Release Notes: February 15th, 2016
Release highlights
- Popup overlays : Have the option to add popups to DudaOne Sites (including popup as a new inSite action).
-
Copy / Paste an entire column .
-
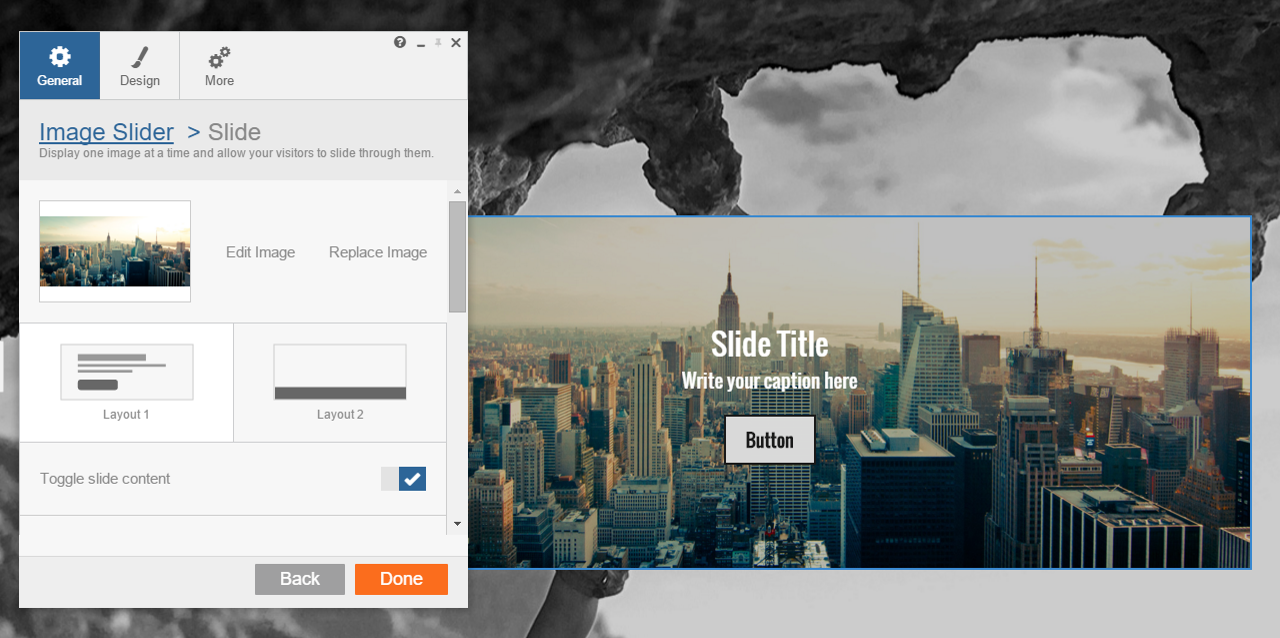
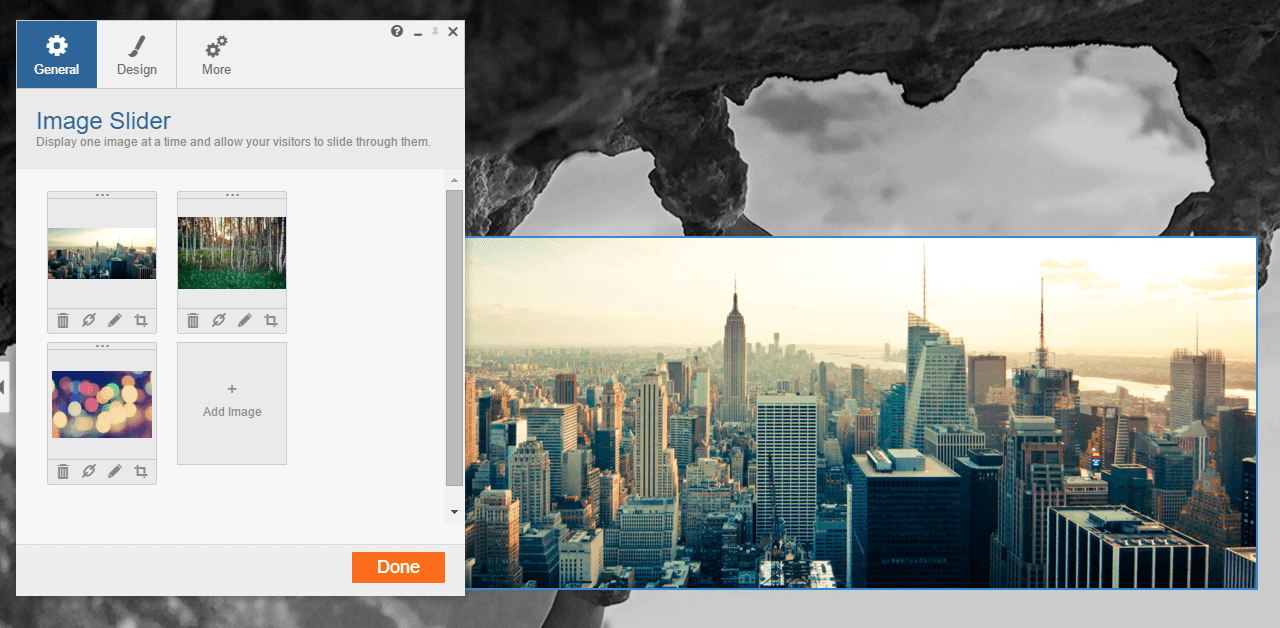
Image slider improvements : Edit / Replace an image + use default images when adding a slider.
