision. It means that those subscriptions are currently supported with all relevant upgrade flows.
Share site previews from the editor’s preview page : Site owners can now share site’s preview with their customers from within the editor. In addition, a link on the share popup will direct them straight to the “Custom branding” page in case any brand updates are needed.
Renaming non-published sites : A new option in the dashboard’s context menu allows site owners to rename their sites (the sub-domains) before they were published. This option is available only for account owners and staff users.
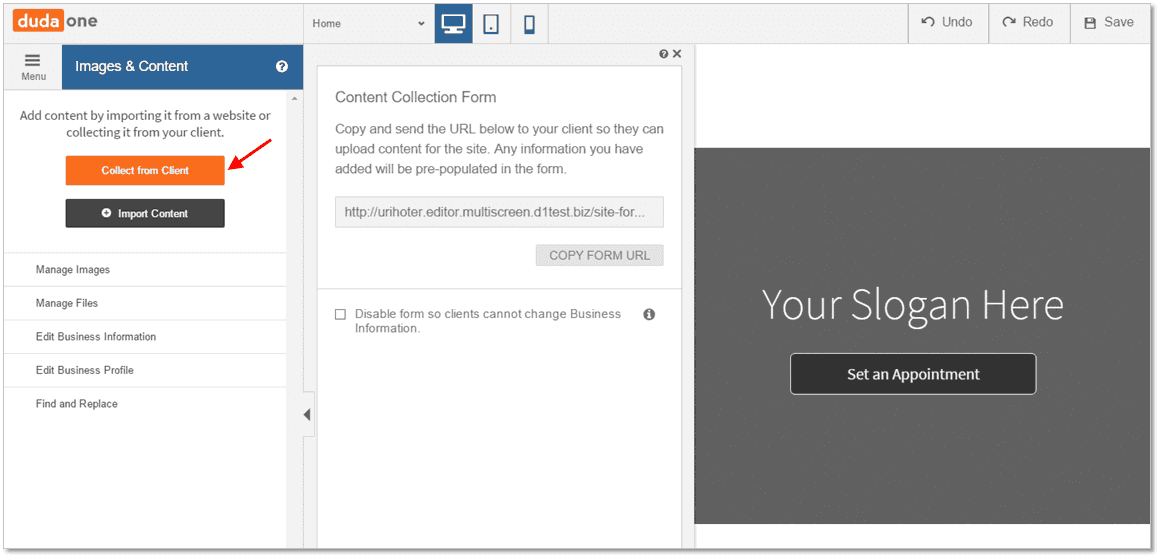
Changing the location of Content Collation Form : We have moved the location of the Content Collection Form to the top of the Content Library section in order to have it more prominent.