`
Blog Post
Anath • Feb 08, 2022
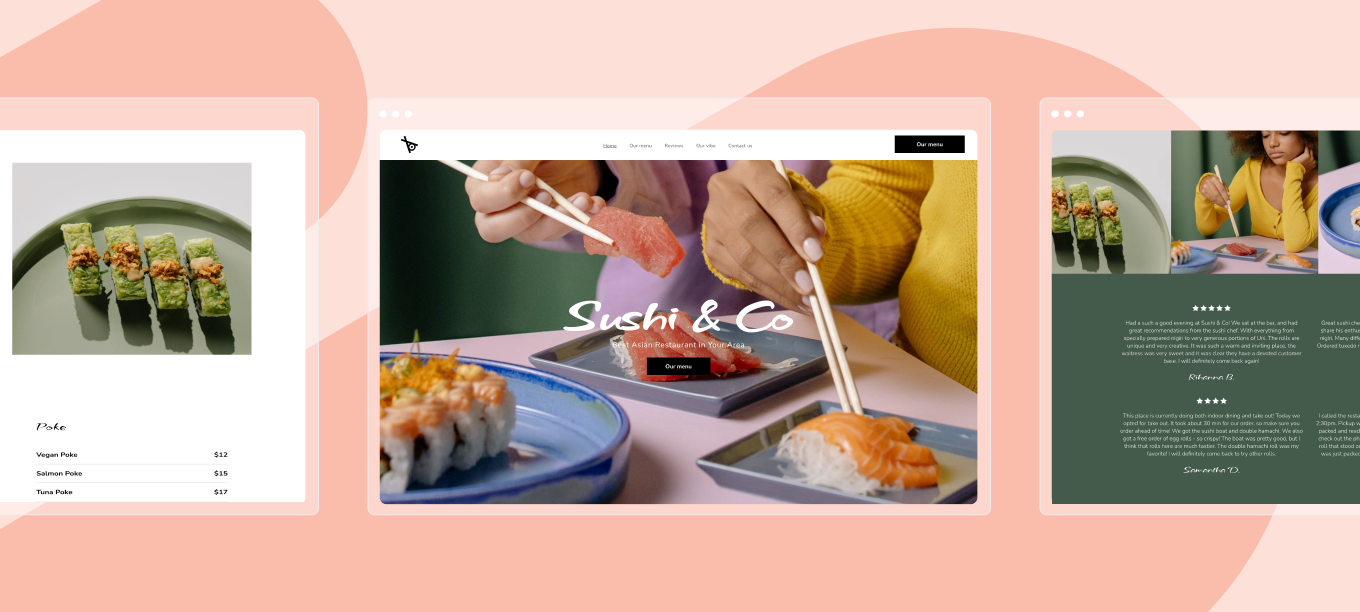
New Template: Sushi Bar
Built in Flex, this esthetic and stylish new template is suited for sushi bar websites, but can also be used for any restaurant website, containing everything you need to create a restaurant website quickly:
- A Reviews page - packed with testimonials to add a touch of credibility and trust
- A Menu page that shows off your menu dishes
- A vibe page that displays a gallery of all dishes and portrays the atmosphere of the restaurant
- A Contact us page for getting in touch
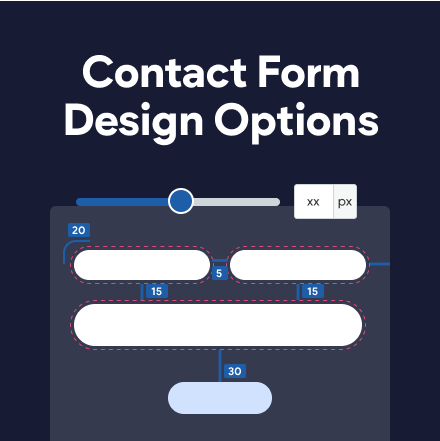
How to reproduce the menu section?
- Add a flex section.
- Set the column gap to 5vh.
- Set the grid height to 60vh.
- Set the grid top and bottom padding to 100px.
- Add a container to the left column and stretch it horizontally and vertically.
- Add an image to the container’s background.
- Add a menu widget to the right column, customize it as you need, and stretch horizontally.
On tablet:
- Set the right padding to 2%.
- Reduce the column gap to 3vh.
On mobile:
- Hide the container with the image at the mobile breakpoint.
- Set the number of rows to 1.
- Set the grid top padding to 50px and bottom to 0px.
- Set the grid height to 10vh.
LATEST POSTS
Proudly built on the Duda Responsive Website Builder