Design improvements
Popup overlays : Popup overlays feature is here! This new and amazing feature allows site owners to present popups on top of their sites. It can be used as an Upsell message, a promotion, a registration form, and so on. Moreover, a popup can be used as a new inSite action. Watch our Popups overview video below, and click here to view sample popups.
A popup is managed internally as a page with a few differences from a standard page (no header / footer, no dedicated URL / SEO settings, it is not part of site navigation, and it cannot be hidden-per-device). Popups support three main use-cases:
- A popup is triggered by clicking on a link / button on the site - Lightbox.
- A popup as an inSite action - Triggered by inSite triggers.
- A popup which is always displayed on a specific page(s) / all pages - Through inSite (no trigger).
- Popups are managed in the left-bar under “Pages & Popups” section (previously “Manage Pages”).
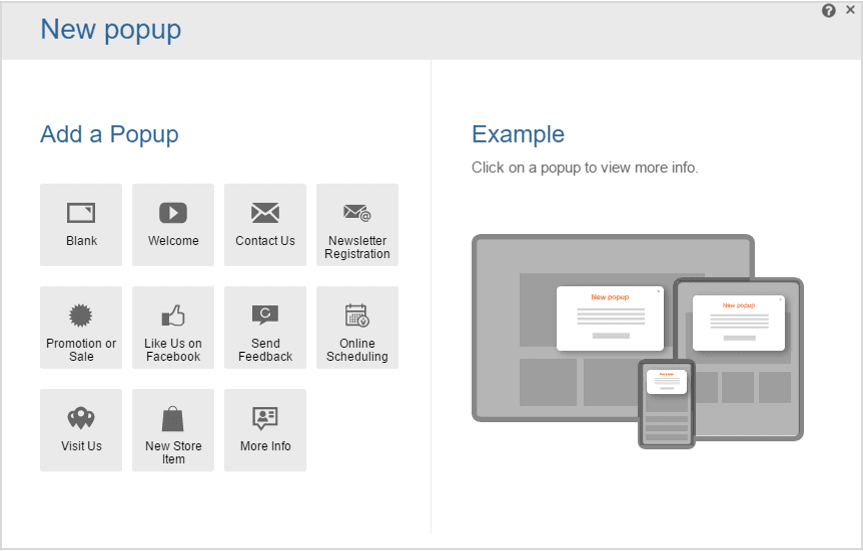
- Similar to creating new pages, creating new popups is based on templates. Duda provides new popup-templates which can be used. **Internal note: Pop-up templates are managed in private custom templates which are not exposed to standard users.
- The user can edit an existing popup, rename, duplicate, or delete it via the popup’s context menu.
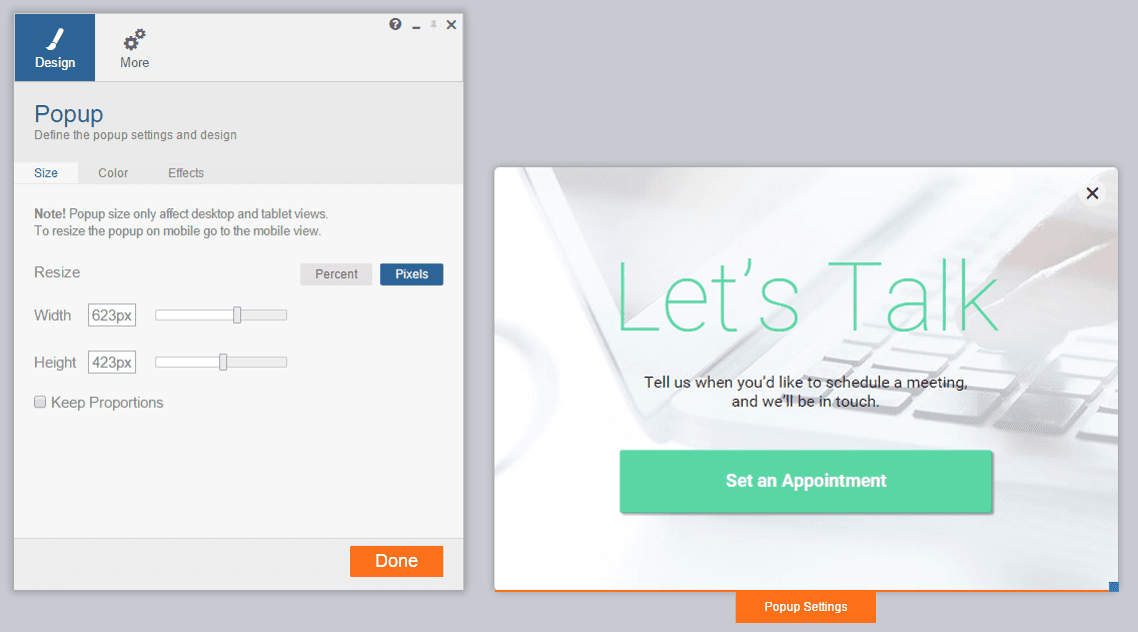
Editing popups :
- Inline editing capabilities support the standard rows / columns grid and all resize and drag & drop options.
