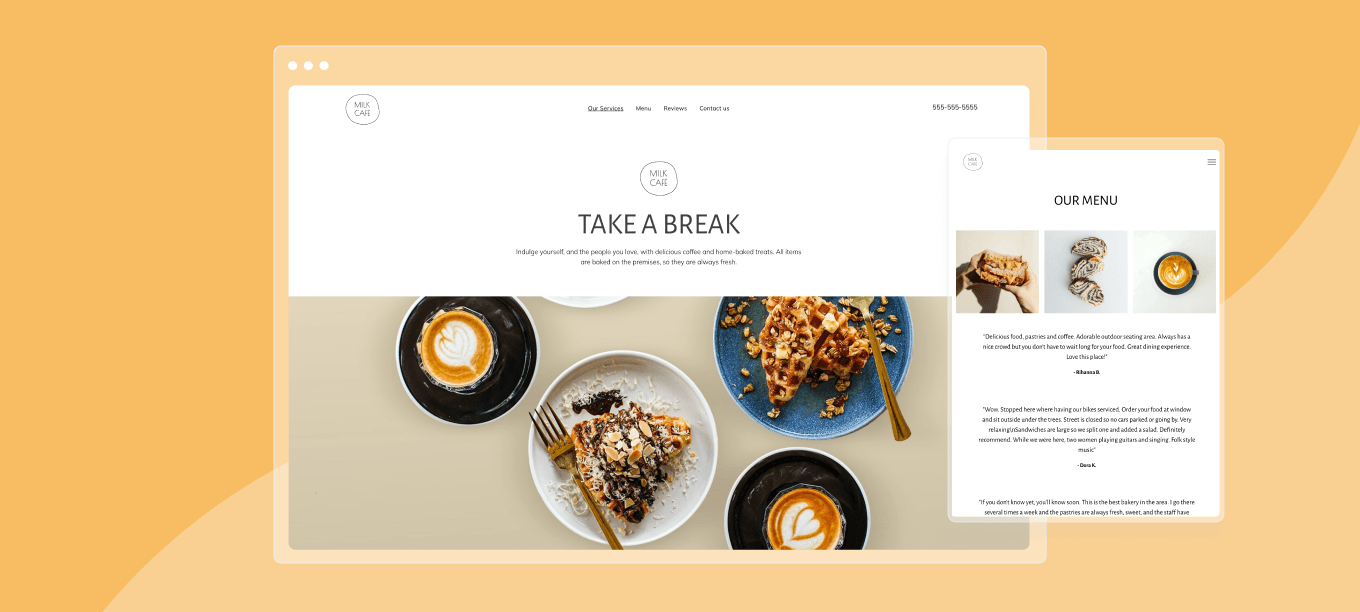
New Template: Coffee Shop
With this new Coffee Shop template, you can easily build amazing-looking coffee shop websites for any small business interested in increasing sales and expanding their business online. The template is minimalistic, with a minimal color palette, so all images will ‘pop’. For maximum flexibility, the template is built in Flex and includes testimonials, a menu, a promotional section, and an image gallery.

How to reproduce the contact us section?
- Add a flex section.
- Set the grid layout to 3 columns.
- Set the column gap to 3vh.
- Set the grid height to 40vh.
- Set the grid top padding to 100px and bottom to 70px.
- Set the background color to #1b1919
- Add a vertical flexbox to the left column and stretch it horizontally and vertically.
Inside the flexbox:
Add H3 text widget, change the font color to white and add a title.
Add 2 paragraphs text widgets, set top margins to 15px and add contact information (like an address and phone number).
Add H3 text widget, change the font color to white and add a title. Set top margin to 50px.
Add a business hours widget and customize it as you need. Set top margin to15px.
- Set the flexbox vertical alignment to the top.
- Add a map widget to the two right columns, stretch horizontally and vertically.
- Align left. Set width to 80%. Customize it as you need.
On tablet
Set the grid top padding to 70px and bottom to 50px. And left and right padding to 2%.
On mobile
- Set the column gap to 0vh. And rows gap to 2vh
- Set the grid top padding to 50px and bottom to 35px.
- Align all text to the center.
- Align the business hours widget to the center.