- The user can add any widget into the popup.
- The user can resize the popup window and change its design properties via the popup editing panel. It includes size, background color/image, animation, shadow, and border style. Spacing and custom CSS can be edited as well.
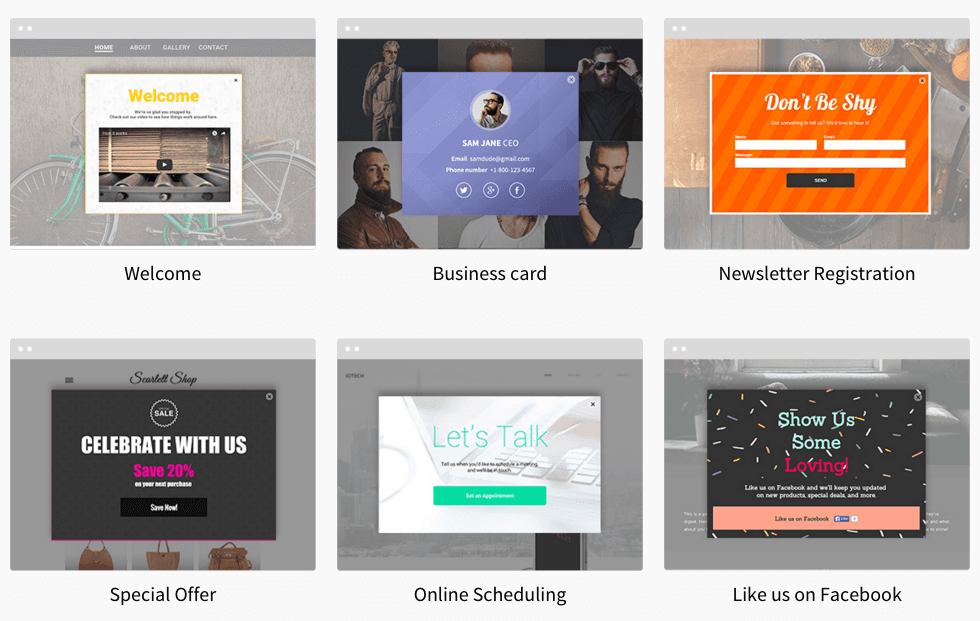
Duda’s popup-templates samples:
Linking to a popup :
- A popup is linked via the Link Picker. It means that a popup can be linked to any linkable widget (button, image, image in a gallery, linked-text, and so on).
- When configuring a linked widget, the user needs to select the target popup.
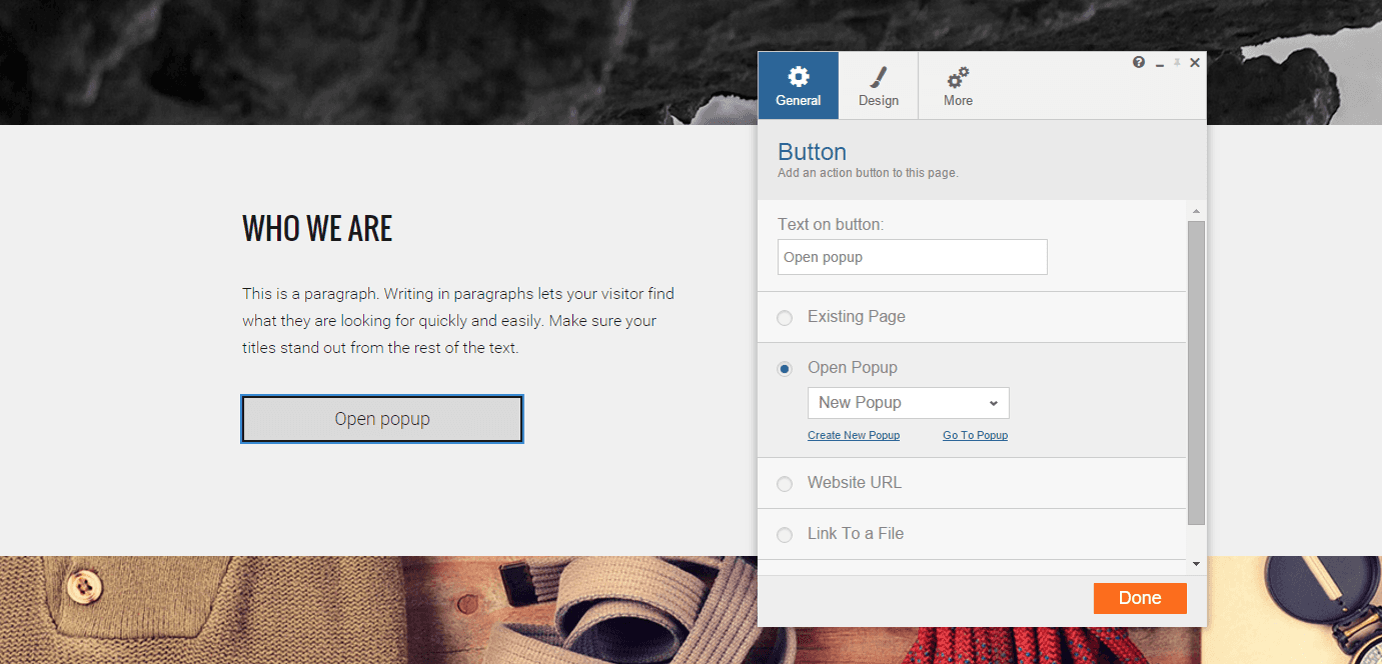
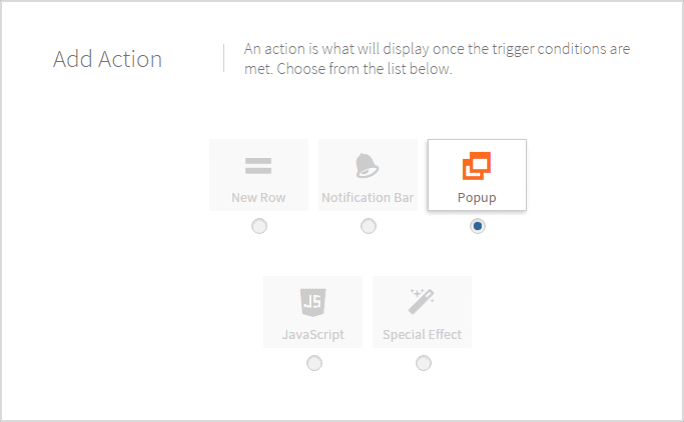
Popup as a new inSite action :
- Popup is supported as a new inSite action.
- When configuring the action, the user can choose between existing popups already built in the manage popups area, or building a brand new popup. Note that a any popup which was created in the Manage Pages & Popups area, can be added to an inSite as an action and vice versa - any popup which was created via inSite will be presented in the Manage Pages & Popups area.
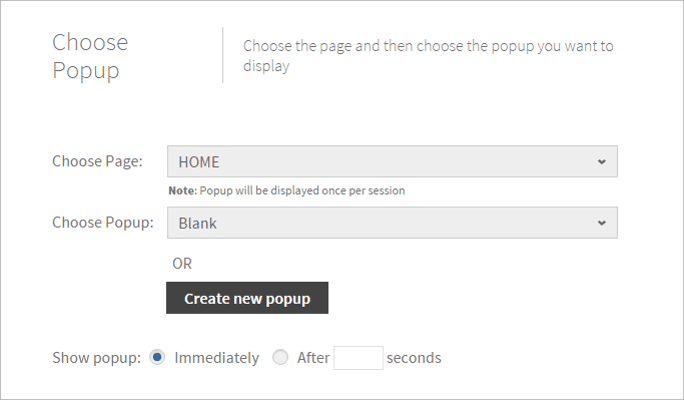
- The user can select on-top of which page the popup will be displayed.
- There is an option to display the popup on any of the pages in which the site visitors lands on. Note that in this case the popup would be displayed once per session, it means that the site visitor will see it once on the first page he lands on.
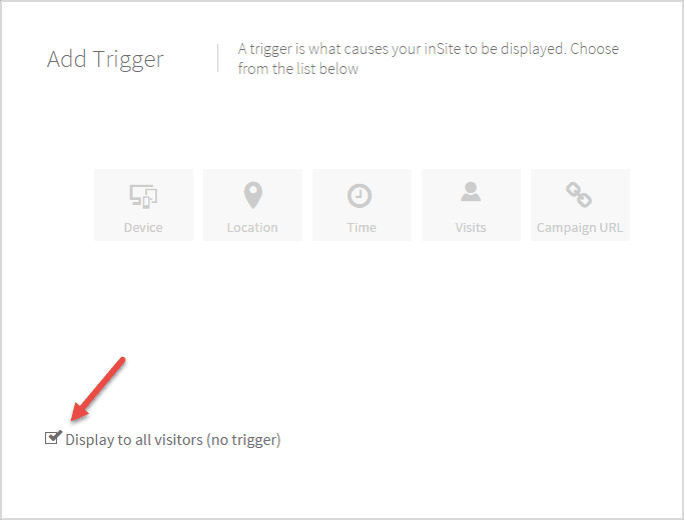
Displaying an inSite action for all site visitors :
- In a special use-case, the user can override any triggers by selecting “Display to all visitors (no trigger)”. In this case, the popup would be presented to all site visitors, depends on the page on which the popup is configured vs. the visited pages (might be displayed on all pages - this is part of the action configuration.
- Displaying to all site visitors can be configured in all actions, not only the popup action.
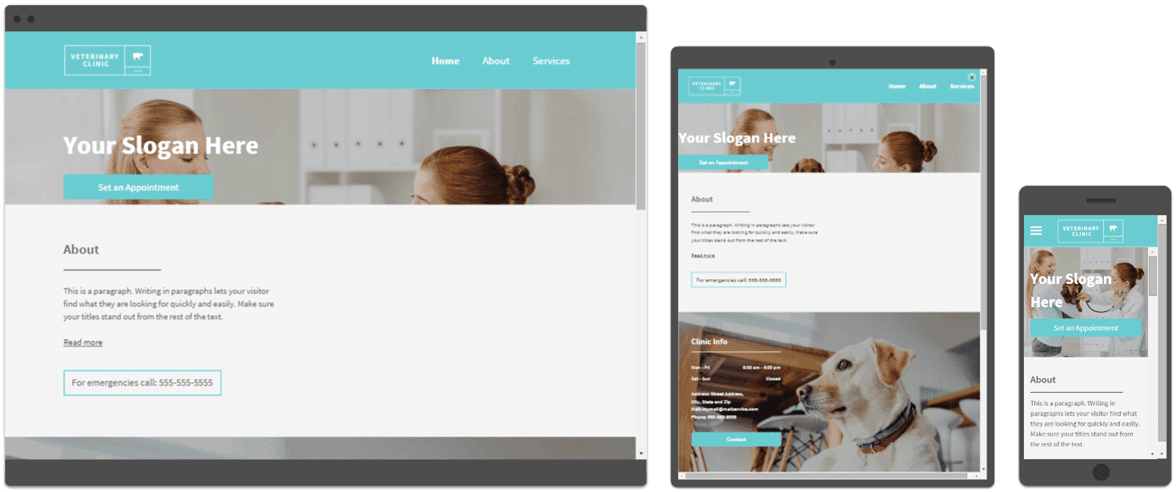
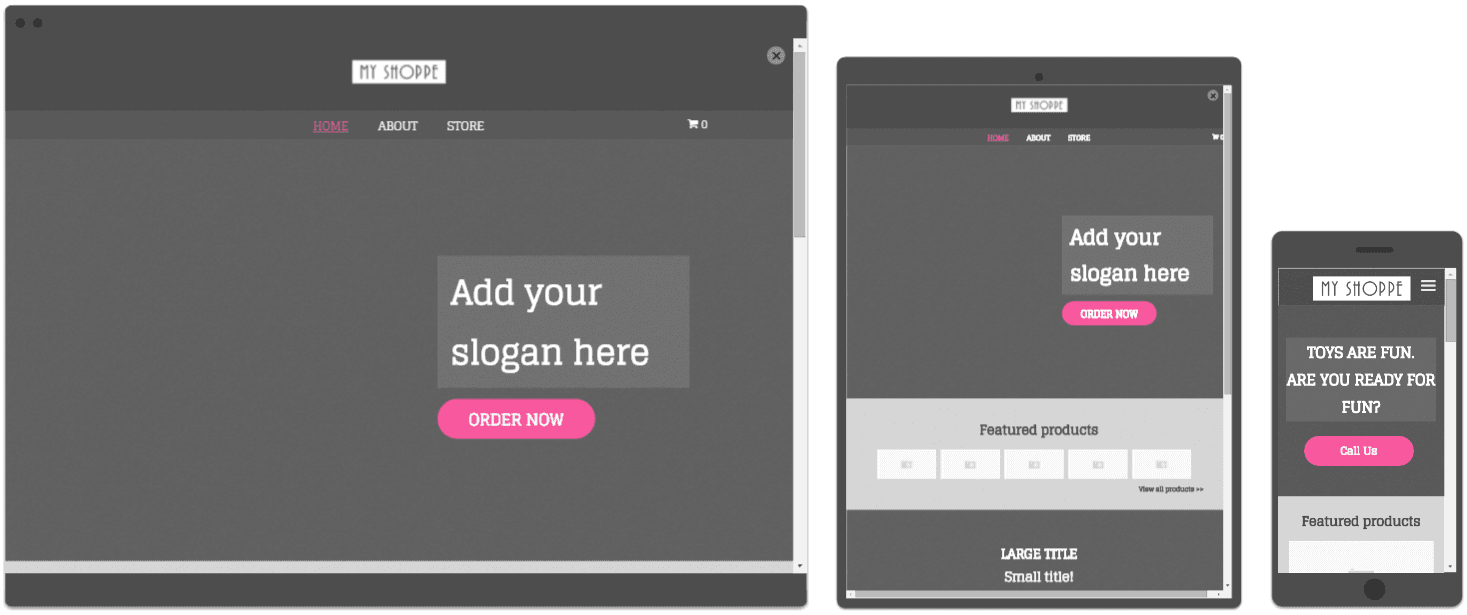
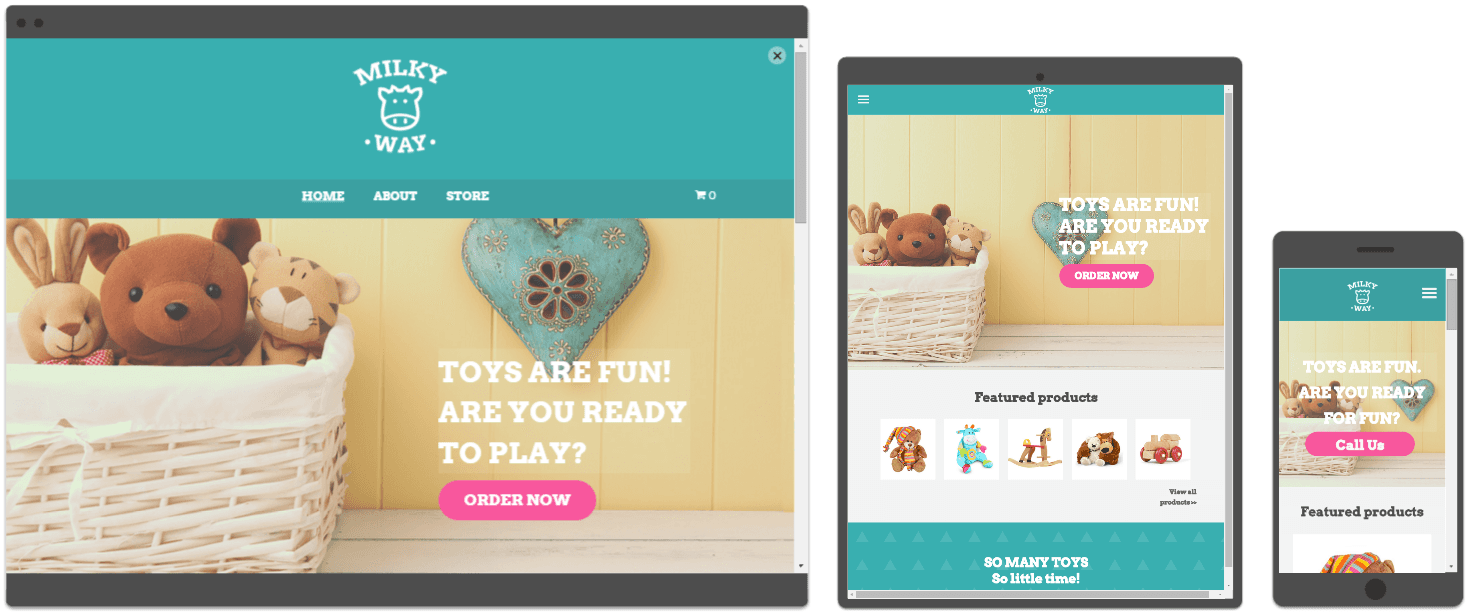
New themes : We are releasing four new themes - Vet, Blank store, Toys store, and Flower store. See screenshots below. **Note that the new themes will be available a few days after the release.
Design flexibility / Editor enhancements
H1 - H6 Headings in Global design :
We have added the option to set the text style (font, size, color) for H1 - H6 heading as part of the text global design. Note that till now we have supported only Large title (H1) and Small title (H3)
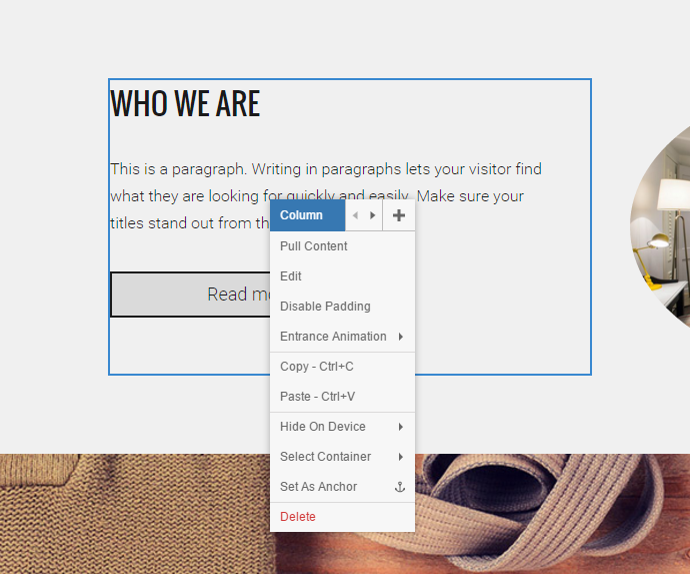
Copy / Paste column :
A new inline editing option was added which allows the users to easily copy / paste an entire column. Users should first select the column (select container → column) and copy it. The column can be pasted to all pages in the site, including header and footer.
Image slider improvements :
Users can now edit or replace the image in each slide. In addition, we have made sure to use three default images when adding an image slider.
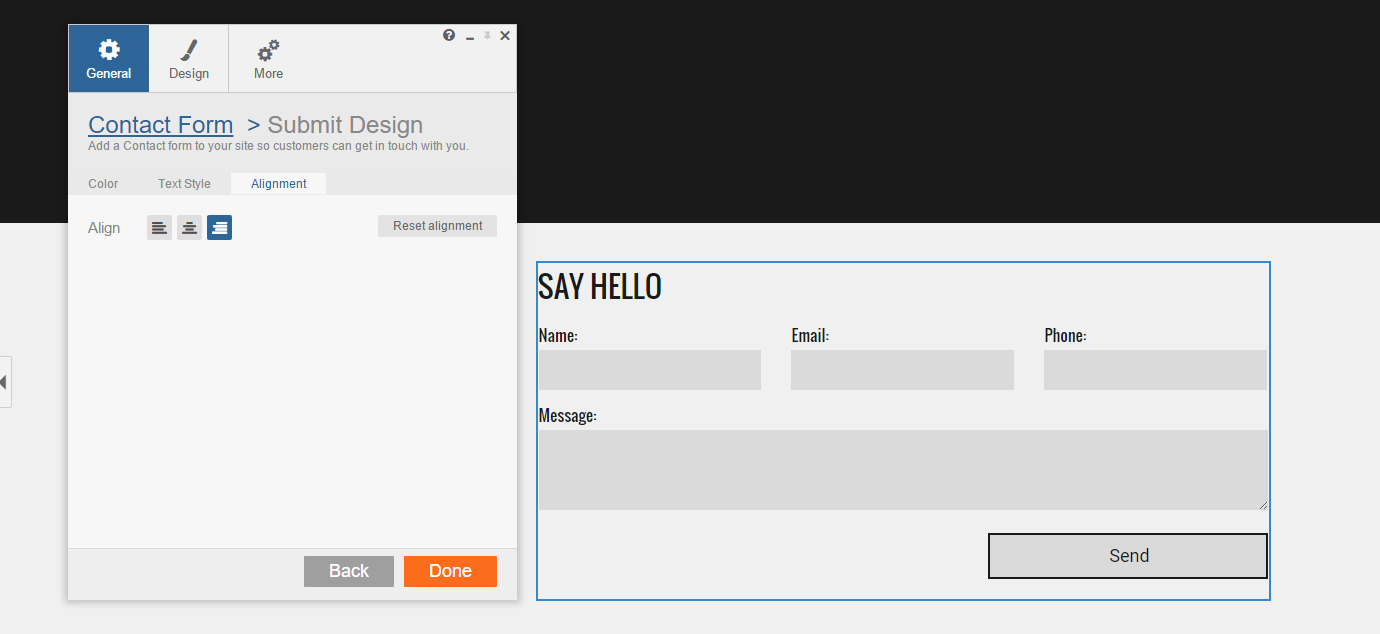
New alignment option in the Contact Form :
A new option was added to the Contact Form edit panel to edit the alignment of the submit button.
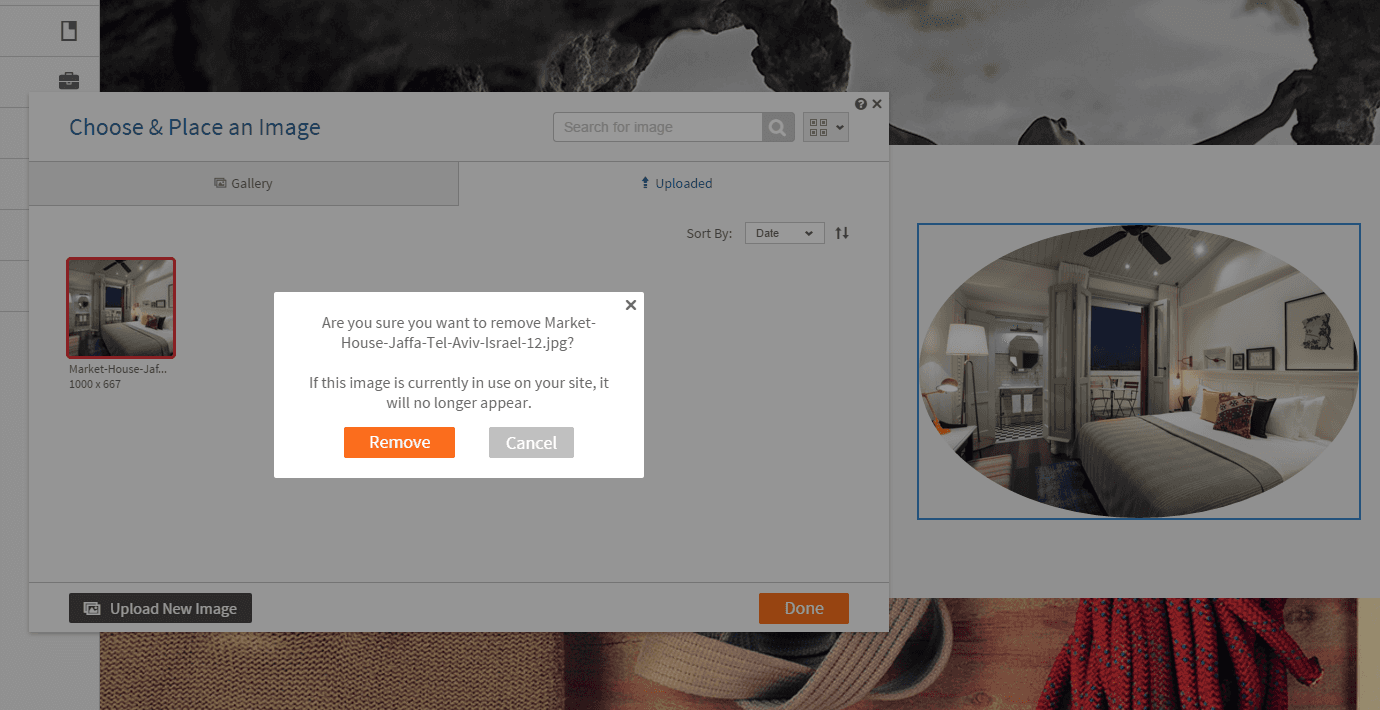
Image picker improvements :
Two new features were added to the image picker.
- Image auto-rotate.
- updated deletion message : A new message is displayed in case tries to delete an image from image picker while it is being used in the site. The message states that “
If this image is currently in use on your site, it will no longer appear
”.
General enhancements / API enhancements
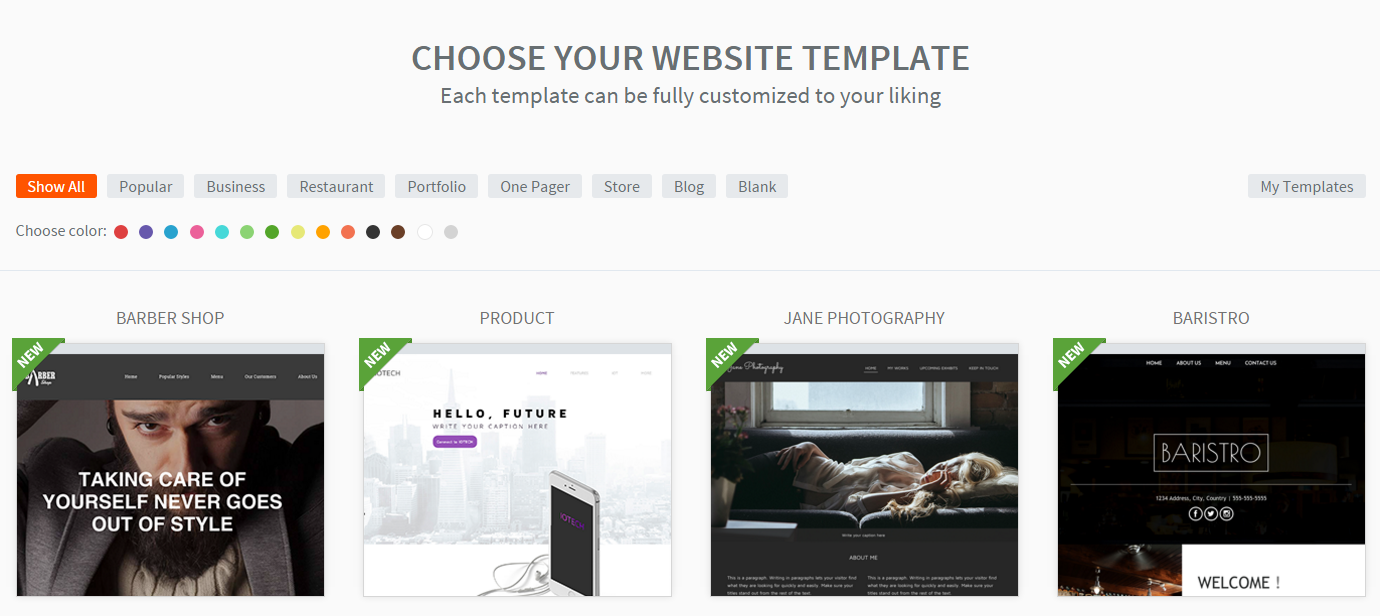
A new “Blog” tab on the templates page : We have added a new “Blog” tab to the templates page which will be used as a new category for all blog related templates.
New live chat integration : We have added live chat for DudaPros into the platform.
Cancelling inSite trial : We have canceled the 30-days inSite trial. inSite is now fully available in all DudaOne plans.
Get plans APIs (for a specific account) :
Two new API calls are exposed which return all available plans for the specific account. The main use-case is for accounts in which we configure custom plans.
APIs structure:
GET /api/sites/multiscreen/plans
GET /api/sites/mobile/plans
**Please note that similar to other API calls, the API user must be granted with the SERVICE_ACCESS_PLANS role.